A Custom CSS Guide to Page Builder Row, Cell & Widget Attributes
Custom CSS is a quick and accessible method for hobbyists and developers to make style changes beyond what can be done using available settings. In this tutorial, we’ll cover the Page Builder Attributes tab and how it can be used when making Custom CSS changes. This brief guide is aimed at users with a basic understanding of CSS or those wanting to go beyond using the Visual Editor in SiteOrigin CSS.
The Attributes tab is available when editing Page Builder rows, cells, and widgets.
Row Attributes
To edit a Page Builder row, hover over the spanner icon on the right and click Edit Row. Click the Attributes heading on the right to open the panel.

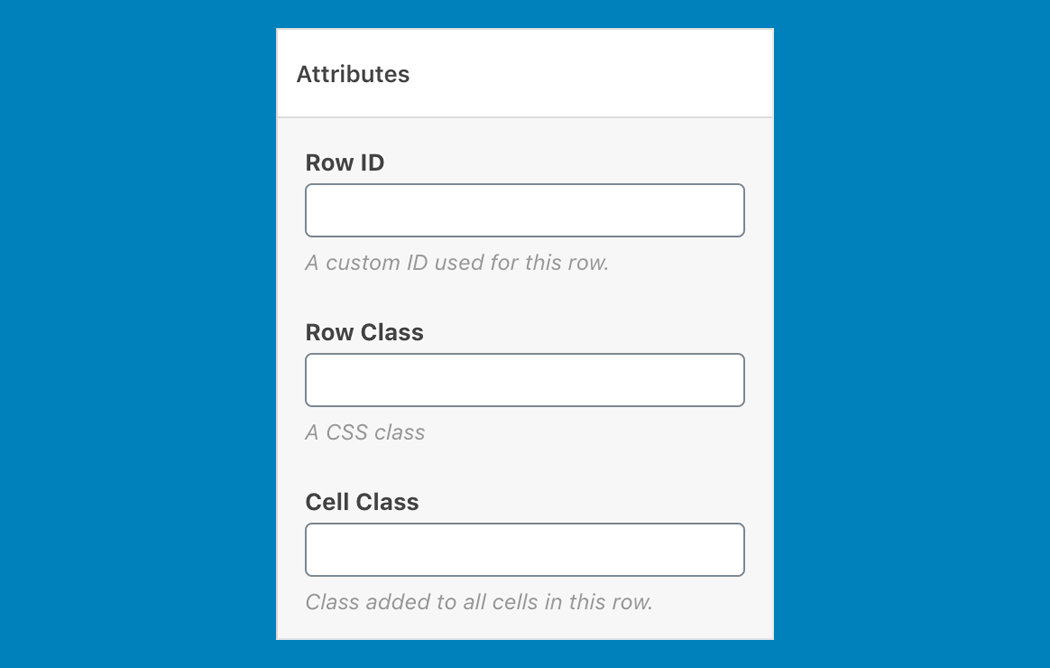
Row Attributes.
The following fields are available.
Row ID
A custom ID that’ll be applied to the row. Only the ID name should be inserted, the preceding hash normally used shouldn’t be inserted. For example, if the custom row ID was named “services”, only insert the word services. Keep in mind that an ID name should only be used once.

Row ID.
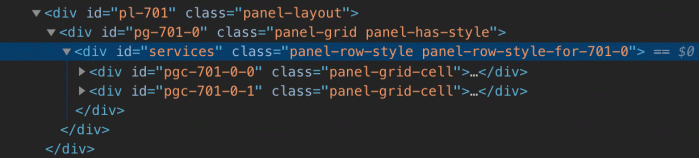
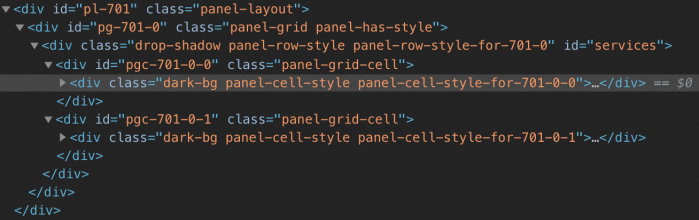
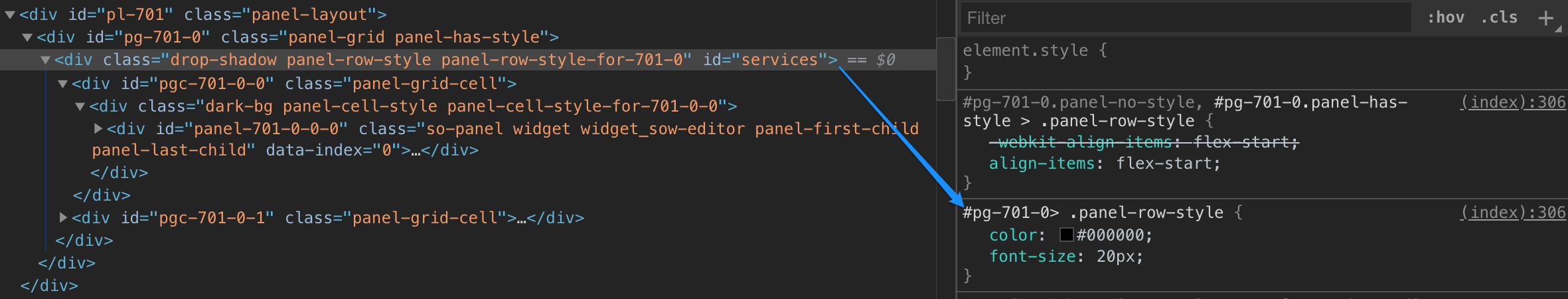
The row ID will be output into the Page Builder markup as follows:

Row Class
A custom class that’ll be applied to the row. Only the class name should be inserted, the preceding period normally used shouldn’t be inserted. For example, if the custom row class was named “drop-shadow”, only insert the word drop-shadow.

Row Class
The row class will be output into the Page Builder markup as follows:

Cell Class
A custom class that’ll be applied to each cell in the row. Only the class name should be inserted, the preceding period normally used shouldn’t be inserted. For example, if the custom row class was named “dark-bg”, only insert the word dark-bg.

Cell Class.
The row class will be output into the Page Builder markup as follows:

For those new to CSS, the above three fields would be used in conjunction with a plugin like SiteOrigin CSS or the core field at CustomizeAdditional CSS. Once the ID or class name you require has been inserted in one of the above fields you’d then head over to AppearanceCustom CSS to create a rule targetted at the ID or class name you’ve inserted.
A rule targetting our example row ID would look as follows:
#services {
/* Declarations go here */
}
A rule targetting our example row class would look as follows:
.drop-shadow {
/* Declarations go here */
}
A rule targetting our example cell class would look as follows:
.dark-bg {
/* Declarations go here */
}
CSS Styles
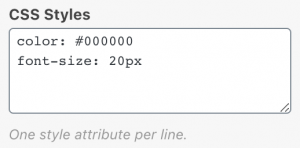
The CSS Styles field allows for style declarations to be applied to the row. A CSS declaration is made up a property and a value, for example font-size: 20px. font-size is the property and 20px is the value. One declaration should be added per line. The semi-colon that would normally be used at the end of each declaration isn’t necessary.

CSS Styles field.
The declarations displayed in the above screenshot will be output as follows:
Mobile CSS Styles
Mobile CSS Styles will only be applied to screen resolutions below the mobile resolution set at SettingsPage BuilderLayoutMobile Width.

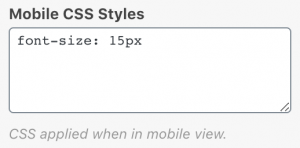
Mobile CSS Styles
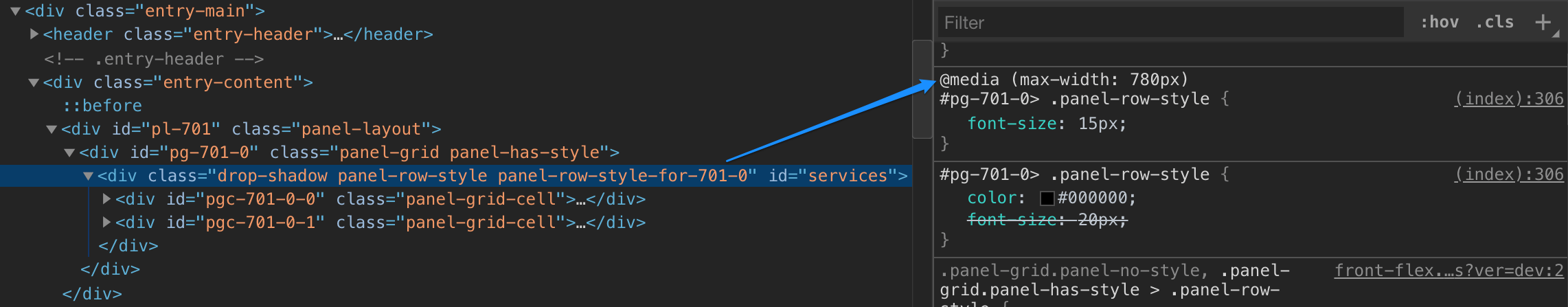
The declaration displayed in the above screenshot will be output as follows:
Cell Attributes
When editing a Page Builder row you can reveal the relevant Cell Styles field by clicking on the cell you’d like to edit. Click the Attributes heading on the right to open the panel.
The following fields are available.
- Cell ID
- Cell Class
- CSS Styles
- Mobile CSS Styles
Cell attributes function in the same way as row attributes just targetted at the cell in question.
Widget Attributes
The Widget Styles panel is available on the right when editing any widget in Page Builder. Click the Attributes heading to open the panel.
The following fields are available.
- Widget ID
- Cell Class
- CSS Styles
- Mobile CSS Styles
Widget attributes function in the same way as row and cell attributes just targetted at the widget in question.
Thanks for reading, hopefully, you now have an overview of how row, cell and widget attributes can be used. If you have any questions or comments, please, let us know in the comments section below.
Do More with SiteOrigin Premium
SiteOrigin Premium offers a huge array of additional functionality for Page Builder by SiteOrigin, the SiteOrigin Widgets Bundle, SiteOrigin CSS and all of our themes. SiteOrigin Premium also includes access to our next-level email support service, perfect for those times when you need fast and effective technical support.





This is a VERY good Reference – Thank you!!!
Thanks for reading :) If you have any follow-up questions in the future, please, let us know.
Thank you for sharing this useful tutorial
Hi Mirza, thanks for commenting, I’m glad you find it helpful. If any questions arise, please, let us know.
Dear SiteOrigin,
I am having a problem with the widget using SiteOrigins “Latest News” on my page. The Latest News area is showing up vertical instead and in columns. I have been working on this all-day with the anticipation of taking my site out of maintenance mode so it would be up and running again. I would appreciate any advice you can provide to rectify this dilemma.
Hi Sonya, kindly open a support thread on our forum and supply a link to the page concerned. Our support forum is located at https://siteorigin.com/thread. Thanks.
still having problem with external url or search images , images this pc? or page for images or external url / do not have a clue to establish external url. please advise. thank you for your time and consideration
Hi Boyd, kindly, open a support thread on our support forum https://siteorigin.com/thread/ and supply further information as to the nature of the challenge. Thanks.
Andrew Misplon Thanks 👍
Thanks for reading :) If you’re interested in Custom CSS, perhaps also see my post on targetting specific pages or groups of pages Post: Unique Page Styling with Custom CSS Body Classes. Good luck!
I know I’m dumb but could you please clarify how I get rid of lots of white space that appears to be
generated when going to mobile format
Hi Nick
If you could open a support topic on the forum https://siteorigin.com/thread/ and include a link to the page concerned, we’d be happy to take a look and lend a hand. Before doing so, you might want to edit the widget or row concerned and check the Mobile Layout section. If you’d added large amounts of padding in the Layout section then you’ll most likely need to open the Mobile Layout section and set smaller values.
Thanks Andrew
This might be a bit stupid but could you share links to some websites where your examples have been implemented?
I would very much like to understand how this can help me build / create better website.
Hi Jakob
Thanks for reaching out and for your question. Unfortunately, I don’t have any examples that I can think of at the moment to share. Hopefully, the above will be useful when you need to use Custom CSS to adjust the styling on a Page Builder driven page. If any questions arise in the future, please, let us know.
Can I run coding and scripts that will cause items to be scrolled (marque) across the page? Such as scrolling paintings in a gallery.
Hi Hal
Perhaps try searching for “horizontally scrolling. themes”, that’s probably the easiest way to approach the question.
Thank you so much for this perfect ‘starter’ lesson. I self-trained at the DOS level (I am old:) and, although I do graphic design now I rely on spreadsheets in everything I do. I also trained on several contact manager systems when they were up & coming. For this reason, I know just enough of the basics that this tutorial is just enough to get going. Many Blessings
Hi Teri, thanks for reading and sharing your background with us. I’m glad to hear you found the tutorial useful. Perhaps also give Post: Unique Page Styling with Custom CSS Body Classes a quick read. That post just explains how there are global body classes available that allow you to make CSS rules specific to a page or a set of pages/posts like the post archives for example. All the best with your website and upcoming projects.
I’m just wondering. What does this CSS accomplish? Does it display HTML headings as shadowed text. Could you please display the output of this CSS or am I missing the whole point of the tutorial?
Thanks,
Hi Fred, this tutorial is a quick guide on one of the ways Custom CSS can be applied to Page Builder. You could use the methods above to apply a class which in turn targetted HTML headings with text styling. When you mention the output, do you mean the HTML that this CSS is targetting?
Hi Fred, did you make progress with the change you wanted to make?
WHY AM SEEING THIS ONLY NOW? SUCH AN EYE OPENER THANKS VERY MUCH
Thanks for reading :)
Thanks for this article. I try it myself and works successfully.
Being new to this stuff, I really don’t understand CSS and how it applies to websites.
Do you have a CSS article for very basic beginners?
I use your plugin but only the basic editor and image gallery. I would like to utilize the other widgets but don’t really understand what they do or how they are used.
Thanks.
Hi Phil
Thanks for reaching out. Custom CSS isn’t necessary for normal functionality. If you have the SiteOrigin Widgets Bundle installed, you might take a look at the Widgets Bundle documentation Page: Getting Started. That’s a good place to start. You could also watch our quick Page Builder intro video which focusses on the WordPress Classic Editor as the starting point: Page: Getting Started With Page Builder.
Hopefully, the above helps to get started :)
I am trying to learn SiteOrigin Page Builder I feel it is not friendly system like Microsoft Powerpoint or google slides fand every time i face a design problem there is need to learn style CSS. Please send me guide about using CSS syntax in SiteOrigin Page Builder. Thanks in advance
Professor Dr. Basim
Hi Basem, thanks for reaching out. This post is a guide for using CSS in Page Builder. If you have any specific questions, please, reach out via the forum and we’ll lend a hand from there. https://siteorigin.com/thread.
Hello, SiteOrigin
The “Latest News” widget from SiteOrigins is not working properly on my page. Instead of being horizontal, the Latest News section is shown in columns. I’ve been working on this all day in preparation for bringing my website out of maintenance mode and getting it back online. Any guidance you can give me to solve this problem would be greatly appreciated.
Hi, thanks for getting in touch. Please, open a support thread: https://siteorigin.com/thread/.
I guess I really just do not understand where to put things.
On this one and only page, on a single row, I want to have the following custom CSS declarations
tr, td {border-collapse: collapse; border: 1px solid black;}
td {style=”width: 33.3333%; vertical-align: top;}
I have clicked on the little “tool icon” to edit the row itself, and put the above CSS into the “Row Styles”/CSS Declarations and it just gets ignored. So I removed it from there and went into the page and put it into Widget Styles/Attributes/CSS Declarations. Once again, it just gets ignored.
Hi Chris. You can paste the two CSS rules in your comment above into the field provided at AppearanceCustom CSS if you’re using SiteOrigin CSS or CustomizeAdditional CSS. I hope that helps.