Transform your images with unique shapes and engaging effects, from shadows to hover enhancements, for standout visuals in the SiteOrigin Image Widget.
Requirements
- SiteOrigin Premium Plugin
- SiteOrigin Widgets Bundle Plugin
- Optional: Page Builder by SiteOrigin Plugin
To make use of this addon, go to SiteOriginPremium Addons, locate Image Shape, and click the Activate button. Next, go to PluginsSiteOrigin Widgets to activate the SiteOrigin Image Widget.
Usage
The Image Shape Addon is available for the SiteOrigin Image Widget.
View the Image Widget documentation.
View a demo of the premium shapes and shadow effects added by the Image Shape Addon..
Open your SiteOrigin Image Widget, use the Image File setting to add an image. Optionally, choose a size from the Image Size drop-down menu. Custom Size is one of the options if you don’t have a suitable size added to your WordPress generated list of image sizes.
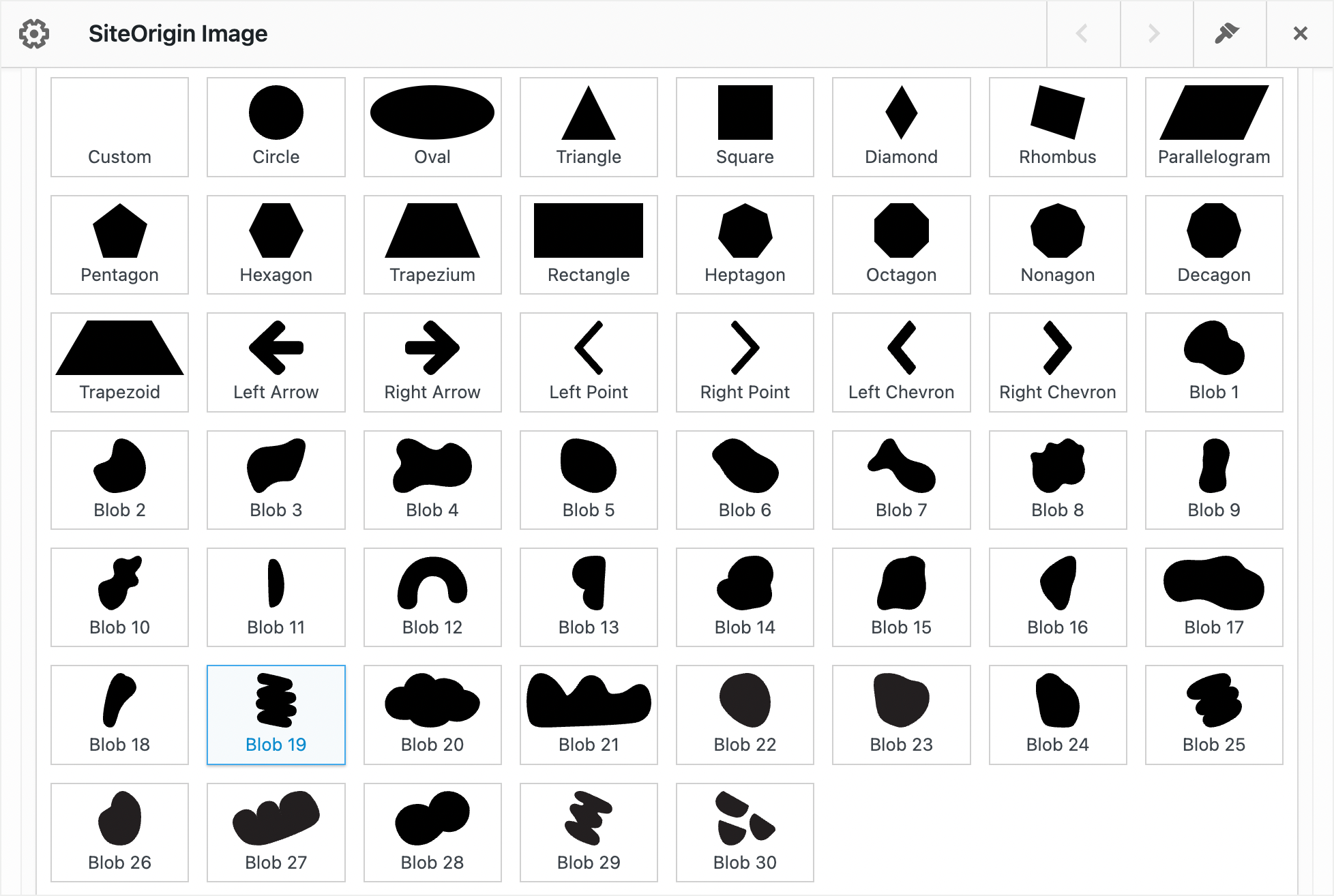
Scroll down to the Image Shape section and click the Enable checkbox. Click the Choose Shape button to select a shape. A preview of each shape is available within the Image Shape setting.
The following additional settings are added by the SiteOrigin Premium Image Shape Addon.
Premium Shapes

Shapes preview.
- Custom: Use the Custom option if you’d like to create an image mask with your own SVG file.
- Decagon
- Heptagon
- Left-Arrow
- Left-Chevron
- Left-Point
- Nonagon
- Octagon
- Rectangle
- Right-Arrow
- Right-Chevron
- Right-Point
- Trapezium
- Trapezoid
- Blob-01
- Blob-02
- Blob-03
- Blob-04
- Blob-05
- Blob-06
- Blob-07
- Blob-08
- Blob-09
- Blob-10
- Blob-11
- Blob-12
- Blob-13
- Blob-14
- Blob-15
- Blob-16
- Blob-17
- Blob-18
- Blob-19
- Blob-20
- Blob-21
- Blob-22
- Blob-23
- Blob-24
- Blob-25
- Blob-26
- Blob-27
- Blob-28
- Blob-29
- Blob-30
Shadow
Enable to display the shadow settings.
Color
Select a shadow color and opacity value. The shadow opacity can be set using the right side vertical slider control.
Horizontal Offset
The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the shape.
Vertical Offset
The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the shape.
Blur
The blur radius. The higher the number, the more blurred the shadow will be.
Spread
The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow.
Shadow Hover
Enable to display the shadow hover settings.
Color
Select a shadow hover color and opacity value. The shadow opacity can be set using the right side vertical slider control.
Horizontal Offset
The horizontal offset of the shadow. A positive value puts the shadow on the right side of the shape on hover, a negative value puts the shadow on the left side of the shape on hover.
Vertical Offset
The vertical offset of the shadow on hover. A positive value puts the shadow below the box on hover, a negative value puts the shadow above the shape on hover.
Blur
The blur radius. The higher the number, the more blurred the shadow hover will be.
Spread
The spread radius. A positive value increases the size of the shadow hover, a negative value decreases the size of the shadow hover.