Setup a Continuous Scrolling Logo Carousel
The SiteOrigin Post Carousel Widget now includes continuous scrolling. Continuous scrolling is perfect for logo carousels. If you’d like to feature a list of your client’s logos and link each logo to a case study, read on!
Requirements
To make use of this widget, go to PluginsSiteOrigin Widgets to activate the SiteOrigin Post Carousel Widget.
Creating a Custom Post Type for Your Clients
The Post Carousel Widget Posts Query section offers the ability to filter your WordPress posts using tags, categories, or post types. We’ll be using the Custom Post Type UI plugin to create a new post type for our clients.
– Go to PluginsAdd New. Search for, install and active Custom Post Type UI by WebDevStudios.
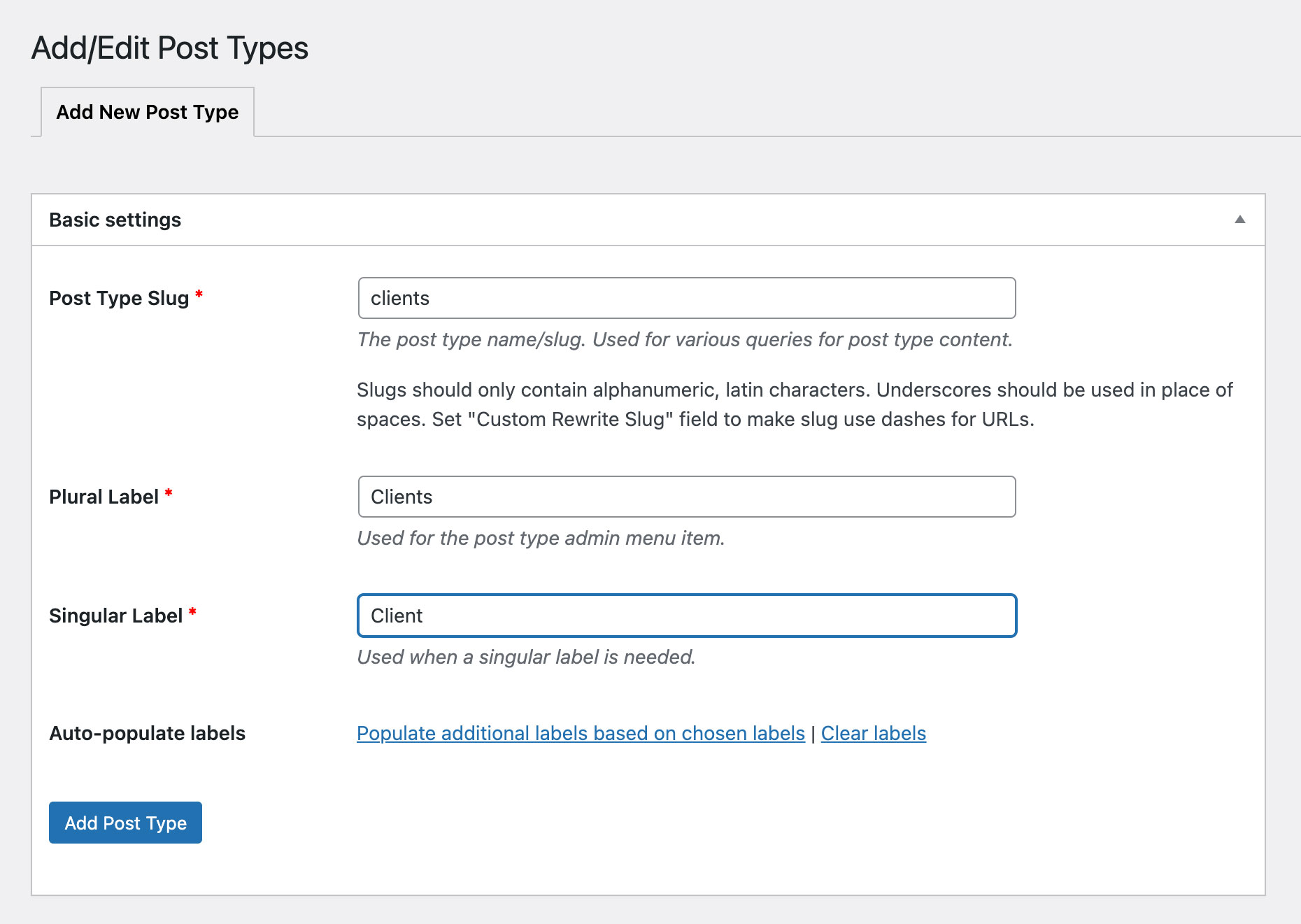
– Go to CPT UIAdd/Edit Post Types
– Add a new post type. We’ve created a post type called clients for this demo.

– Click the Add Post Types button to complete the process.
Adding Your Clients
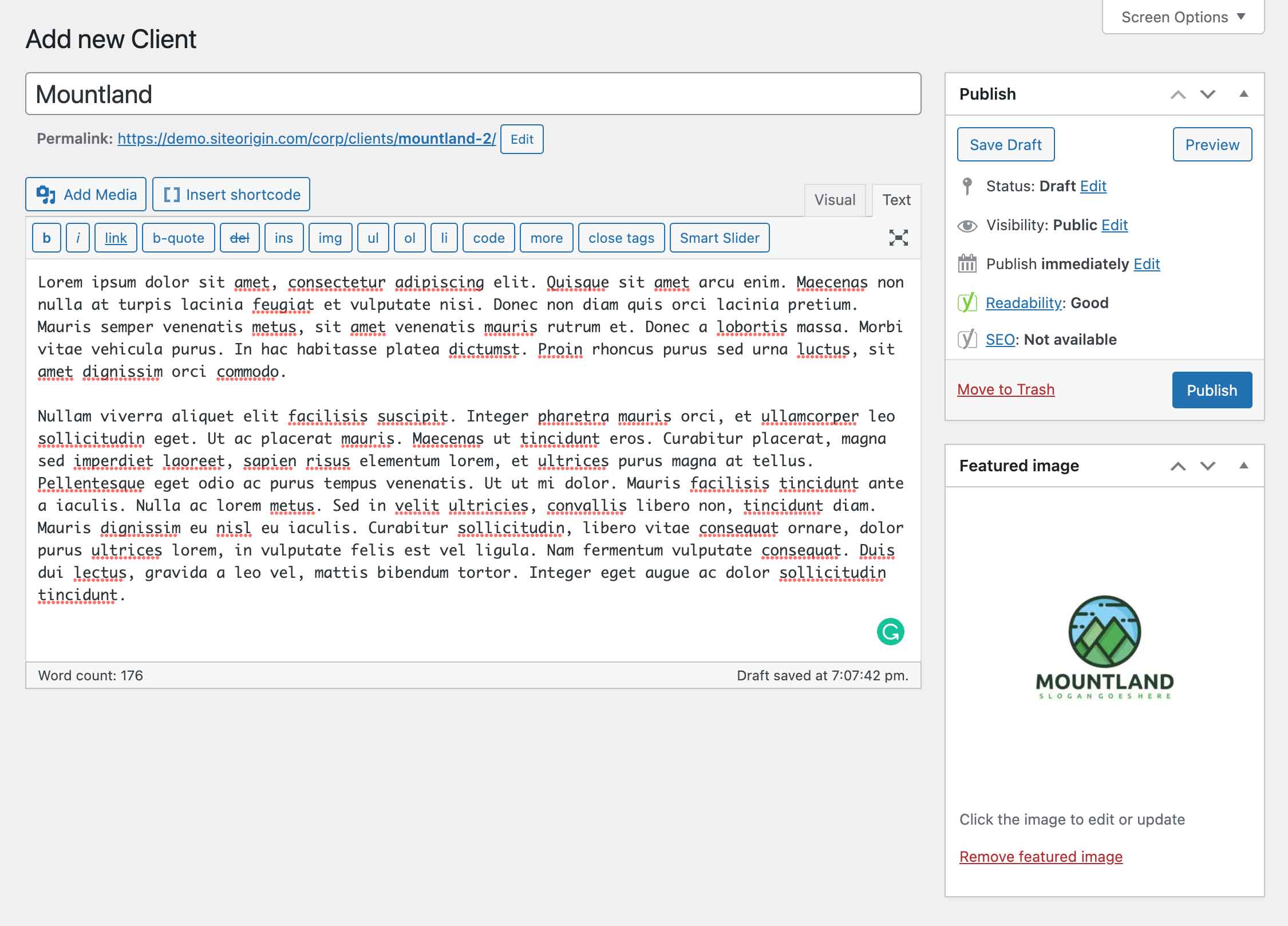
– Locate the Clients menu item in your main WordPress menu. Hover over the menu item and click Add New.
– Add a Post title, Contents, and a Featured Image. Click Publish.

– In the above example, our client’s name is Mountland. We’ve added placeholder text for the client study. The client logo has been uploaded as the Featured Image.
– Add your remaining clients via ClientsNew.
Insert the Post Carousel Widget
Head over to Pages and edit the page you’d like to insert the Post Carousel Widget on. Alternatively, go to AppearanceWidgets to insert the Post Carousel Widget in a theme or plugin widget area.
The Post Carousel Widget is ready to be used anywhere:
Page Builder: Insert widgets in Page Builder by SiteOrigin in either the Classic Editor or Page Builder Layout Block in the Block Editor.
Block Editor: 100% Block Editor compatible. Insert widgets using the SiteOrigin Widgets Block featuring a live widget search form.
Theme and Plugin Widget Areas: Insert widgets into any theme or plugin widget area.
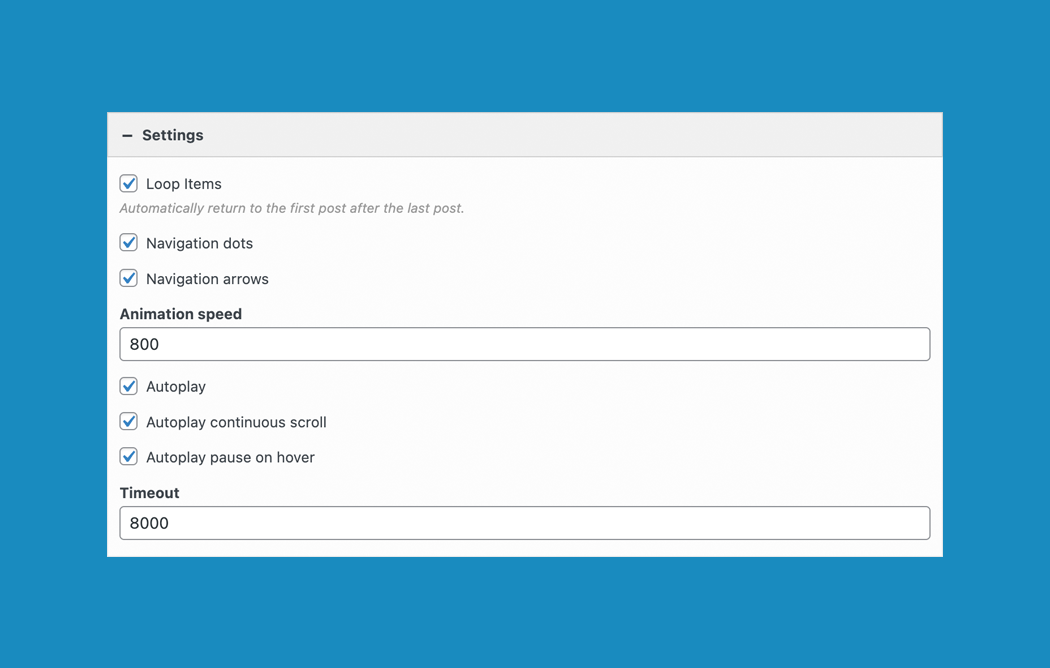
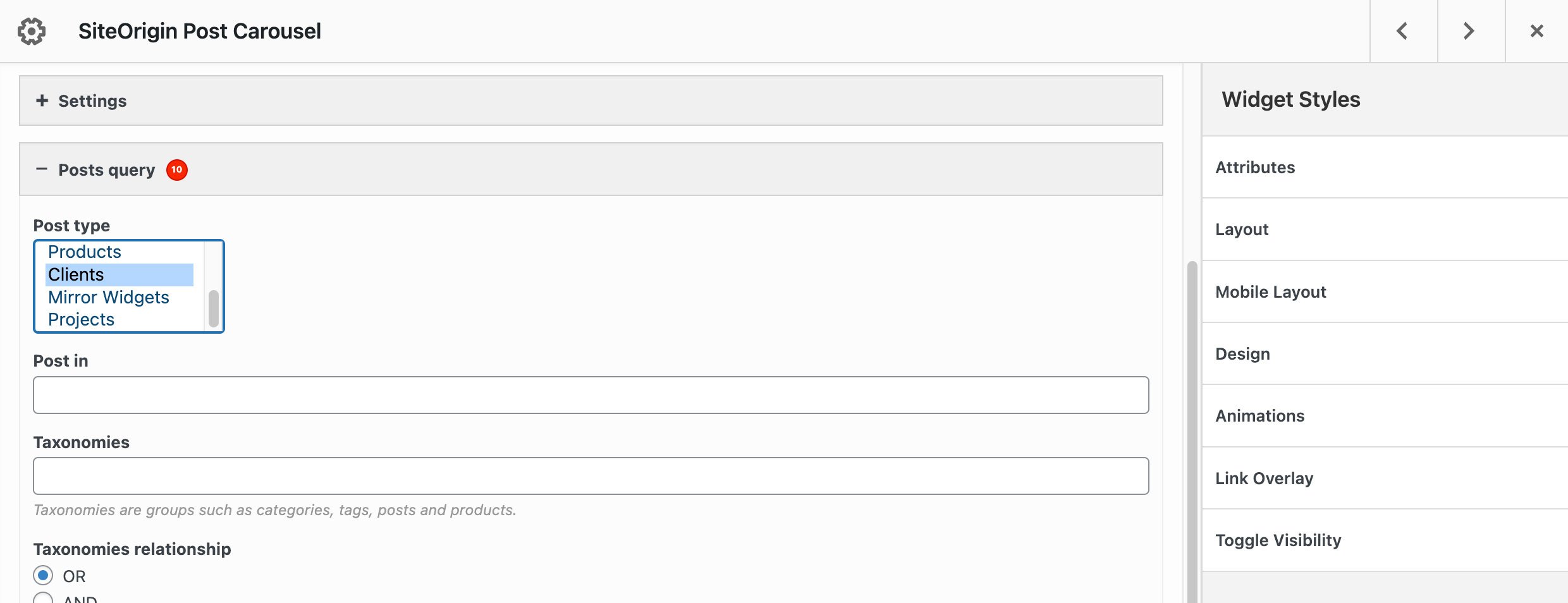
Once inserted, edit the Post Carousel Widget and open the Settings section. Enable Loop Items, Autoplay, and Autoplay Continuous Scroll. Finally, open the Post Query section, and select Clients as the Post Type.

Thanks for reading.
If you’d like additional Post Carousel themes, please, consider SiteOrigin Premium. We recently added an Overlay Theme with more themes to follow soon.
Useful Links
SiteOrigin Post Carousel Widget Documentation.
SiteOrigin Premium Post Carousel Addon Documentation.