Deliver crystal clear visuals across your site by adding Retina ready background images to widgets, cells, and rows for sharp, high-resolution displays.
Requirements
- SiteOrigin Premium Plugin
- Optional: SiteOrigin Widgets Bundle Plugin
- Optional: Page Builder by SiteOrigin Plugin
Go to SiteOriginPremium Addons and activate the Retina Background Images Addon.
The default Background Image field is designed for regular screens with lower-resolution displays. For utilizing a high-resolution image on devices with sharper displays, upload it to the Retina Background Image field. Web browsers will automatically choose the suitable image according to the display in use, helping to avoid a discernible decline in image quality on high-resolution screens.
The Retina Background Images Addon uses the image-set function. The image-set() CSS functional notation is a method of letting the browser pick the most appropriate CSS image from a given set, primarily for high-pixel-density screens.
Usage
Retina background images can be added to rows, cells, or widgets.
Rows
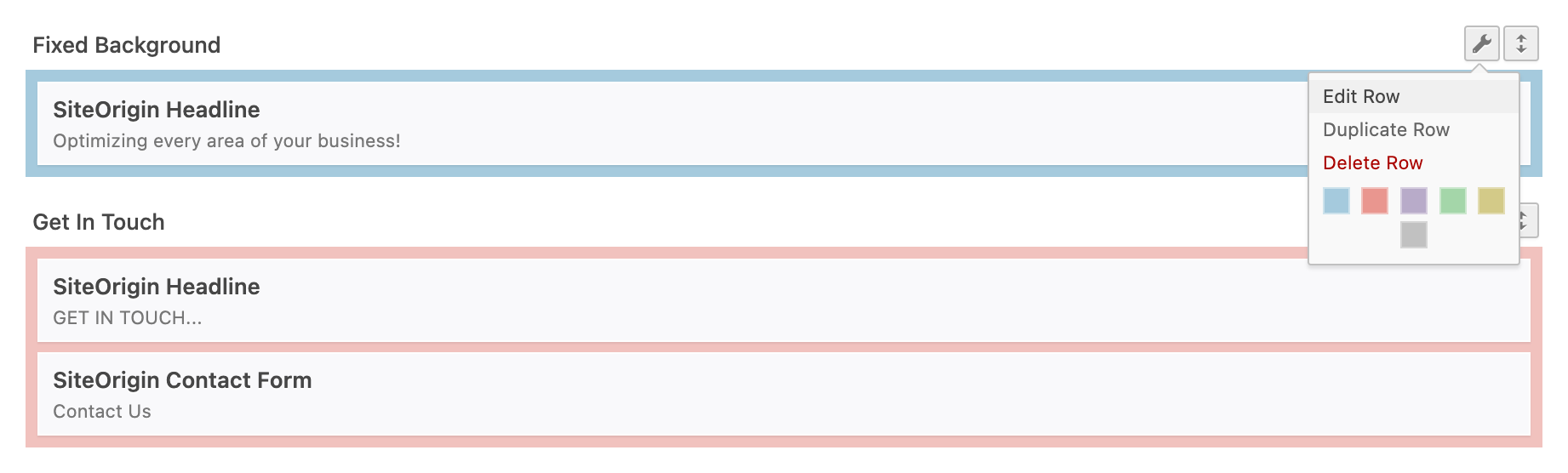
To add a Page Builder row Retina background image, edit any Page Builder layout. Edit a row by clicking the wrench icon on the right and then opening the Design section.

Click the wrench icon to edit a row. Open the Design settings section.
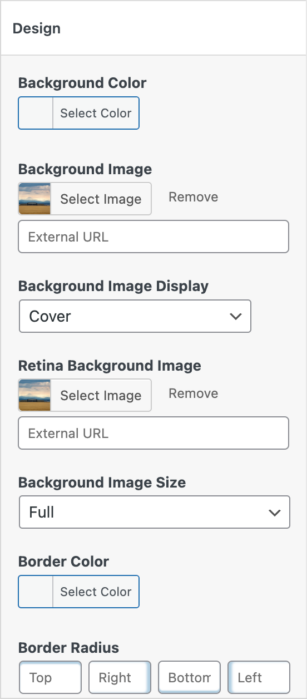
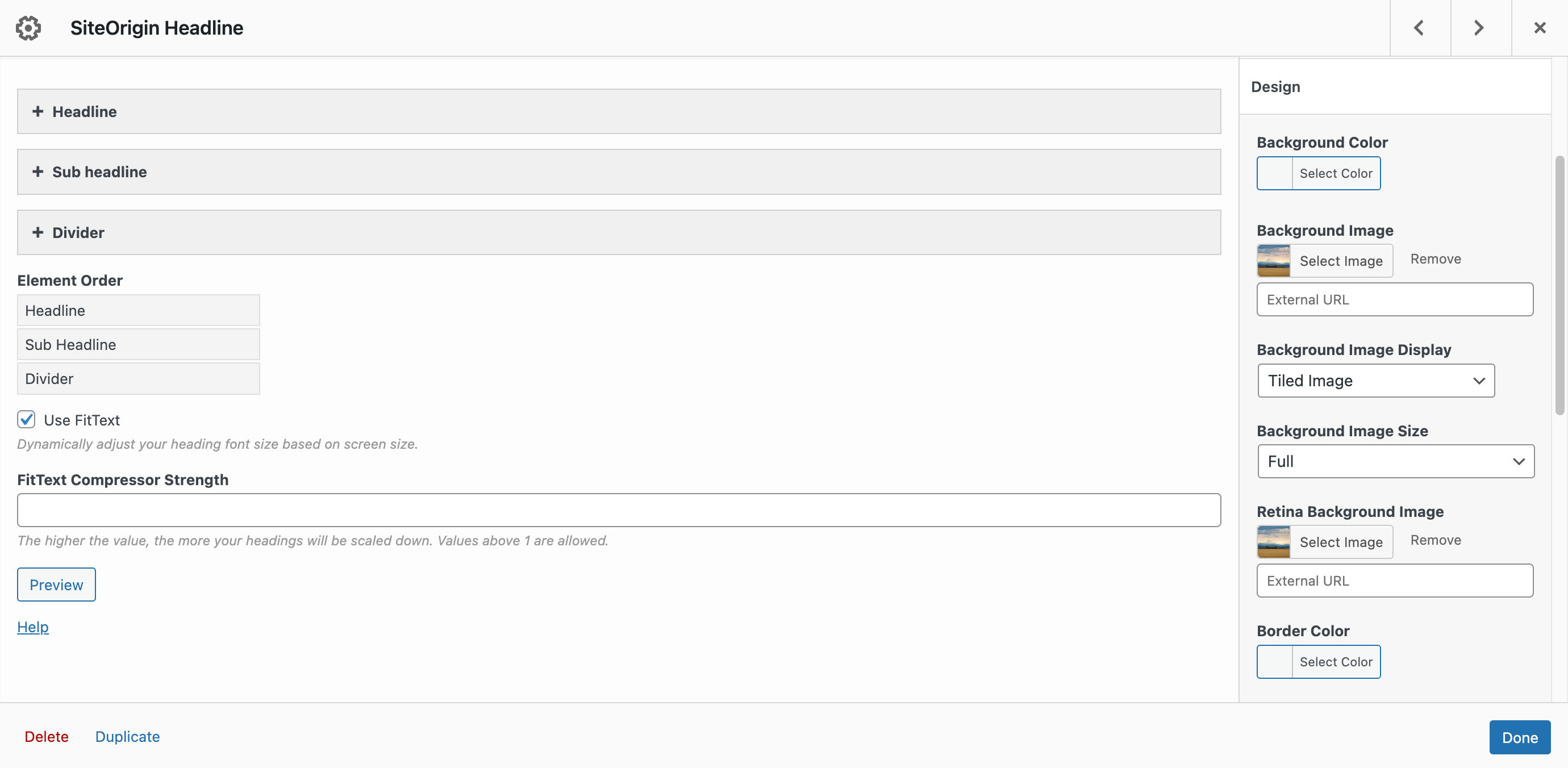
Add a row background image to be used on standard-pixel-density displays using the Background Image field. Either use the Select Image button to browse your Media Library or the External URL field to use an image hosted on another domain. Once a background image has been added, the Retina Background Image setting will be displayed. Click the Select Image button or use the External URL field to add your high-pixel-density display background image. The standard-pixel-density display background image is used as a base size during the Retina background image output. As a result, both images are required.

The Retina Background Image setting will be displayed once a standard display Background Image has been added.
Cells
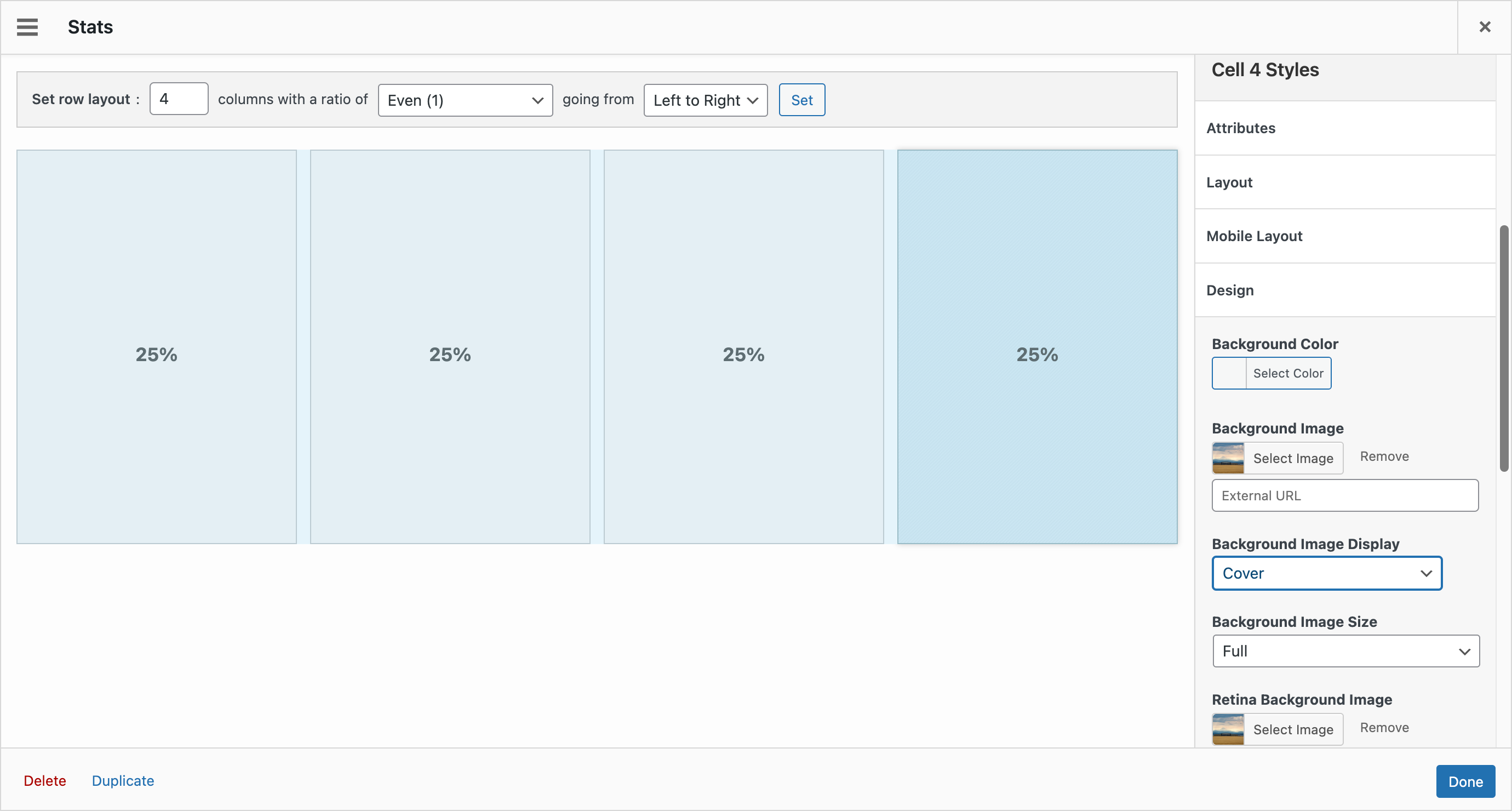
To add a Page Builder cell Retina background image, edit any Page Builder layout. Edit a row by clicking the wrench icon on the right. Click on the cell you’d like to edit; a corresponding Cell Styles section will appear. Open the Design section to add the Background and Retina Background Images.

Click on the cell you’d like to edit; a corresponding Cell Styles section will appear.
Widgets
To add a Page Builder widget Retina background image, edit any Page Builder layout. Hover over your chosen widget and click to edit. Open the Widget StylesDesign section on the right to add a Background and Retina Background Image.

Hover over your chosen widget and click to edit.

Open the Widget Styles > Design section on the right to add a Background and Retina Background Image.