Notice: This thread is over two years old; the information may be outdated. Please consider creating a new thread if you require free support. If you have an active SiteOrigin Premium license, you can email our premium support desk at [email protected].
When I use Site Origin Editor in Page Builder, the text is not in italics. When I update the post and view the webpage, everything is in ITALICS. Also, I put particular words in Quotation Marks (in the editor) and they display (on the website) in micro text. Is there some setting I need to change?? Many thanks, Jim
Hi Jim
Thanks for reaching out.
Do you have a public URL where we can take a look at what’s going on?
Thanks for the reply Andrew,
I made a mistake on the original post, I'm using the North theme.
Here's the webpage:
https://www.garealestatephotographer.com/fsbo-real-estate-photography-services/
As I mentioned before, in the Site Origin Editor, all text is NOT in italics. Is this a problem with the Editor OR something else?
Thanks for the URL. Try heading over to AppearanceCustom CSS, there you’ll find:
span { font-size: 26px; font-weight: normal; font-style: italic; }Try removing the
font-style: italic;declaration.If you need a hand targeting a specific span tag with italics, please, let us know.
Thanks very much Andrew. That suggestion fixed the issue! For future reference, is that a problem with Site Origin Editor OR Tiny MCE? Is there a setting that I can change to prevent it from happening again?
I appreciate your help, Jim Barber
Super, glad to hear you’re making progress.
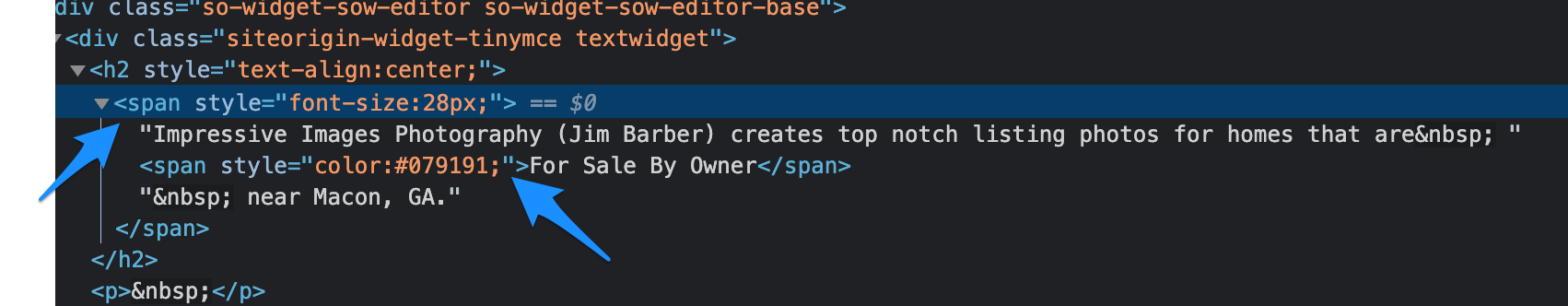
When a custom color or font is used within the editor, a span tag is wrapped around the targetted text.
Screenshot:

In Custom CSS you added a rule that targeted all span tags. There aren’t any issues with the Editor widget or TinyMCE. If you want to target an individual span tag you’ll need to assign a class name to the tag, for example:
Would change to something like:
In Custom CSS you could then add.
.my-custom-style { font-size: 26px; font-weight: normal; font-style: italic;}The end result being only the specific span tag you add the class name to will be targeted. If you target
spanthough, all span tags will be impacted. You can switch to the Text tab in the Editor to see the source.Great information; thanks so much! Have a great day, Jim
Jim Barber
Owner / photographer at Impressive Images Photography
“Simply, Beyond the Ordinary photography services”
Hi Jim, sure, no problem. If you end up diving into Custom CSS a little, please, see our post on Custom CSS and Page Builder below:
Post: A Custom CSS Guide to Page Builder Row, Cell & Widget Attributes
If any SiteOrigin questions arise in the future, please, feel free to open a new thread. If you have any follow-up questions on this thread, please, let us know here.
Cheers