Create tailored templates for WooCommerce, customizing Product, Archives, and Checkout pages to boost sales and engagement.
Requirements
- SiteOrigin Premium Plugin
- Page Builder by SiteOrigin Plugin
- WooCommerce
- Optional: SiteOrigin Widgets Bundle Plugin
To make use of this addon, in your WordPress install, go to SiteOriginPremium Addons, locate WooCommerce Templates and click the Activate button.
Overview
Jump to the short video tutorials.
Once activated, go to SiteOriginWooCommerce Template Builder.

Go to SiteOrigin > WooCommerce Template Builder to begin.
At SiteOriginWooCommerce Template Builder you’ll find eight tabs:
- Product: supports multiple templates
- Product Archive: supports multiple templates
- Shop
- Cart
- Empty Cart
- Checkout
- Thank You
- My Account

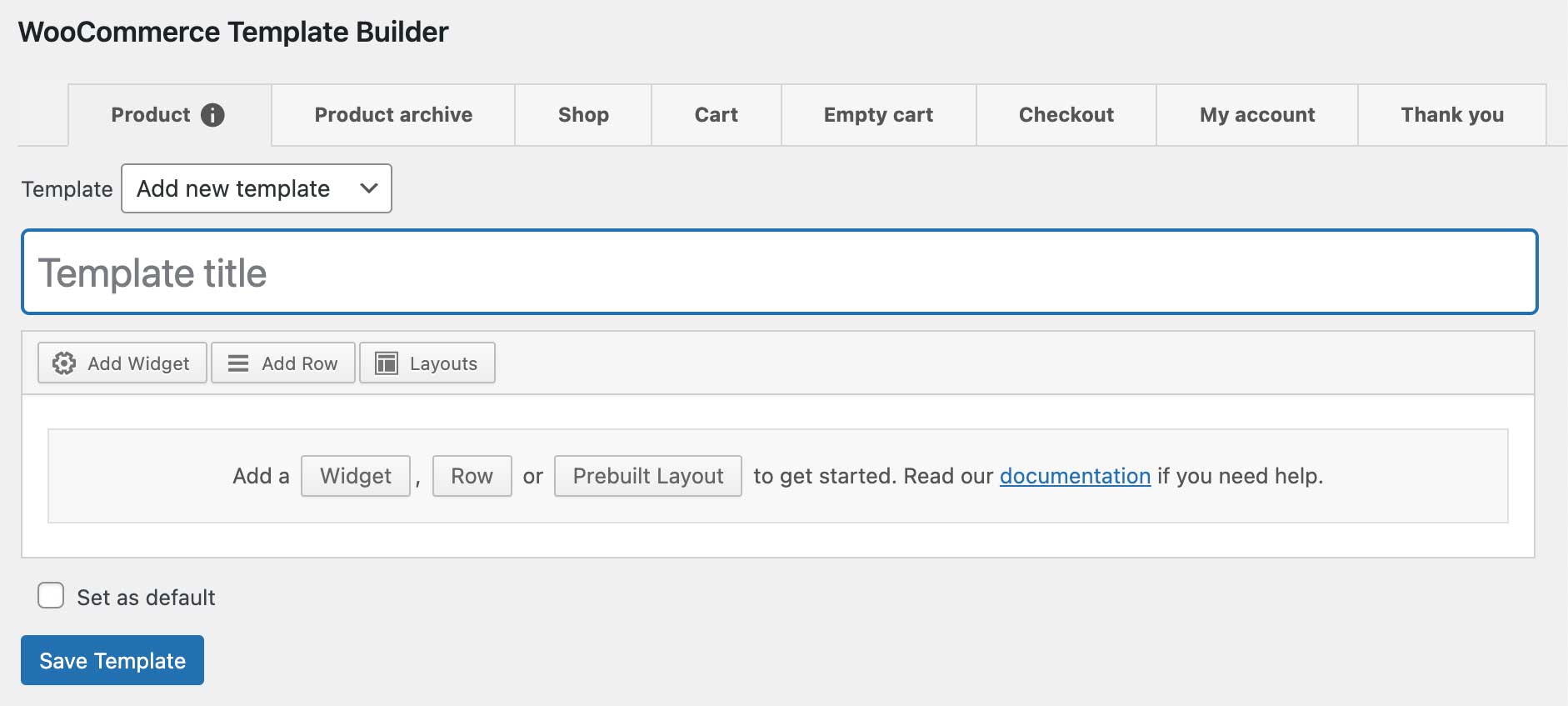
WooCommerce Template Builder Interface
Within the available tabs, you’ll find the following settings and functionality:
Template
The Template drop-down menu is available in the Product and Product Archive tabs. Use this drop-down to create a new template or select an existing template.
Template Title
The Template title field is available in the Product and Product Archive tabs. Use this field to name your template for easy identification.
Set as Default
The Set as Default checkbox is available in the Product and Product Archive tabs. Use this checkbox to assign one of your templates as the default.
Page Builder Interface
Each tab uses the SiteOrigin Page Builder interface. If you’re new to Page Builder, you might find this introductory video useful.
Available Page Builder buttons:
- Add Widget: Opens the new widget interface.
- Add Row: Opens the new row interface.
- Layouts: Opens the layouts interface including prebuilt layouts.
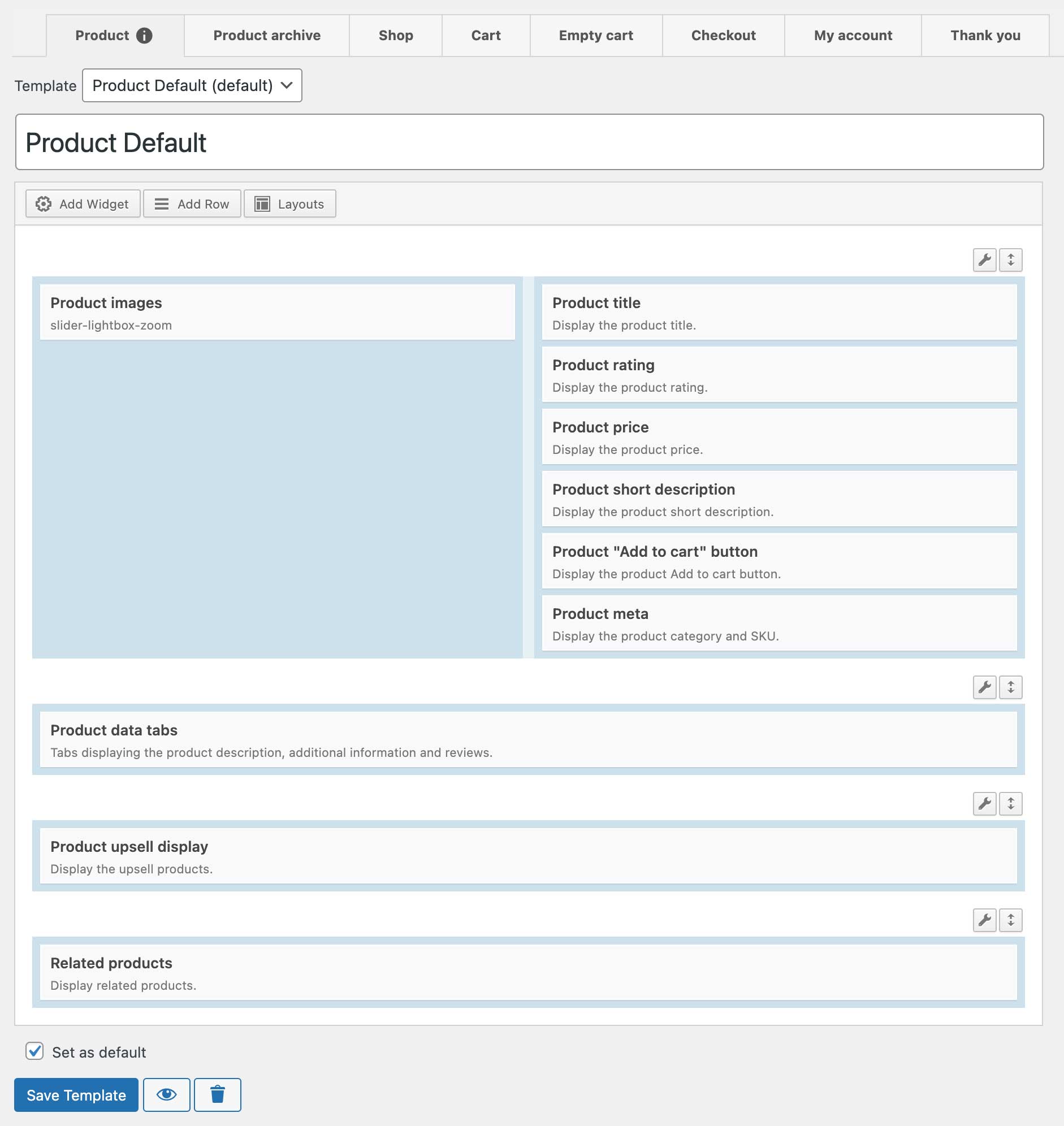
If you’d like to get started with the default WooCommerce layout, click the Layouts button; choose the default layout for the template you’re building in the Prebuilt Layouts section. For example, if you’re building a product template, you’ll find a Product Default layout in the Prebuilt Layouts section.
Save Template
Click to save your template when ready.
Preview Template
The preview button is in the form of an eye icon. Click to preview your template.
Delete Template
The delete button is in the form of a trash can/rubbish bin icon. This icon is available in the Product and Product Archive tabs. Click to delete the template you’re currently viewing.
Templates
Product

WooCommerce Product Template
The Product tab allows for one or multiple product templates to be created. To create additional templates, use the drop-down field below the Product tab, and select the Add New Template option to build a new template.
Once your layout is ready, click the Set as Default checkbox to assign your template to all WooCommerce product pages.
To change the template for an individual product, edit the product in WooCommerce, and locate the Product template drop-down in the right column, select the template you’d like to use for the individual product.

Change an individual WooCommerce product template using the Product template drop-down on the product page.
Template Specific Widgets
While any widgets can be used, the following widgets are specific to the product template.
Product “Add to Cart” Button: Display the product Add to Cart button. Adjust the Single Product Button Text as required.
Product Images: display the product image gallery. Choose from the following options: Slider, Slider with Lightbox, Slider with Zoom, Slider with Lightbox, and Zoom. The Product Images widget also provides a setting to enable or disable the product sale sticker. The sale sticker will only appear if the product is on sale if enabled.
Product Meta: Optionally display the product category, tags and SKU information.
Product Price: Display the product price.
Product Rating: Display the product rating.
Product Sharing: Adds a sharing location on the page for third-party plugins to make use of. By default, nothing will be displayed here.
Product Short description: Display the product short description.
Product Data Tabs: Tabs displaying the product description, additional information and reviews. Rename, re-order, and remove tabs as required.
Product Description: Display the full product description.
Product Additional information: Display the product weight, dimensions, and attributes, if available.
Product Reviews: Display the product review form and reviews.
Product Title: Display the product title.
Product Upsell Display: Display the upsell products.
Related Products: Display the related products.
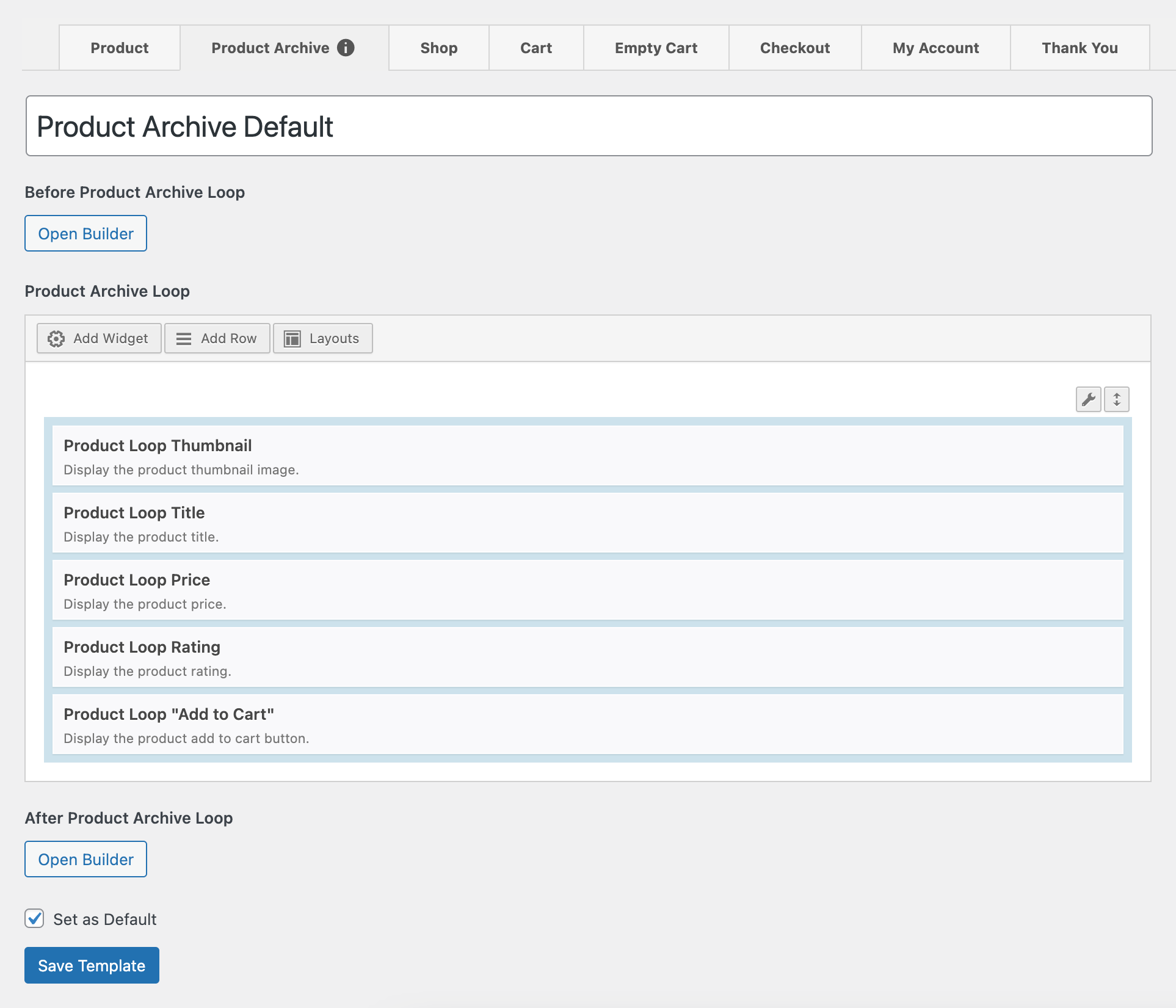
Product Archive

WooCommerce Product Archive Template
The Product Archive tab allows for creating one or multiple Product Archive templates. Once your layout is ready, click the Set as Default checkbox to assign your template to all WooCommerce Product Archive pages.
Widgets can be inserted above or below the main archive loop by clicking on the Open Builder button under either heading.
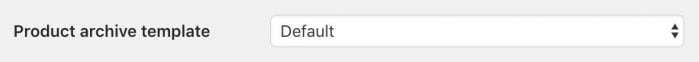
To change the template for an individual archive, edit the category or tag in WooCommerce and locate the Product Archive template drop-down; select the template you’d like to use for the individual archive page. The Product Archive drop-down will only appear on the WooCommerce category or tag page once a Product Archive template has been created.

Change an individual WooCommerce category or tag template using the Product Archive template drop-down on the product category or tag page.
While any widgets can be used, the following widgets are specific to the Product Archive template.
Template Specific Widgets
Product Loop “Add to Cart”: Display the Add to Cart button for each product. Adjust the Simple Product Button Text, Variable Product Button Text and Grouped Product Button Text as required.
Product Loop Price: Display the product price for each product.
Product Loop Rating: Display the product rating for each product.
Product Loop Thumbnail: Display the product thumbnail image for each product. Enable or disable the product sale sticker as required.
Product Loop Title: Display the product title for each product.
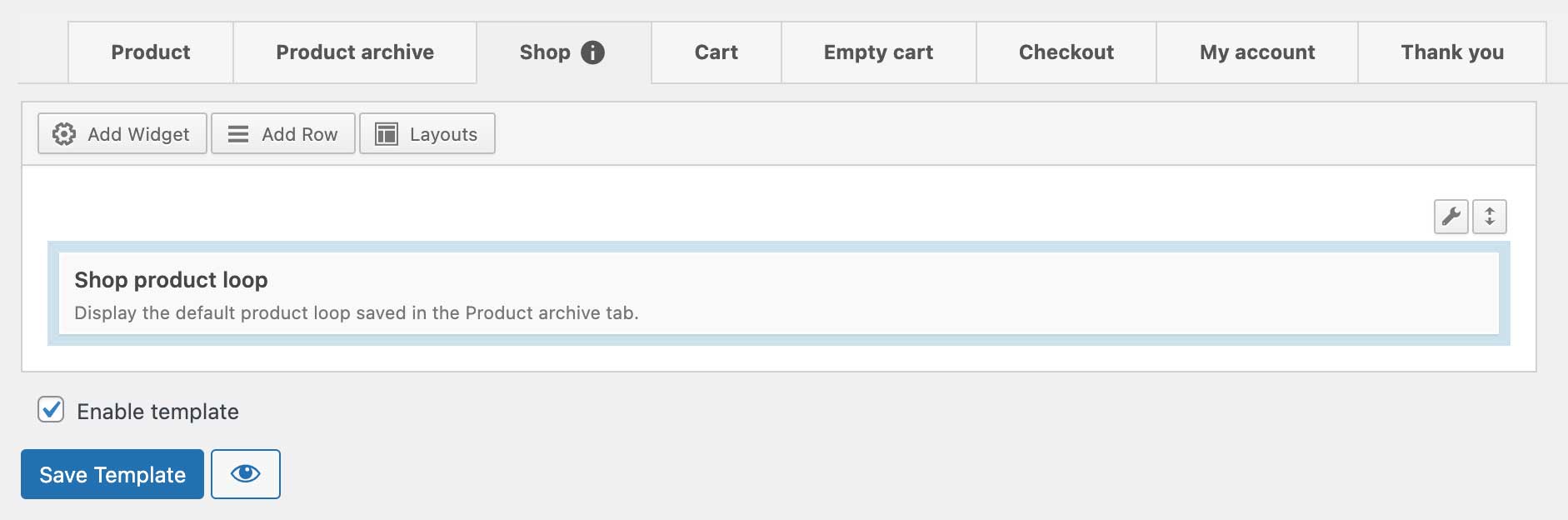
Shop

WooCommerce Shop Template
While any widgets can be used, the following widgets are specific to the Shop template.
Template Specific Widgets
Shop Product Loop: Display the default product loop saved in the Product Archive tab.
Building a new product loop in the Shop tab isn’t possible. Rather, the Shop Product Loop widget displays the Product Archive template saved as the default.
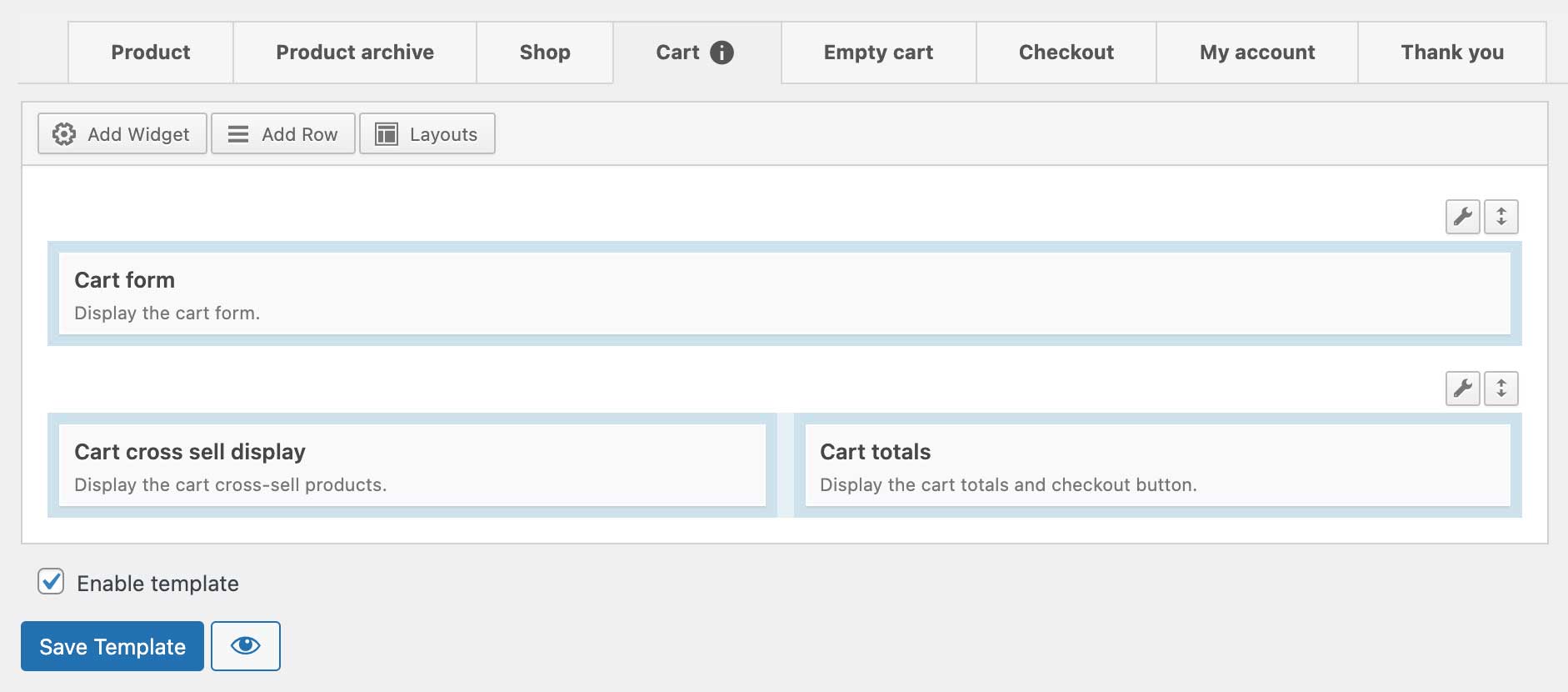
Cart

WooCommerce Cart Template
While any widgets can be used, the following widgets are specific to the Cart template.
Template Specific Widgets
Cart Cross-Sell Display: Display the cart cross-sell products.
Cart Form: Display the cart form.
Cart Totals: Display the cart totals and checkout button.
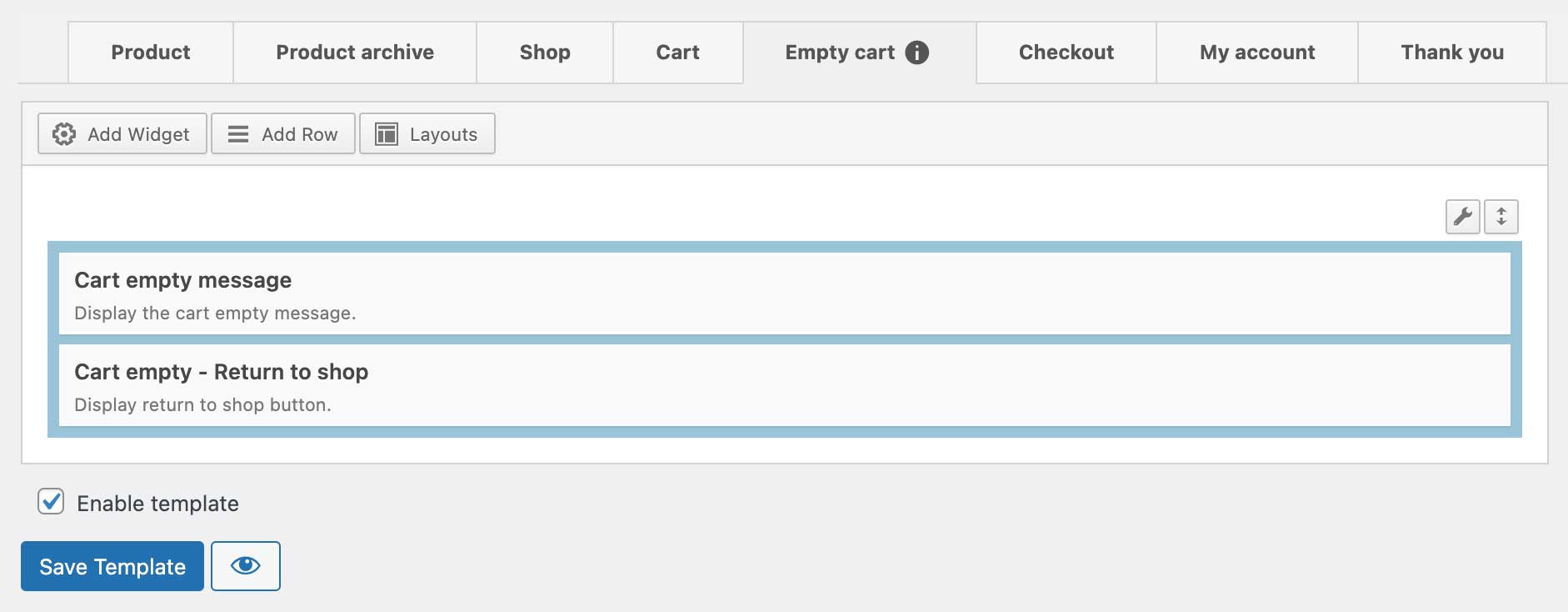
Empty Cart

WooCommerce Empty Cart Template
While any widgets can be used, the following widgets are specific to the Empty Cart template.
Template Specific Widgets
Cart Empty – Return to Shop: Display the return to shop button.
Cart Empty Message: Display the cart empty message.
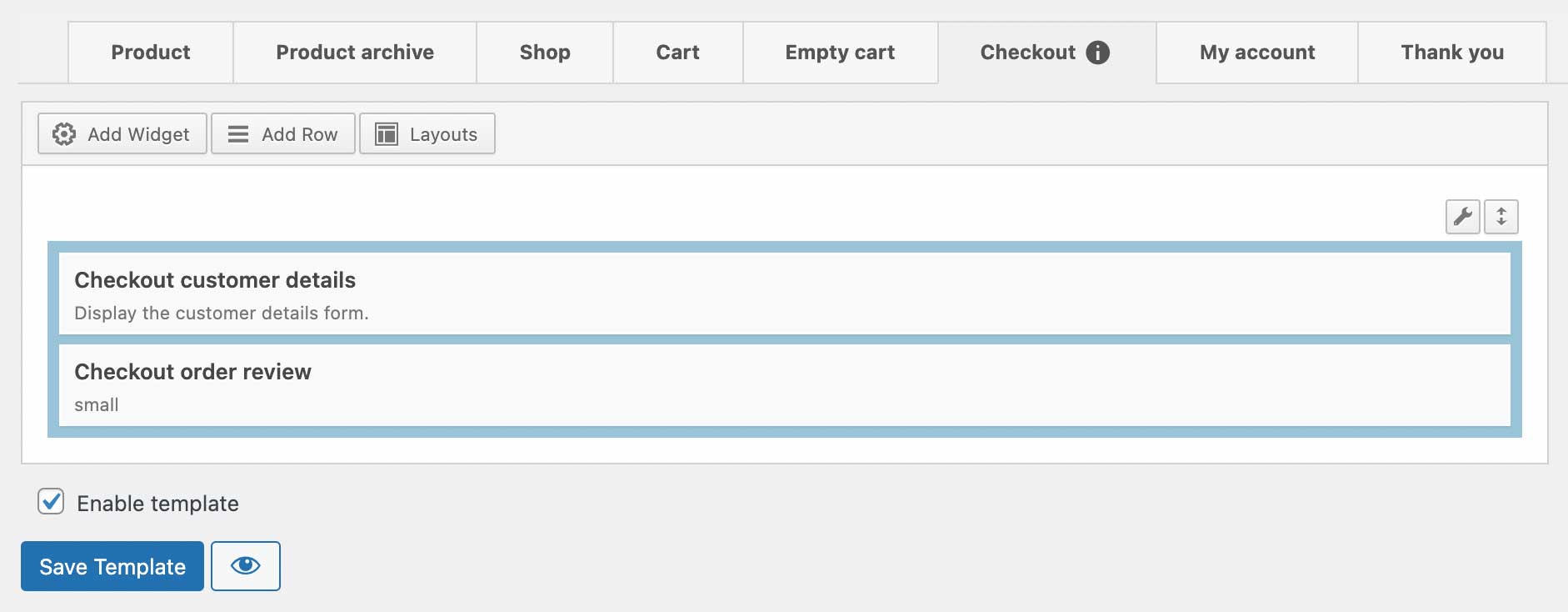
Checkout

WooCommerce Checkout Template
While any widgets can be used, the following widgets are specific to the Checkout template.
Template Specific Widgets
Checkout Customer Details: Display the customer details form.
Checkout Order Review: Display the order review and place order button.
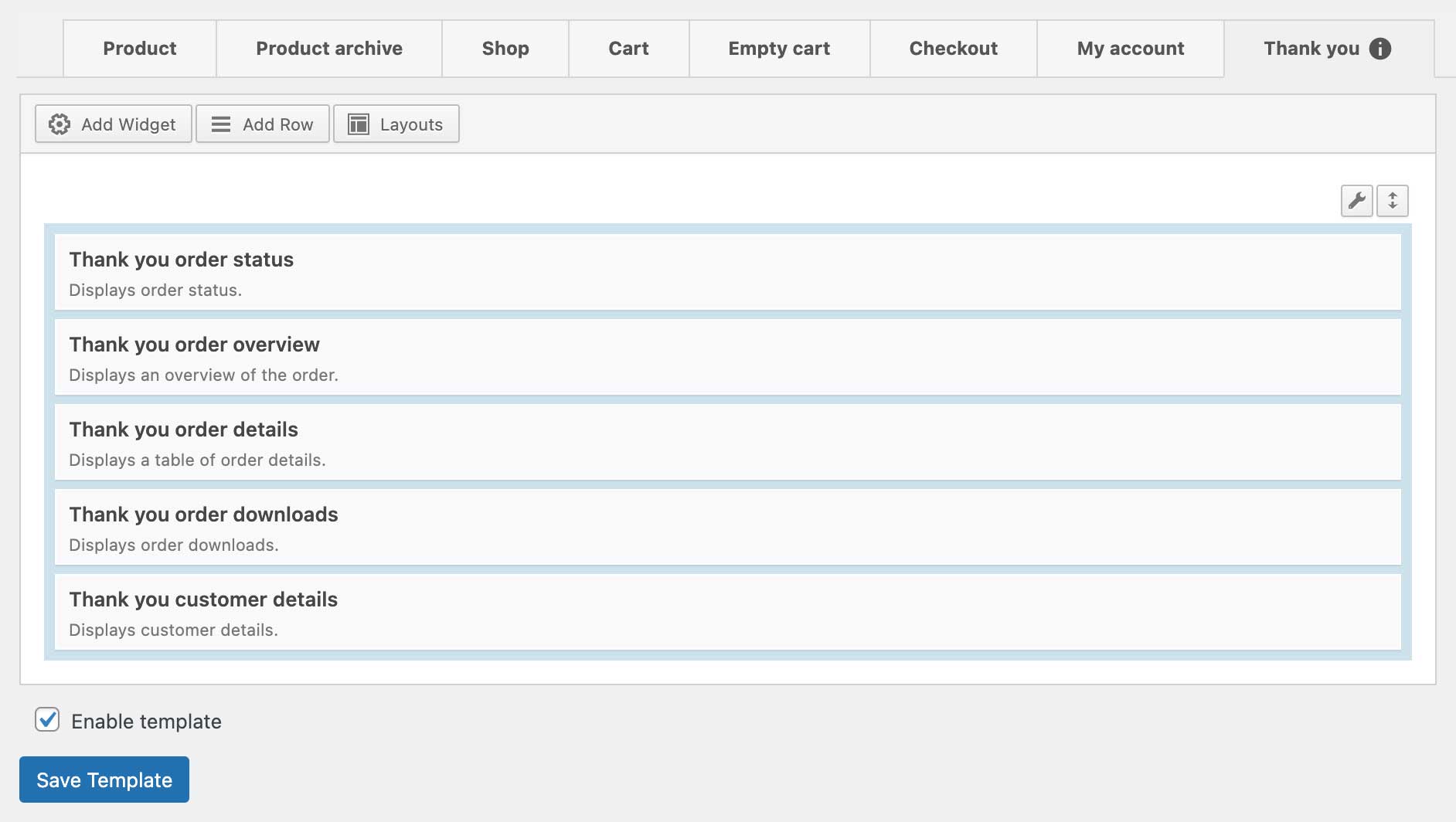
Thank You
The Thank you template allows you to customize the page shown to users once they have completed an order.

WooCommerce Thank You Template
While any widgets can be used, the following widgets are specific to the Thank you template.
Thank You Order Status: Displays the order status. Use this widget to edit the success and failure messages as required.
Thank You Order Overview: Display an overview of the order.
Thank You Order Details: Displays a table of order details.
Thank You Order Downloads: Displays order downloads.
Thank You Customer Details: Displays customer details.
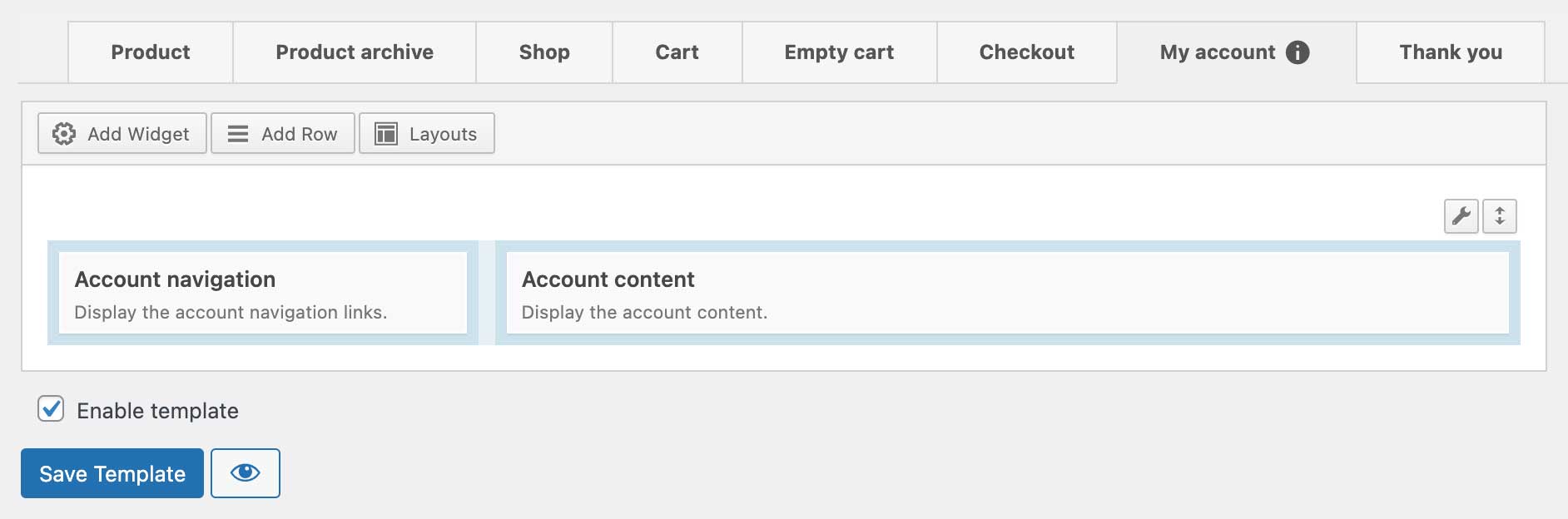
My Account

WooCommerce My Account Template
While any widgets can be used, the following widgets are specific to the My Account template.
Template Specific Widgets
Account Content: Display the account content.
Account Navigation: Display the account navigation links.
Video Tutorials
Below you’ll find quick screencasts covering basic usage of this addon.
Activating the Addon
Product Template
Product Archive Template
Shop Template
Cart Template
Empty Cart Template
Checkout Template
Thank You Template
My Account Template
Advanced Customizations
Individual SiteOrigin WooCommerce Template Builder templates can be replaced within the theme. Templates should be prefixed with wctb- and added to the theme’s /woocommerce folder. For example wctb-archive.php will replace the archive template.