If you’d like to select fonts independently from theme settings, the Web Font Selector is a perfect addition to your content creation and editing process. The SiteOrigin Premium Web Font Selector lets you choose from a vast array of Google Web Fonts right inside the SiteOrigin Editor Widget or any instance of the TinyMCE editor. For content you haven’t yet written, the font family can be selected before typing. Alternatively, for existing content, highlight the text and then choose the font of your choice.
View the Web Font Selector Addon demo.
Requirements
- SiteOrigin Premium Plugin
- Optional: SiteOrigin Widgets Bundle Plugin
- Optional: Page Builder by SiteOrigin Plugin
To make use of this addon, go to SiteOriginPremium Addons, locate Web Font Selector and click Activate.
Usage
The SiteOrigin Premium Web Font Selector is added to any instance of the TinyMCE editor. Below is a small sample of the plugins, widgets, and locations you’ll find the TinyMCE editor:
- SiteOrigin Widgets Bundle:
- SiteOrigin Editor Widget
- SiteOrigin Accordion Widget
- SiteOrigin Contact Form Widget
- SiteOrigin Features Widget
- SiteOrigin Google Maps Widget
- SiteOrigin Hero Widget
- SiteOrigin Tabs Widget
- SiteOrigin Testimonial Widget
- Other Plugins:
- WordPress Core:
- The default Classic Editor Visual tab
- The WordPress core Text Widget.
- The Block Editor Classic Block
SiteOrigin Editor Widget
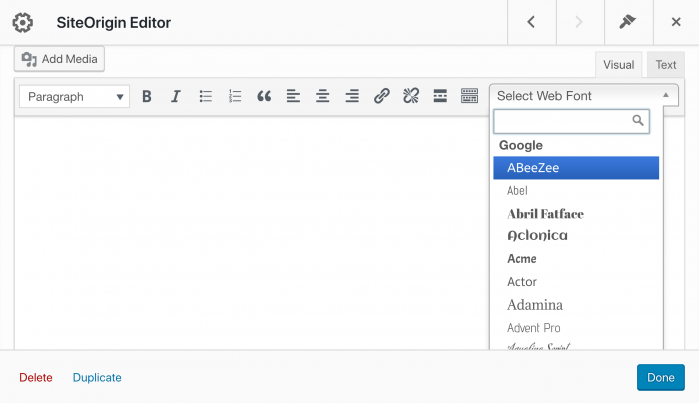
With the Web Font Selector Addon activated, go to the page you’d like to work on and insert a SiteOrigin Editor Widget into either Page Builder or a SiteOrigin Layout Block.
The Web Font Selector is located on the top row of the TinyMCE editor, next to the Toggle Toolbar button. If you’re editing a newly inserted widget, click the Select Web Font drop-down button and select the font family you’d like to use before you start typing. Alternatively, for widgets with existing content, highlight the text you’d like to change and then click the Select Web Font drop-down button to select the font family you’d like to use. Once a font has been chosen, the available variants like regular and bold will be displayed in a separate drop-down menu next to the font drop-down.

The Select Web Font drop-down offers a wide range of Google hosted fonts.
SiteOrigin CSS Web Font Selector
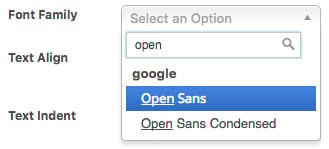
SiteOrigin CSS is our advanced CSS editor plugin. If you’re new to SiteOrigin CSS, please, see the plugin’s page here. The visual editor in SiteOrigin CSS allows you to click on elements in your website and adjust their style values. The Web Font Selector replaces the standard font-family field with a drop-down selection of Google Fonts. Once a font has been selected, the available variants like regular and bold will be displayed in a separate drop-down menu below the font drop-down.
Standard Font Family Field
Siteorigin Premium Web Font Selector Field
WordPress Classic Editors
The SiteOrigin Premium Web Font Selector is added to any instance of the TinyMCE editor; this includes both the Visual tab in the Classic Editor and the Visual editing mode of the Classic Block in the Block Editor; it also includes the core WordPress Text Widget.
The Web Font Selector is located on the top row of the TinyMCE editor, next to the Toggle Toolbar button. If you’re editing a newly inserted widget, click the Select Web Font drop-down button and select the font family you’d like to use before you start typing. Alternatively, for widgets with existing content, highlight the text you’d like to change and then click the Select Web Font drop-down button to select the font family you’d like to use. Once a font has been chosen, the available variants like regular and bold will be displayed in a separate drop-down menu next to the font drop-down.