One Page Navigation with Page Builder and Corp
One-page navigation allows users to easily access content in long landing pages or one-page websites. SiteOrigin Corp offers integrated one-page navigation with menu highlighting and smooth scroll. In this tutorial, we’ll explain how to set up a one-page website or landing page using Page Builder by SiteOrigin and Corp.
Create Your Page
In this tutorial, we’ll be using the WordPress plugin Page Builder by SiteOrigin and theme, SiteOrigin Corp.
If you haven’t already created a page, go to PagesAdd New, create a new page and click on the Page Builder tab to get started. If you’re using the Block Editor, insert a SiteOrigin Layout Block.
Add the One Pager Prebuilt Layout
To get started with the demo content including row IDs, click the Layouts button and then Prebuilt Layouts on the left. There you’ll find the One Pager layout. Select the layout and then use the Insert button (bottom right) followed by Replace current to insert the pre-built layout.

Adding Row ID’s
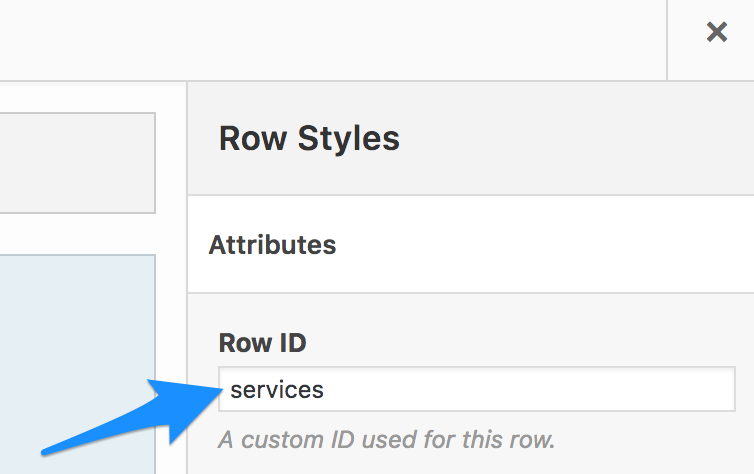
Once you have a populated page, either with your own content or with the demo content listed above, it’s time to insert our row IDs. Row IDs will be used to link to each section of the page. Edit the first row you’d like your menu to link to and click the Attributes tab on the right, use the Row ID field to insert an ID that’ll be used later in your menu. For example, in our demo, the first row we’re linking to is the Services row. The ID used is services. You can insert any name or number.

Add a row ID for every row in your page that you’d like to link to.
Create Your Menu
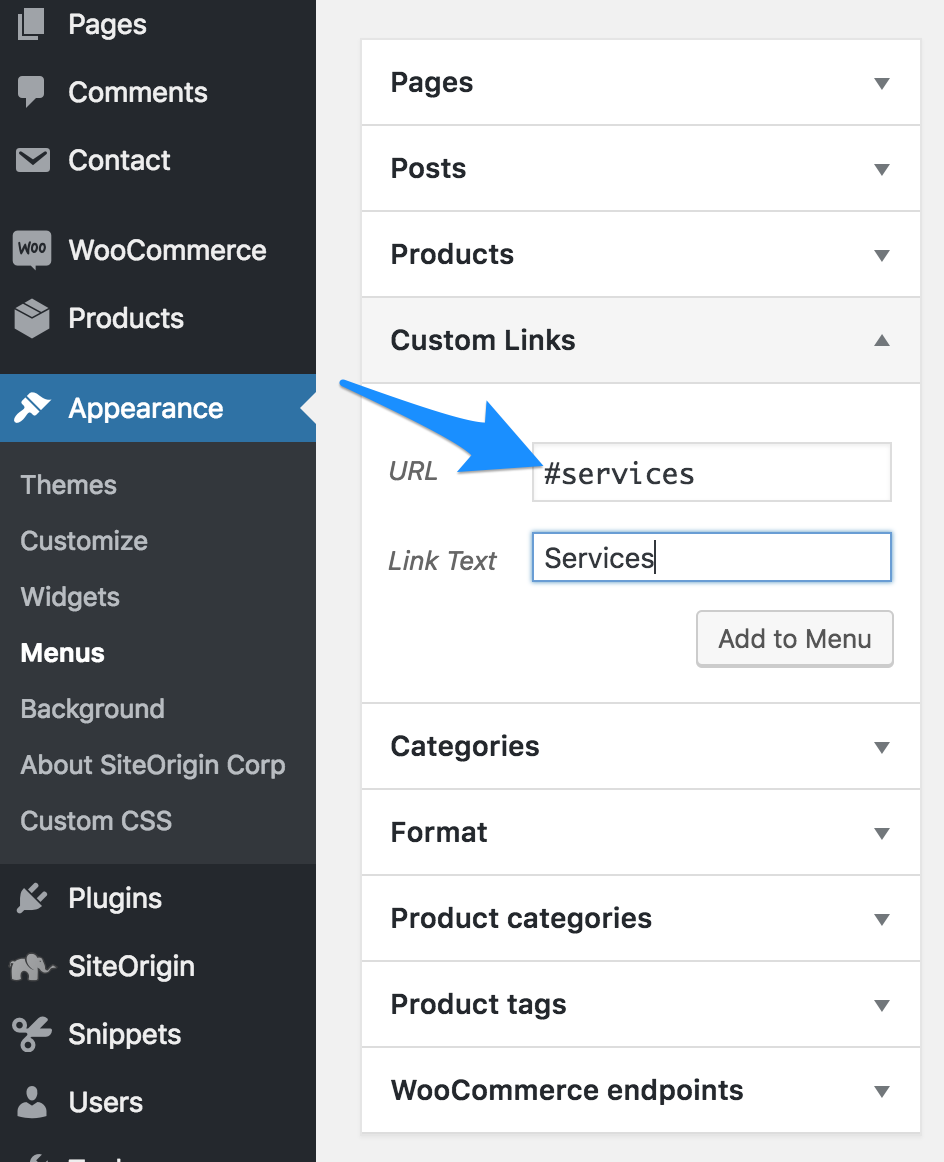
Go to AppearanceMenus, click the “create a new menu” link if you don’t already have a menu added. Once named, save your menu to the Header Menu theme location. Next, add your anchor links, these will direct users to the various sections of your one-page website. Click the Custom Links tab on the left to add a link. In the URL field, add the name of your first section ID with a hash before it. For example, if the first row you’d like to link to has the ID services, you’d add #services to the URL field. The Link Text field is the text your users will see, insert the link text for the anchor you’re linking to.

Creating One-Page Navigation in Multi-Page Website
While crafting a seamless anchor menu is relatively straightforward for a single-page website, what happens when your one-pager is a part of a larger website? In this scenario, you’ll need a distinct menu. This is precisely what we’ve implemented in our Corp demo; the one-page demo features one menu, while the rest of the website houses another. Are you curious about how we achieved this? Keep reading!
Previously, we utilized a plugin known as Menu Items Visibility Control. However, this plugin has since been discontinued. We’ve now transitioned to a plugin named Conditional Menus.
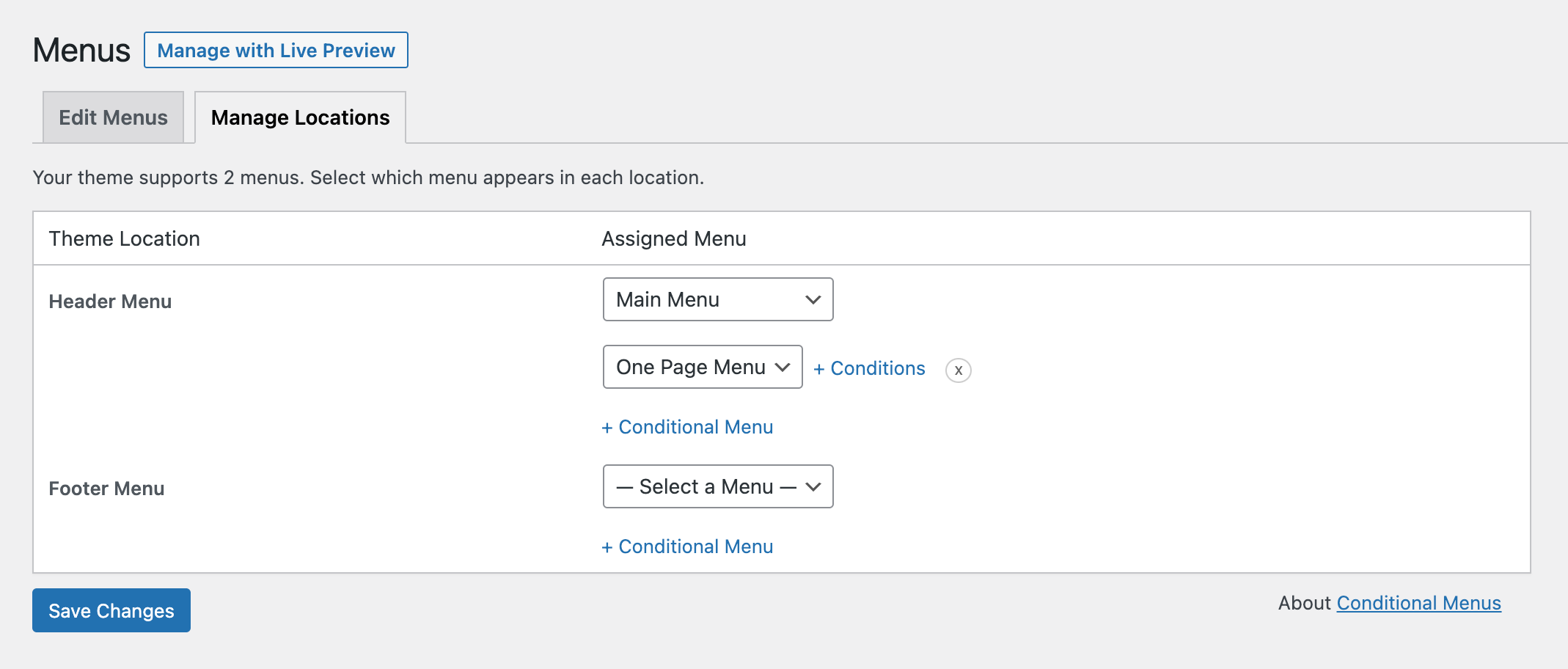
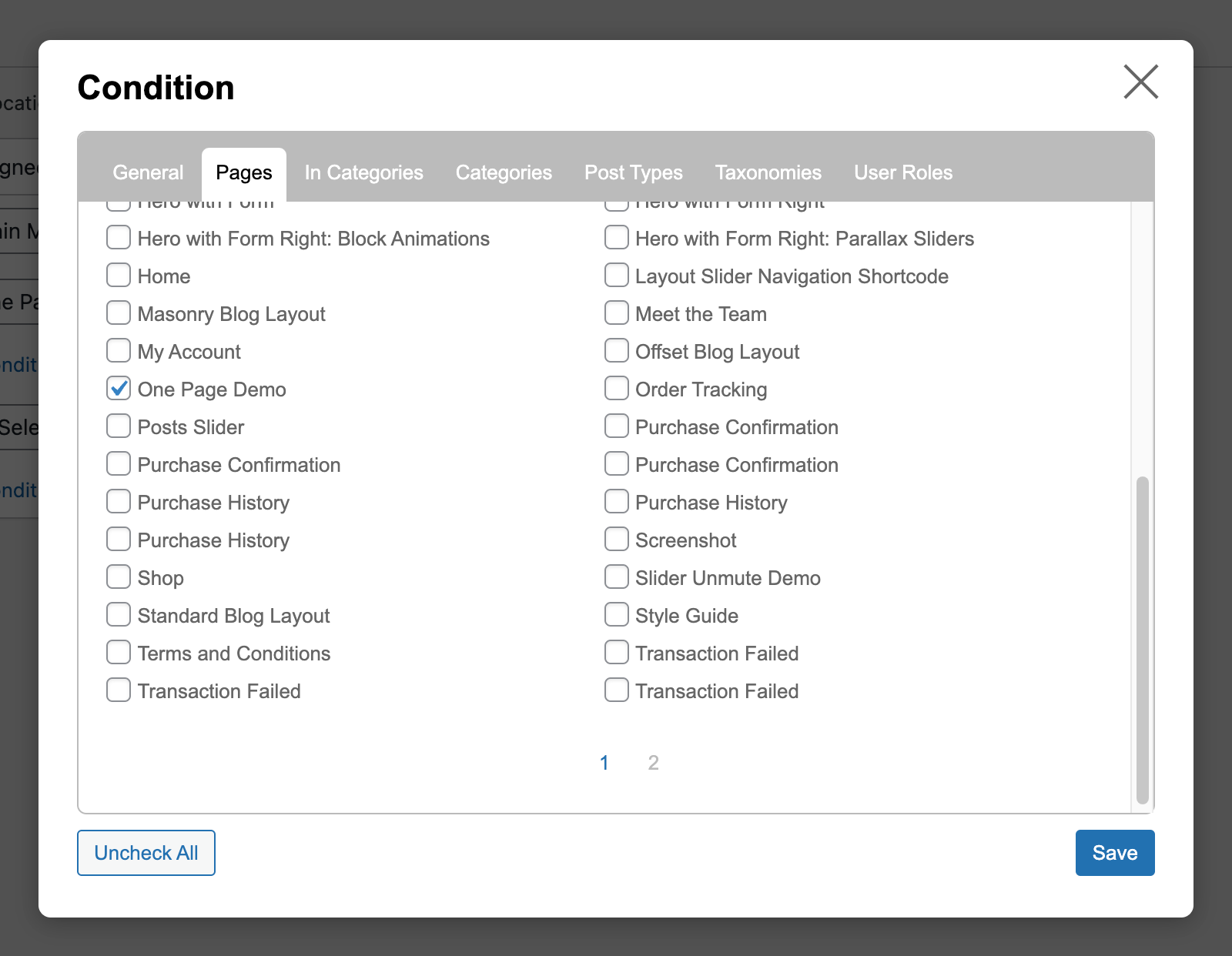
Once you’ve installed and activated the Conditional Menus plugin, you can navigate to AppearanceMenus and click ‘Create New Menu’ to construct a new menu for your one-pager. After your menu is ready and saved, proceed to the ‘Manage Locations’ tab at the top of the page. From here, you can add a new conditional menu and select the menu you’ve just created for your one-pager. Finally, clicking the ‘Conditions’ link will allow you to choose your one-page. By selecting a page condition for your page menu, you can ensure that your unique menu only appears on your one-pager.

Add a new Conditional Menu from Appearance > Menus > Manage Locations. Select your One Page Menu.

Add a menu page condition to display your menu on your one-pager.
If you’d prefer your one-page links to be visible throughout your site, you won’t need to employ Conditional Menus. However, consider that users might access your one-page links from different pages. To ensure your anchor links operate properly, utilize absolute URLs when adding Custom Links to your menu. For example, instead of merely adding anchor links such as #services, you’ll need to include the page URL alongside the anchor link. In the case of our Services example from earlier in this post, we’d include http://demo.siteorigin.com/corp/one-page-demo/#services.
Page URL: http://demo.siteorigin.com/corp/one-page-demo/
Anchor Link: #services
Combined URL: http://demo.siteorigin.com/corp/one-page-demo/#services
Hopefully, you’ve found this post useful. Please, let us know if you have any questions below, we’ll do our best to assist.

Thanks for reading. If you have any questions or comments, please let us know.
One Page Navigation with Page Builder and Corp
Perfect. Just what I wanted and just at the right time.
Super, glad that helped :)
Hello,
Thanks for this tutorial. I’m using the Site Origing Theme “Vantage”. I manged to creat a One Page Site but it isn’t displayed correctly. When I click on the menu, I am redirected to the section in the page. But the beginning of the section it is not shown. I see the section “moved” (out of alignment). It would be great if you could give a tip on this. Thanks a lot.
Hi Patricia, I haven’t tested this but do you perhaps want to give this plugin a try: https://wordpress.org/plugins/hash-link-scroll-offset/. Vantage doesn’t yet have the same functionality as Corp so there is nothing offsetting the scroll. The plugin linked here will let you offset the scroll point by the height of the navigation. Let us know how that goes.
Hi Andrew,
it worked! Thanks a lot for your support!
Super :) Glad to hear you’ve made progress. All the best.
Thanks for the one-pager article and thanks for the tip on the Menu Items Visibility control plugin. That could very useful.
For sure :) Glad it helped. All the best.
And how can I add a “smooth scroll”
Hi Guido, Corp will smooth scroll if you’re scrolling to a Page Builder by SiteOrigin row ID or if you are scrolling to a link with the class ‘corp-scroll’. Which theme are you using?
Hi Andrew, I’m using CORP. So I will try the ‘corp-scroll’ class. Hope to find the right place to add these class, should be the “row”, should’t?
I try to do a little bit strange thing: I need a menu for “anchors” between two Headline-Widgets.
I build a row, for example with 5 colums and add a Button-Widget to each. The buttons are linked to the row-IDs. Rough and dirty – a bit crazy, but works!
Any better idea, Andrew?
Ok, find the right Button Class under SEO etc within the Button-Widget
Super, glad to hear you’ve made progress :) I’ve edited this reply as I wasn’t making sense initially. Anchor links in the menu will automatically smooth scroll. If you have an anchor link but it isn’t in the main menu and you still want that link to smooth scroll down to the anchor then you’d need to add a class of corp-scroll to the link. You’ve correctly added that class within the Button widget. Perfect. There is a brief example of using this class contained in the documentation here.
How good is this theme for SEO?
Hi Ibrahim, good to hear from. Corp is built using the _s starter theme which incorporates best practices. Alex mentioned he’s been assisting via email. If you have any follow-up questions, feel free to let Alex know. Thanks :)
Ahh sorry, correction, Alex mentioned he recognised your name. If you have any follow-up questions, feel free to reach out via email on [email protected]. Thanks!
Hello Andrew !
I have done everything as described, unfortunately jumping to a anchor moves the screen below the start point of a row, which is defined via row ID as anchor.
I can not share a link so far, as I am still designing the site locally using Bitnami to simulate Apache on my windows machine.
Just to give you an idea:
1) I have used your one-page-demo and changed the destination of the button from the hero image to jump to the anchor
2) the anchor is set in ´Blog Section´ – 1st raw within the row ID
If a press the button the screen moves down till the end of this raw, which means, the two lines of the ´Lorem ipsum´ text are visible but the not the Headline ´FROM OUR BLOG´.
For full-screen and tablets there is a possible dirty workaround by using an empty row before the raw I want to go, just with the anchor row ID and a bottom margin of 60px, but it does not work with the size of a phone screen. Therefore its not a solution at all.
It woudl be great if there is a solution for this problem available.
THX !
Best regards
Erwin
Hi Erwin. Thanks for posting, I’m sure we can help. Which theme are you using?
Hi Andrew, I am using the CORP theme.
BR Erwin
Super. Corp will offset the height of the header if the link is fired from site navigation OR if you give the link a class name of corp-scroll
Try editing the Button, open Other Attributes and SEO section and insert a class name of:
corp-scroll
Hi Andrew, this works … using the button it scrolls now correctly – THX ! – and I can live with it.
If I want to have the jump to the anchor also from the starting hero image the scrolling is still wrong. Any idea on this ?
BR Erwin
Thanks. I’m not quite following. When you click the button in the Hero with the corp-scroll class added, is the header height offset from anchor when you arrive at the end of the scroll?
In order for a link to smooth scroll and offset the header, it either needs to be in the main menu or have the class corp-scroll included. Unfortunately, it isn’t possible at the moment to add a class name to the Destination URL field of the Hero frame so we’re a bit stuck with that one.
Got it … yes you are right, trying to jump to the anchor from the destitnation URL works really with a jump without a smooth scrolling. It´s might be a question of taste, if smooth scrolling is the ´MUST HAVE´ or just going to the right position with the destination URL is more favourable.
BR Erwin
a little additional question:
I tried to use a jpg image for my logo in the headline, which does not looks good together with the setting ´ Header overleap enabled ..´
Is there a possibility to hide the logo completely on static pages with a hero image and this setting ?
The smooth scroll is combined with header offset. Header offset is only a problem if you’re using the sticky header. To activate this (smooth scrolling with offset) we need to be able to insert a class into the link if that link isn’t in the main menu. Repeating myself a bit.
You’d need to use Custom CSS to hide the logo,
.page-id-23 .site-branding { display: none; }Replace the ID with the ID of the page you’re working on. ID is in the URL when editing.
You can also check out: Page: Advanced Customizations. Gets a bit more complicated though.
THX ! – I´ll try this later on.
For sure :)
Salve, anche io sto usando SiteOrigin Corp, quando scrollo però il menù scompare… Come posso fare per tenerlo sempre in alto su tutte le pagine quando scorro giù? Devo usare un plug in?
Grazie mille
Hi. Go to Customize > Theme Settings > Header to enable the Sticky Header. Page: Header.
Hi, this is good and maybe I just missed a step, but how do you get the second menu to appear on the other pages (the ones that are not the one page one, but make up the rest of the site)?
Hi Lyndelle, thanks for reading. The last section of this post does its best to explain that part (Creating One-Page Navigation in Multi-Page Website).
We’re using the Menu Items Visibility Control plugin to set the display conditions for each menu item. For our main menu, we’re setting the display condition to not show on the one-pager. Put another way, add all of your menu items to your menu, and then set display conditions for each item to create two menus.
Mine just doesn’t seem to work, ive gone through the steps, but clicking a menu section doesn’t scroll to the relevant section on the page, please help!
Hi, please, send a link to the page. Thanks.
site: https://www.southwestvanconversions.com
using flash theme, page builder by site origin
Thanks for the link. This blog post is specific to the Corp theme. I’m not sure if your theme has smooth scrolling or current menu item indication. You can add smooth scrolling with a plugin like https://wordpress.org/plugins/page-scroll-to-id/.
Hello,
Question? How do I get the logo and menu inside the first section, like in the demo? Here is what I have so far.
https://trulegacygroup.com/
Hi Shawn
When editing the page, check Page Settings on the right. Disable the page title and set the header to overlap. More info at Page: Page Settings.
Thanks
Andrew
Thanks Andrew. One last question I didn’t find the settings. How did you change the CORP logo from Dark to Light when you scroll down. Or better yet, where did you add the other colored logo? I hid my menu for now, but the menu did change from dark to light text.
Hi Shawn.
Thanks for the update.
The home page logo can be adjusted using the following Page: Advanced Customizations.
The scroll logo can be adjusted using the following Page: Advanced Customizations.
Instructions can be found at the top of the page linked above. We’ll be introducing the above filters as settings in a new SiteOrigin Premium addon in the next few weeks – the Logo Booster Addon.
We offer free support on our forum for longer-running support queries. https://siteorigin.com/thread.
I have a multi=page one page site and I put the url plus the anchor name in the custom link. This way, the costom link works on other pages and it also does a nice scroll when on the same page.
Hi Paul, good to hear from you. Thanks for sharing your URL tip. I’m glad to hear your setup is working nicely.
Cheers
Andrew