Responsive Menu (only available in Vantage Premium)
To enable/disable responsive menu for small screen devices navigate to Appearance > Theme Settings > Navigation. Next to the title “Responsive Menu” click the checkbox. By default responsive menu is enabled.
Adjust the responsive menu text by filling in the text field.
Sticky Menu
Sticky Menu sticks the menu bar to the top of the screen when a user scrolls down. To enable and disable Navigate to Appearance > Theme Settings > Navigation.
Next to the title “Sticky Menu” click the checkbox.
Search in Menu
Displays a search field in the menu bar. To enable and disable Navigate to Appearance > Theme Settings > Navigation.
Next to the title “Search in Menu” click the checkbox.
Display Scroll to Top
Displays a scroll-to-top button on the right of the screen when a user scrolls down.
To enable and disable Navigate to Appearance > Theme Settings > Navigation. Next to the title “Display Scroll to Top” click the checkbox.
Post Navigation
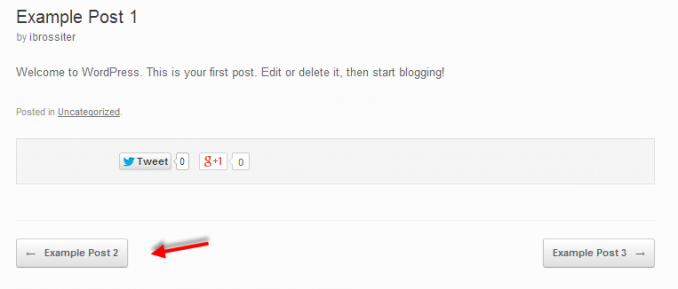
Displays next/previous post navigation.
To enable and disable Navigate to Appearance > Theme Settings > Navigation. Next to the title “Post Navigation” click the checkbox.
Home Page Icon
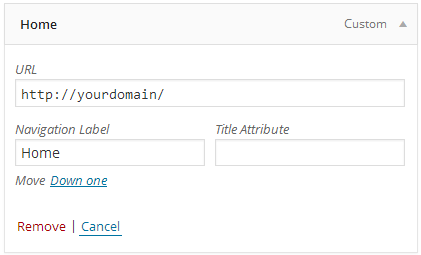
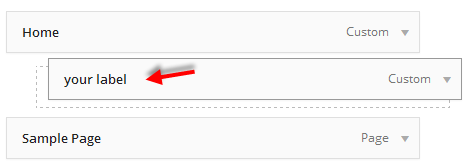
The home page icon works in conjunction with custom menu links. When the home page icon is activated and the specified “URL” in the custom menu link is that of your root directory, for example “http://yourdomain/”, a home icon will display in front of the chosen navigation label in the menu. In this example we titled the label “Home”.
To enable and disable the home page icon, navigate to Appearance > Theme Settings > Navigation. Next to the title “Home Page Icon” click the checkbox.
To create a custom menu link to use in conjunction with the home page icon, navigate to Appearance > Menus. Click on the “Links” tab. Set the URL to that of your root directory and specify the navigation label in the “Link Text” field. Click “Add to Menu”.
The custom menu link will now appear in your menu structure. NOTE the link text field of the navigation label cannot be left blank. If it is left blank the custom menu link will not add to the menu. Drag and drop to select the position of the link within your menu.
Mobile Menu Resolution
Set the resolution when the menu collapses into a mobile navigation menu by navigating to Appearance > Theme Settings > Navigation. Next to the title “Mobile Menu Collapse” adjust the resolution.