SiteOrigin Page Builder is a powerful content creation interface, instantly recognizable, astonishingly different. SiteOrigin Page Builder makes it easy to create responsive column-based content using the widgets you know and love. Your content will accurately adapt to all mobile devices, ensuring your site is mobile-ready. We’ve created an intuitive interface that looks just like WordPress itself. It’s easy to learn, so you’ll be building beautiful, responsive content in no time.
Page Builder works with standard WordPress widgets, so you’ll always find the widget you need. We’ve created the SiteOrigin Widgets Bundle to give you all the most common widgets, and with a world of plugins out there, you’ll always find the widget you need.
Ready to Be Used Anywhere
Choose your editor; Page Builder is ready to be used anywhere. Build in the traditional Page Builder interface or insert a Page Builder Layout into the Block Editor. Insert the SiteOrigin Layout Widget into sidebar and footer widget areas or use the SiteOrigin Layout Block in block-based widget areas.
Page Builder is built to be extended; find out more in the developer documentation.
SiteOrigin Premium enhances Page Builder by SiteOrigin, the SiteOrigin Widgets Bundle, and all SiteOrigin themes with a vast array of additional features and settings. Take your layouts to the next level with SiteOrigin Premium Addons.
Installation
Install SiteOrigin Page Builder from PluginsAdd New, use the search form in the top right of the page to search for SiteOrigin Page Builder. Install and activate. Alternatively, to install Page Builder manually, download the plugin ZIP file from the WordPress.org plugin directory page. Install the ZIP file from within WordPress at PluginsAdd NewUpload PluginActivate.
Page Builder Interface
Page Builder will open new pages in the traditional Page Builder interface. If no content is added before the page is saved, the page will default to the WordPress editor in use. If you have the Classic Editor plugin activated, the page will default to the Classic Editor, if not, the page will default to the Block Editor.
WordPress opens existing pages in the default editor. If the Classic Editor is installed, pages will be opened in the Classic Editor, if not, pages will be opened in the Block Editor.
In the Classic Editor, click the Page Builder tab to get started.
Page Builder adds an extra tab to the standard WordPress editor; click this tab to move into the Page Builder interface.
Toolbar

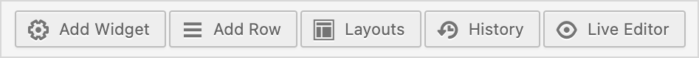
Use the Page Toolbar Buttons to add widgets, rows, prebuilt layouts, view the change history and open the Live Editor.
In the toolbar you’ll find buttons to:
- Add a Widget
- Add a Row
- Add a Prebuilt Layout
- View the Recent Change History
- Open the Live Editor
Row Actions
Use the row action buttons to:
- Edit or Delete a Row
- Click and Drag a Row Into a New Position
Using Page Builder on Other Post Types
Page Builder works with all post types, not just posts and pages. Navigate to SettingsPage BuilderGeneral: Post Types to manage the Page Builder enabled post types. Read more about the available Page Builder Global Settings.
Block Editor Interface
In the Block Editor click the plus button to insert a SiteOrigin Layout Block.