Unique Page Styling with Custom CSS Body Classes
Cascading Style Sheets (CSS) is the programming language used to style your WordPress pages and posts. If you’d like to make small style changes that aren’t available via theme or plugin settings, Custom CSS is a great way to do that. Our SiteOrigin CSS plugin offers a visual editor interface as well as a standard Custom CSS field for you to enter your CSS rules. If you aren’t familiar with CSS basics, our visual editor is a great way to get started.
We chat with many users that are comfortable adding Custom CSS rules but aren’t quite sure how to apply a particular rule to a page or group of pages. The ability to make a rule specific to a post, page or group of posts is really useful and much easier than you might think. WordPress outputs class names into the body tag of each post or page, we can use those class names to prefix our CSS rules and thereby make them specific to the post, page or group of posts we’d like to target. In this introductory tutorial, we’ll cover using your browser’s developer tool to locate body classes and how to apply them to your Custom CSS rules.
Opening Your Browser’s Developer Tool and Locating the Body Tag
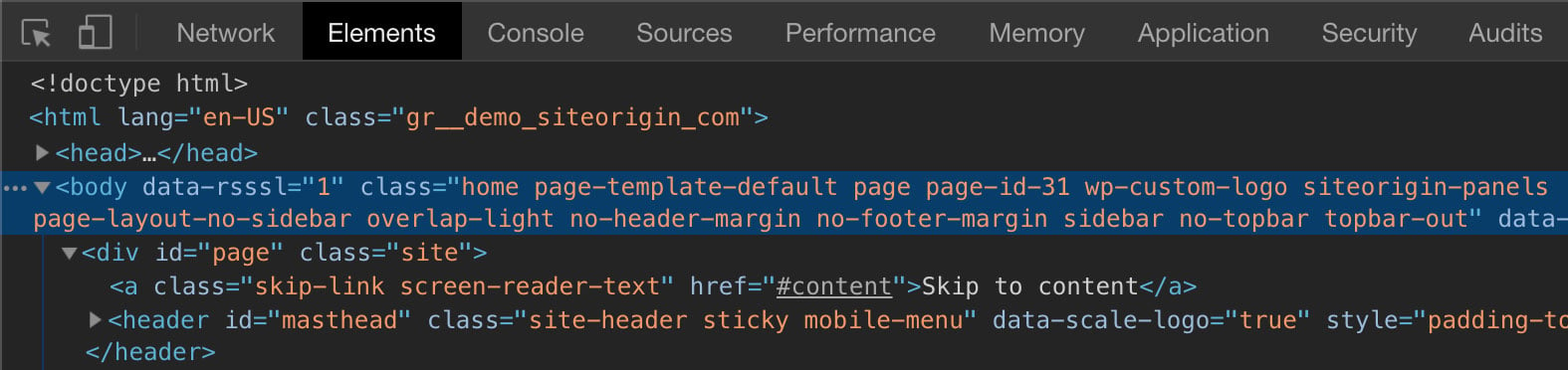
To get started, browse to the page on your website that you’d like to customize. Next, open your browser’s developer tool either by right-clicking anywhere and selecting Inspect (Inspect Element for Firefox and Safari) or via the keyboard shortcut Control + Shift + I on Windows/Linux or Command + Option + I on Mac. In Chrome and Safari, ensure you’re viewing the Elements tab, in Firefox ensure you’re viewing the Inspector tab. Next, locate the body tag, you’ll find it close to the top of the page’s source code, just below the closing head tag.

Locate the body tag, just below the closing head tag.
In this example we’re viewing the Corp demo home page. There are two body classes we could use to target this particular page, either home or page-id-31.
Using a Page Body Class to Prefix a CSS Rule
Let’s say for example that we’d like to change the background color of the Corp demo home page footer. The footer background color is defined by the following CSS rule:
.site-footer {
background: #363a43;
}
If we add the above rule to our Custom CSS and change the background value, the rule will be applied to the entire site. However, if we prefix the rule with one of the body classes specific to the home page, it’ll ensure the rule is only applied to the home page. The two body classes we can choose from are home or page-id-31, either can be used.
.home .site-footer {
background: #2f333b;
}
The above rule will change the background color of the site footer from #363a43 to #2f333b and will do so only on the home page. Note the period before the home class name. Class names are prefixed with a period when writing CSS.
Common WordPress Body Class Names
Below you’ll find a list of some of the class names used within WordPress. This list is to give you an idea of some of the common class names used but is by no means complete.
Home: home
Targets the static home page assigned at SettingsReading.
Blog: blog
Targets the blog (posts) page assigned at SettingsReading.
Pages: page to target all pages or page-id-x to target a single page.
Replace x with the ID of the page, you can locate the ID by editing the page and checking the URL, the page ID number will be the only number listed in the URL.
Posts: single-post to target all posts or postid-x to target a single post.
Replace x with the ID of the post, you can locate the ID by editing the post and checking the URL, the post ID number will be the only number listed in the URL.
Archive: archive
Applies to all archive pages such as category, tag and author archives.
Category: category to target all category pages. category-slug or category-x can be used to target a single category. Replace slug with the category slug or x with the ID number of the category you’re targetting. Either can be used.
Tag: tag to target all tag pages. tag-slug or tag-x can be used to target a single tag. Replace slug with the tag slug or x with the ID number of the tag you’re targetting. Either can be used.
Author: author to target all author pages. author-username or author-x can be used to target a single author. Replace username with the author’s username or x with the ID number of the author you’re targetting. Either can be used.
404: error404
Search Results: search-results
Do More with Siteorigin Premium
SiteOrigin Premium offers a huge array of additional functionality for Page Builder, the Widgets Bundle and all of our themes. Enhance SiteOrigin CSS with Web Font Selector addon which allows you to easily choose from hundreds of beautiful web fonts right in the visual editor. SiteOrigin Premium also includes access to our next-level email support service, perfect for those times when you need fast and effective technical support.

Thanks for reading. We hope you’ve found this introductory tutorial useful. If you have any questions or comments, please, let us know in the comments section below.
Great tutorial. Thanks :-)
Thanks for reading Hans :)
Having trouble identifling and editing PoerPress Lite built in slider/page loader with same image / I want to identify this preloaded function and add multiple images / I dont know if this is slider/preloader/hero or what . what is the preloaded feature that comes with this theme in the header of every page but not Posts? please advise. thank you for your time and consideration.
Hi Boyd, thanks for posting. Sorry, I’m not sure, have you perhaps had a chance to check the theme’s documentation yet? I’d imagine the slider documentation would be included. If not, try getting in touch with theme support. Good luck :)
Great article. As an experienced WordPress, CSS and SiteOrigin user nothing new here (as you might expect) BUT I still found this *very* useful – as a guide/”proof” that some of my key methods are correct and the most effective way to achieve these kind of customisations.
So thanks very much. You learn something new every day – but in the case also great to have confirmation that an old “trick” / technique I’ve been using a lot is the best way to handle it!
John
Hi John, thanks for reading and for your kind feedback. If any questions arise in the future, please, let us know :)
The light just turned on…
Thank you for this!!!
Glad to hear the post helped, thanks for reading!