Footer Colors
To adjust the footer colors, navigate to Appearance > Customize > Theme Design > Footer. Set the color by clicking on the “Select Color” button next to each setting respectively.
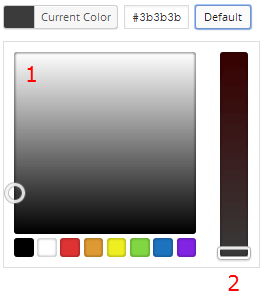
Select the desired color using the color pallet (1) or type in the color Hex (#) Value. Adjust the color intensity using the slider (2). Allow 5 seconds for the preview window to regenerate. When you are done click on the “Save & Publish” button.
1. Footer Background
2. Headings
3. Text
4. Links
5. Site Info Text
6. Site Info Link
To display a link in the site information text field, read Site Information Link
Uploading a Footer Background Image
To upload a footer background image for your website, navigate to Appearance > Customize > Footer. By default no image will be active.
Click on the dropdown menu currently indicating “No Image”. Click on “select a file”, choose an image from your computer, and then click “Upload New”.