Customize visibility for rows, columns, widgets, plus entire pages or specific content, using device, login status, and scheduling for optimal content control.
Vew the Toggle Visibility Addon demo.
Requirements
- SiteOrigin Premium Plugin
- Optional: SiteOrigin Widgets Bundle Plugin
- Optional: Page Builder by SiteOrigin Plugin
To make use of this addon, go to SiteOriginPremium Addons and activate the Toggle Visibility Addon.
Usage
Once the addon is activated, you’ll see the Toggle Visibility section under Row Styles when editing a row and under Widget Styles when editing a widget.
- Toggle Visibility for Page Builder Rows
- Toggle Visibility for Widgets in Page Builder
- Toggle Visibility Logged In/Logged Out Using Shortcodes
- Adjusting Page Builder Responsive Breakpoints
- Full Page Visibility: Hide/show Pages or Page Content
Toggle Visibility for Page Builder Rows
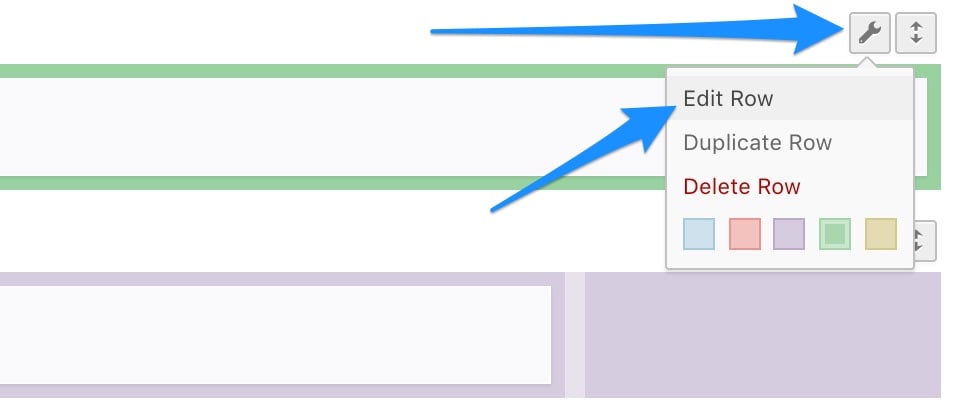
To edit a row in Page Builder, hover over the wrench icon on the far right of an existing row. Click Edit Row to begin editing the row.

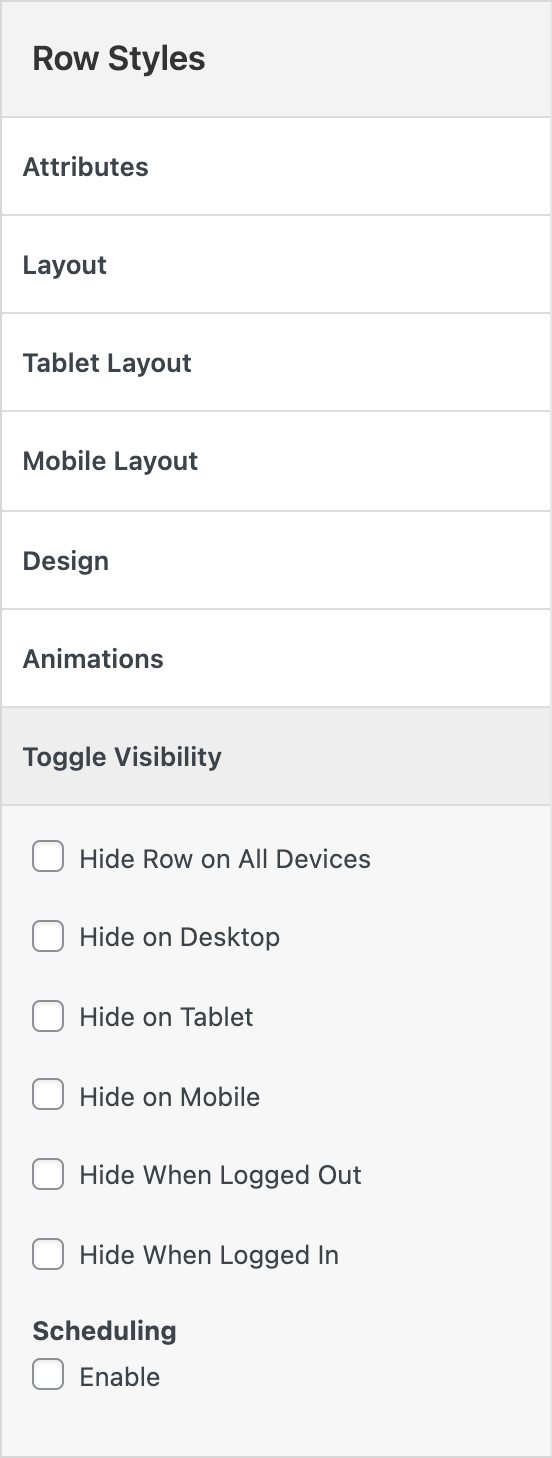
Once editing the row, click the Toggle Visibility heading under Row Styles.

The following row Toggle Visibility options are available:
Hide Row on All Devices
Enabling this option will hide the row on all devices. There are a few possible applications for this setting. Perhaps you have content on a page that you’d only like published at certain times of the year. Or perhaps you’re busy adding a new row to an existing page and don’t want it published just yet.
Hide on Desktop
Enable to hide the row on desktop devices.
Hide on Tablet
Enable to hide the row on tablet devices.
Hide on Mobile
Enable to hide the row on mobile devices.
Hide When Logged Out
Enable to hide the row for users logged out of WordPress.
Hide When Logged In
Enable to hide the row for users logged into WordPress.
Scheduling
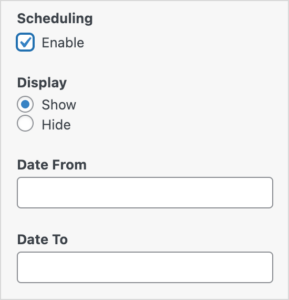
Enable to display the scheduling section. Show or hide the row between a selected date range. Once enabled, the following settings will be available.
Display: Choose between Show or Hide.
Date From: Select the date to show or hide the row from.
Date To: Select the date to show or hide the row to.

Toggle Visibility for Widgets in Page Builder
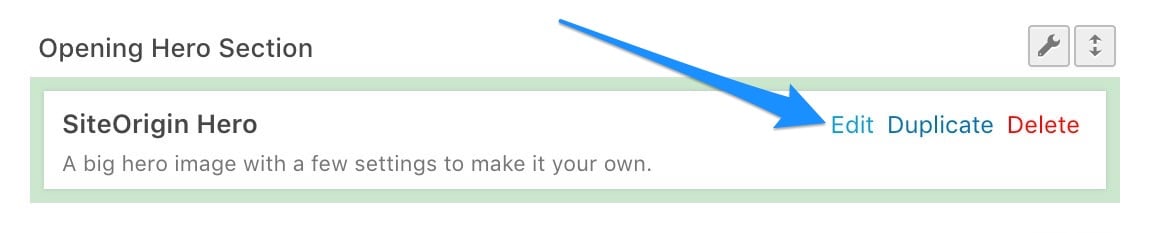
To edit a widget in Page Builder, hover over the widget and click the Edit link.

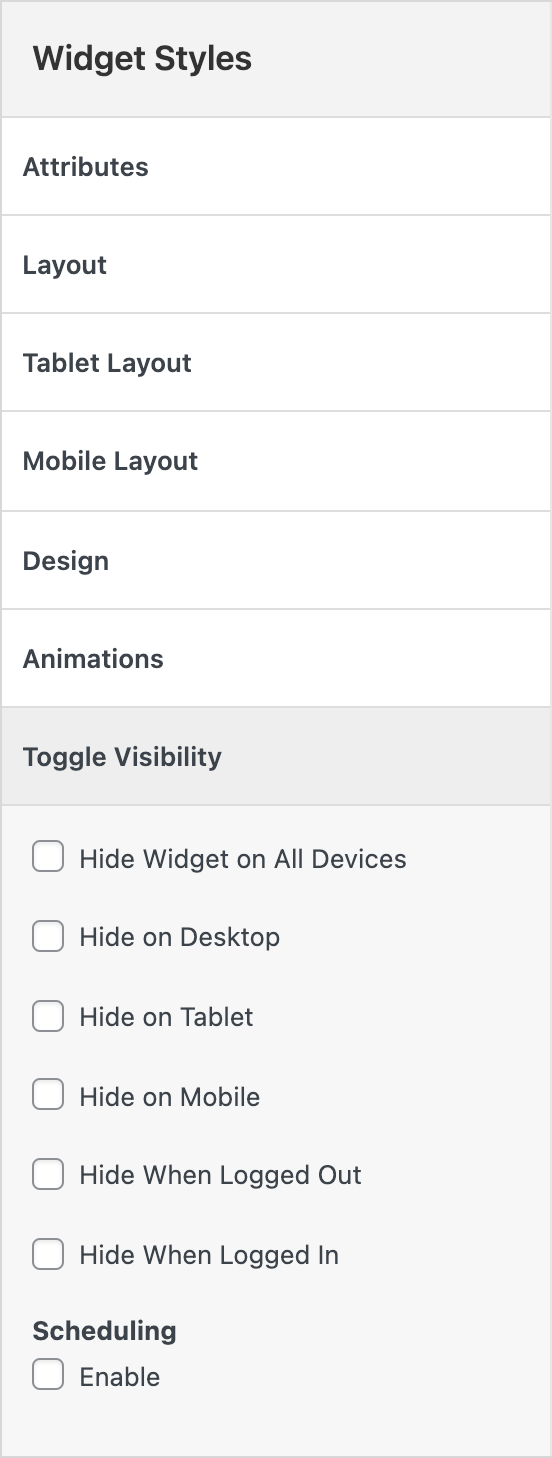
Once editing the widget, click the Toggle Visibility heading under Widget Styles.

The following widget Toggle Visibility options are available:
Hide Widget on All Devices
Enabling this option will hide the widget on all devices. There are a few possible applications for this setting. Perhaps you have content on a page that you’d only like published at certain times of the year. Or perhaps you’re busy adding a new widget to an existing page and don’t want it published just yet.
Hide on Desktop
Enable to hide the widget on desktop devices.
Hide on Tablet
Enable to hide the widget on tablet devices.
Hide on Mobile
Enable to hide the widget on mobile devices.
Hide When Logged Out
Enable to hide the widget for users logged out of WordPress.
Hide When Logged In
Enable to hide the widget for users logged into WordPress.
Scheduling
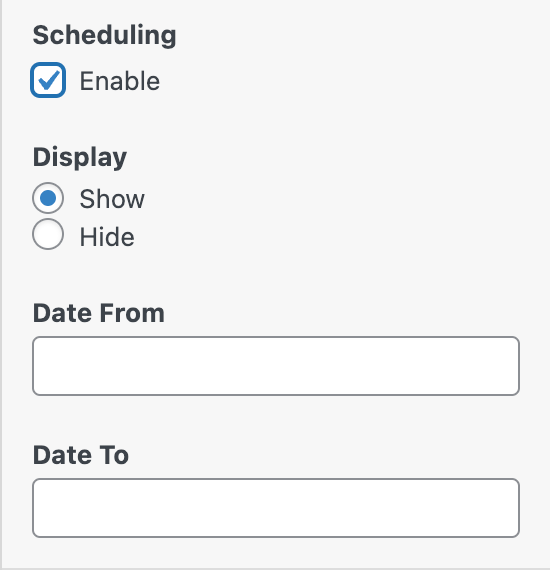
Enable to display the scheduling section. Show or hide the widget between a selected date range. Once enabled, the following settings will be available.
Display: Choose between Show or Hide.
Date From: Select the date to show or hide the widget from.
Date To: Select the date to show or hide the widget to.

Toggle Visibility Logged In/Logged Out Using Shortcodes
Content can be displayed or hidden based on a user’s logged-in status using a shortcode.
[toggle_visibility logged="in"]Only logged in users will see this.[/toggle_visibility]
[toggle_visibility logged="out"]Only logged out users will see this.[/toggle_visibility]
Shortcodes can be inserted anywhere text can be added.
Adjusting Page Builder Responsive Breakpoints
If you’d like to change when tablet and mobile device widths are applied, go to SettingsPage BuilderLayout. If required, the following can be changed:
Tablet Width
Defaults to 1024px. Device width, in pixels, to collapse into a tablet view.
Mobile Width
Defaults to 780px. Device width, in pixels, to collapse into a mobile view.
Full Page Visibility: Hide/show Pages or Page Content

Hide/Show pages or page content.
Toggle visibility based on logged-in status. Display a message when content is hidden and
optionally redirect users when a page is hidden. Hide/Show available with date scheduling.
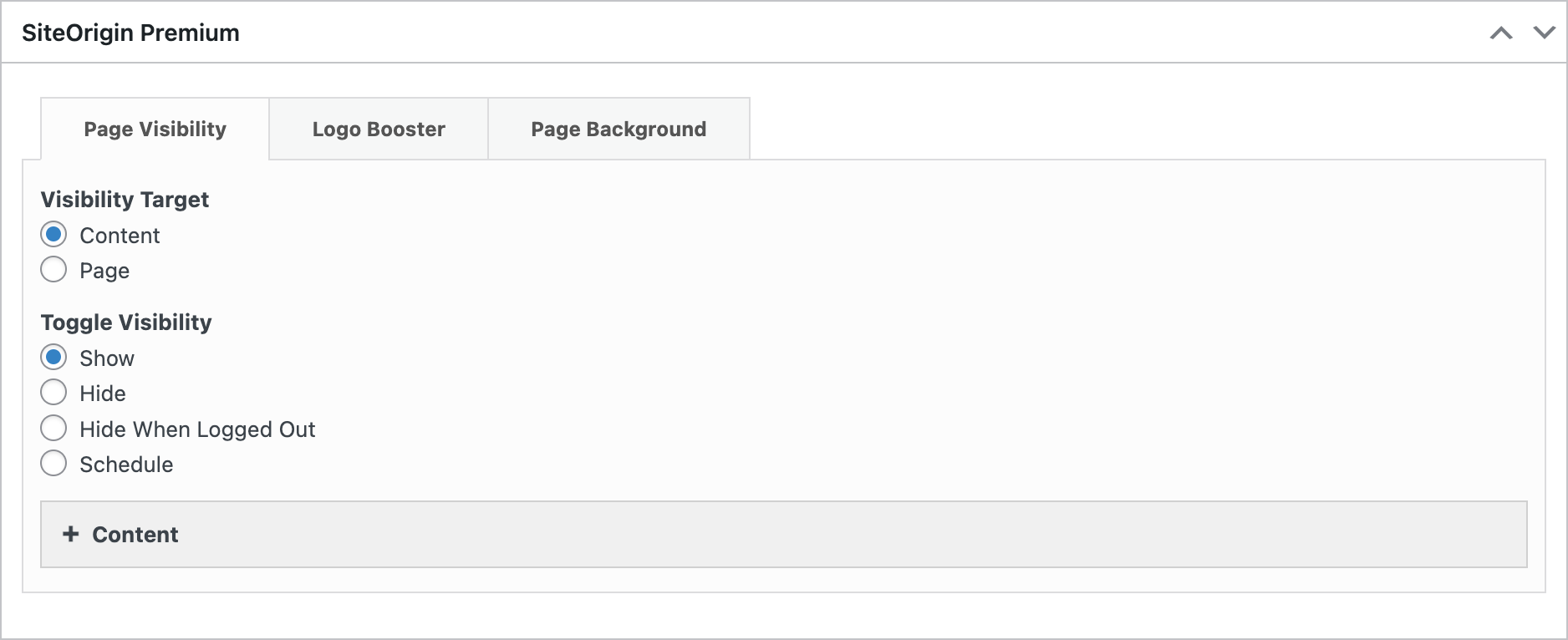
The Page Visibility tab is included on each page or post below the content area in the SiteOrigin Premium meta box. The entire or page content can be shown/hidden and optionally scheduled with forwarding available as an option when hiding the entire page. The settings available are as follows:
Visibility Target
Choose between Content or Page. Content targets the page content area between the header and the footer. Page targets the entire page.
Toggle Visibility
Choose the visibility action. The following options are available: Show, Hide, Hide When Logged Out, and Schedule. Hide applies to logged in and logged out users. Hide When Logged Out only applies to logged out users.
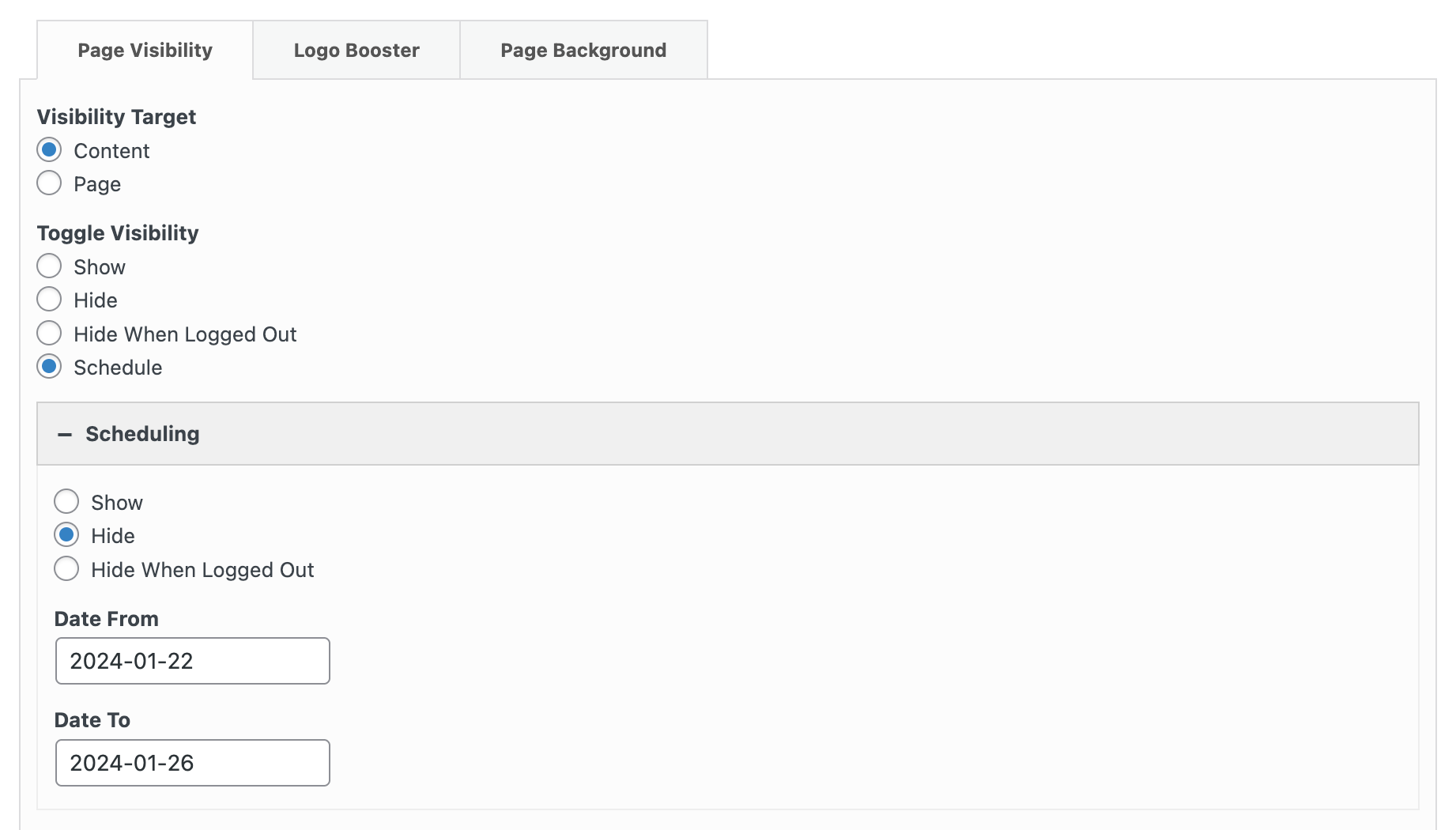
Schedule
Once selected, expand the Scheduling section. Choose the visibility action. The following options are available: Show, Hide, and Hide When Logged Out. Finally, select a Date From and a Date To.

Choose the visibility action. The following options are available: Show, Hide, and Hide When Logged Out. Finally, select a Date From and a Date To.
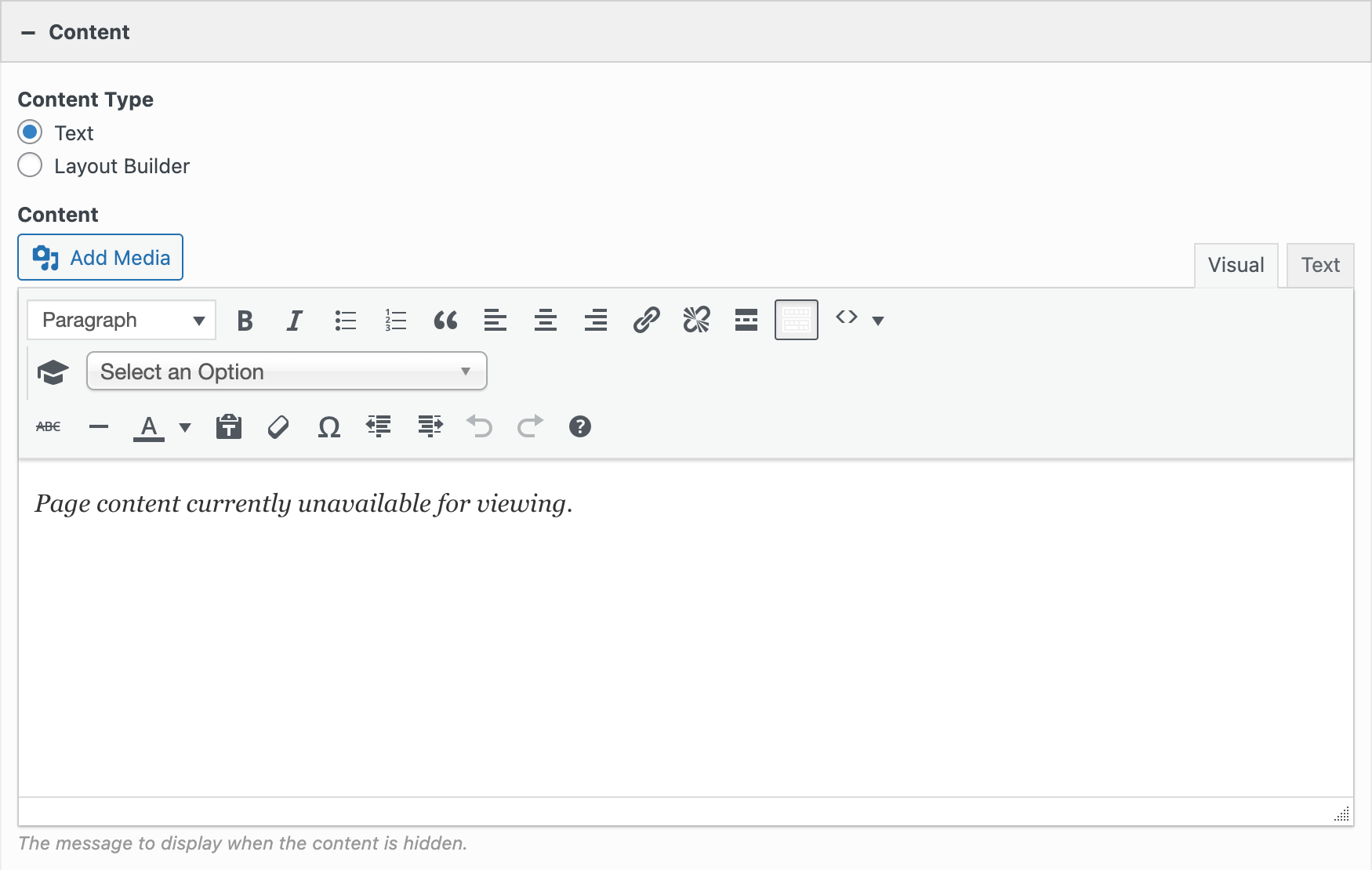
Content
When Visibility Target: Content is selected, the Content field will be available. Choose between a Text or Layout Builder field to display a message to your users. The default Text field message is “Page content currently unavailable for viewing.”

When Visibility Target: Content is selected, the Content field will be available. Choose between a Text or Layout Builder field to display a message to your users.
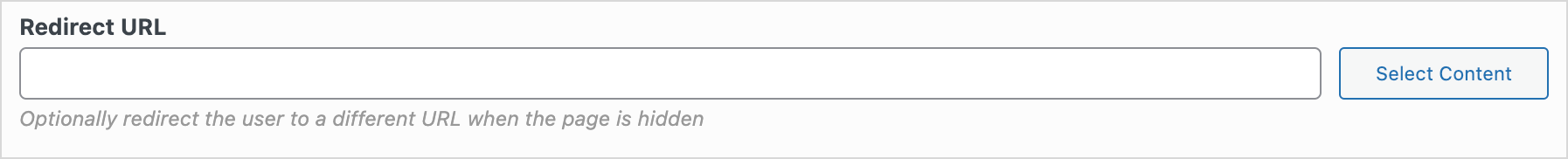
Redirect URL
When Visibility Target: Page is selected the Redirect URL field will be available. Optionally redirect the user to a different URL when the page is hidden. If a redirect URL is not provided the page will return a 404 not found when hidden.

When Visibility Target: Page is selected the Redirect URL field will be available.