Widgets Bundle Now Featuring Font Awesome 5
We’re excited to announce the SiteOrigin Widgets Bundle now includes the latest version of Font Awesome 5. Font Awesome is the most popular of the six icon libraries included in the Widgets Bundle. The upgrade from Font Awesome 4.7 to 5.6.3 introduces 675 new icons for you to use and enjoy in your designs.
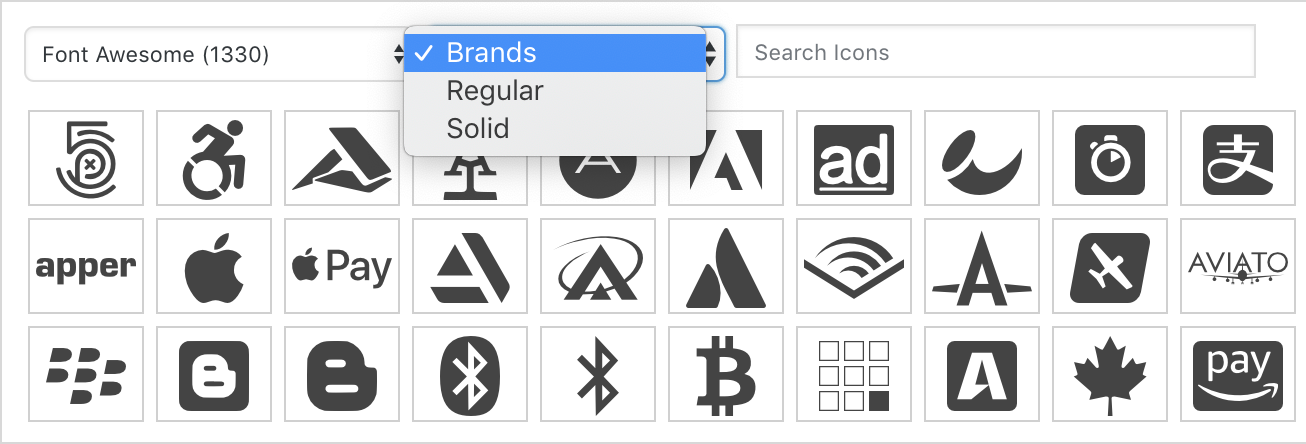
Font Awesome is now divided into three categories, Solid, Regular and Brands. An additional category drop-down menu is provided when choosing an icon.

You’ll find Font Awesome icons in the following SiteOrigin Widgets:
- Button
- Features
- Icon
- Price Table
- Social Media Buttons
Additional Features and a Helping Hand with SiteOrigin Premium
SiteOrigin Premium is a plugin that adds a wide array of additional settings and functionality to SiteOrigin widgets, Page Builder and SiteOrign themes.
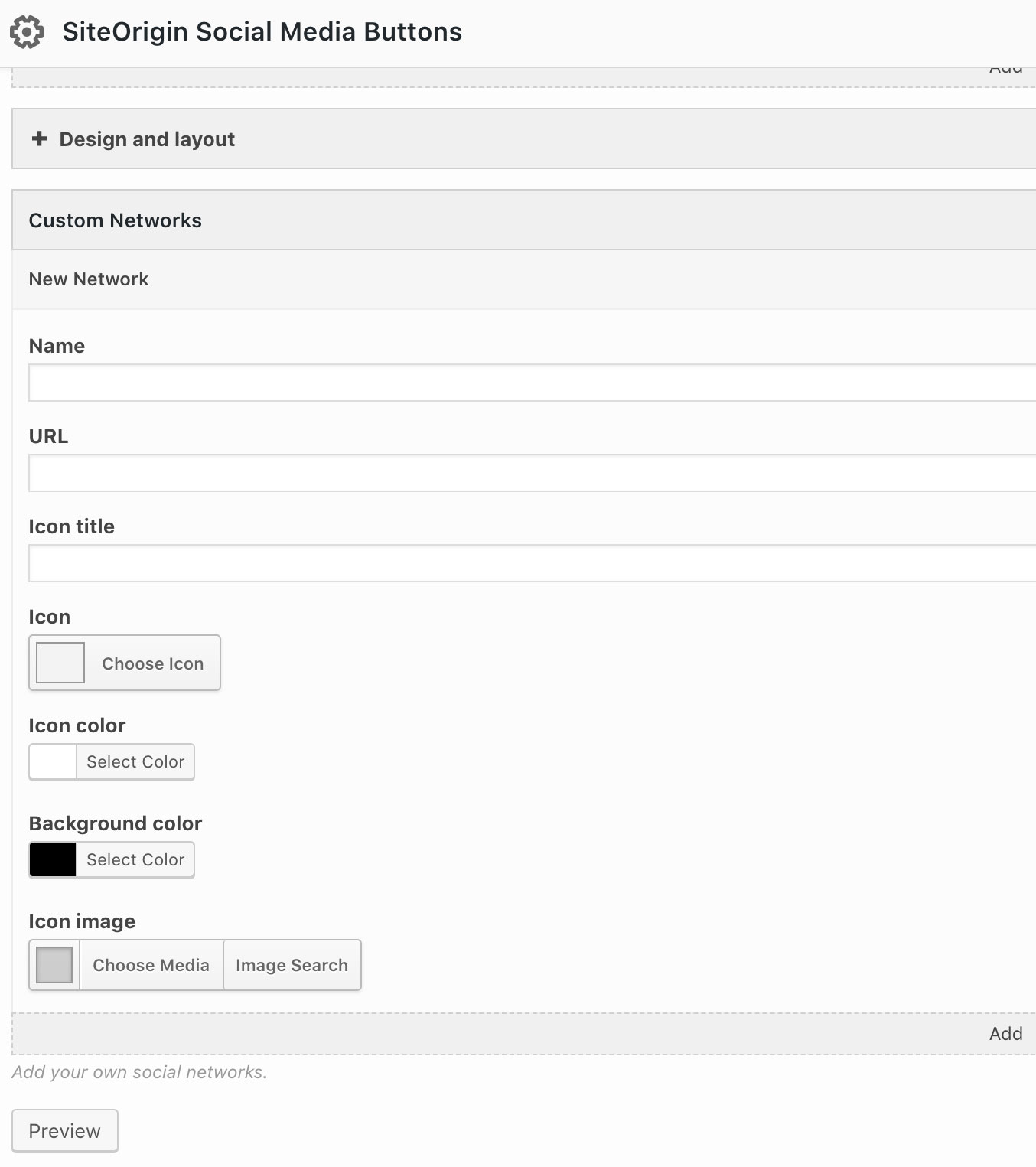
The SiteOrigin Social Media Buttons widget offers 47 networks to choose from while the Branding category in Font Awesome 5.6.3 offers a whopping 414 icons. If you’d like to add a social media button not included in the SiteOrigin Social Media Buttons list or would prefer to use one of the alternative network icons that Font Awesome offers, SiteOrigin Premium includes the ability to create a custom network with the icon of your choice.
SiteOrigin Premium also includes our next level email support service. If you need expert advice and quick replies, consider SiteOrigin Premium.
SiteOrigin Widgets in the Block Editor
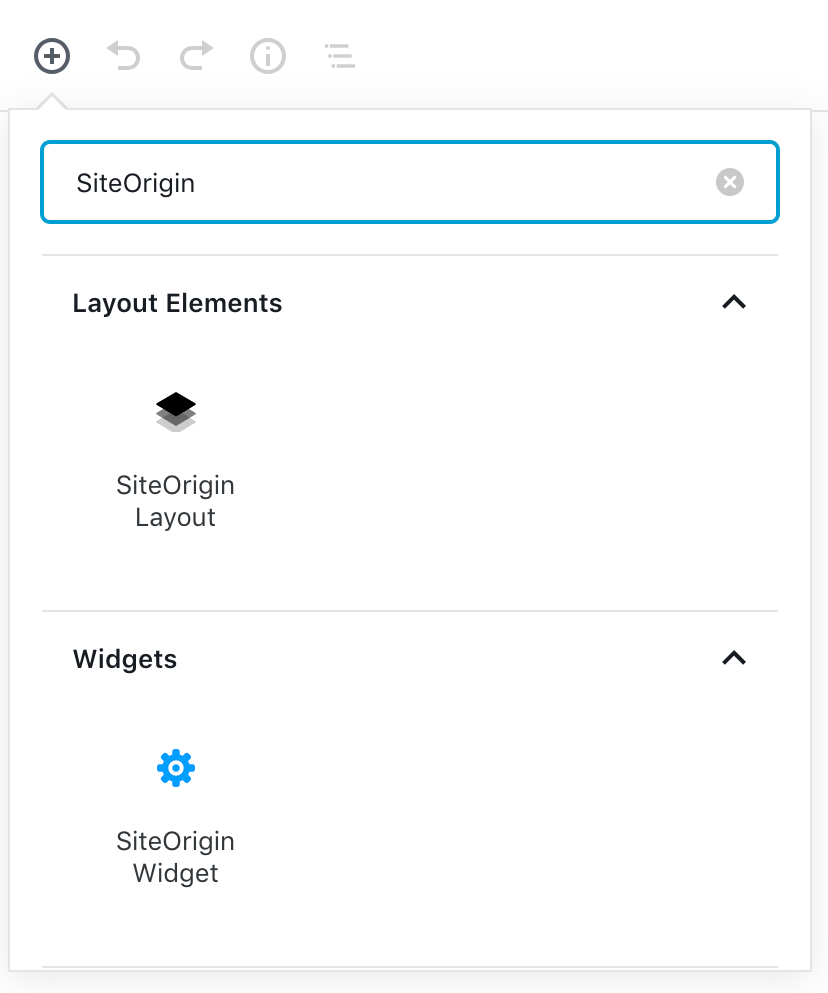
If you’re using SiteOrigin Widgets in the new WordPress Block Editor (Gutenberg), you can use the SiteOrigin Layout Block to insert a Page Builder layout and then add a SiteOrigin Widget. You can also insert a SiteOrigin Widget Block and insert a widget directly. Alternatively, install the Classic Editor plugin and enjoy Page Builder in its familiar interface.

Thanks for reading. If you have any questions, please post them below.


I am using the Bento theme and the free version of Page builder version 2.9.7 and widgets bundle 1.14.1 When I am in Gutenberg I select the SiteOrigin Widget I get an error message: “This block has encountered an error and cannot be previewed.” In the settings, it says to “Select a SiteOrigin widget from the dropdown.” But there is no dropdown available because it has not loaded. I was expecting to see selection options come up in the block as it seemed to do in one of your videos. What do I need to do to fix this?
“The SiteOriginLayout” block comes up with the same message: “This block has encountered an error and cannot be previewed.”
What do I need to do to fix this?
Thanks
Murray
Hi Murray
Thanks for reaching out.
Sorry to hear about the hassle. Can you perhaps open a support thread on the forum? It might take a few replies to assist properly, the forum would be the best place for that. You can open a thread here: https://siteorigin.com/thread/. We’ll reply ASAP with steps to troubleshoot.
This would be the best place to start: Page: Identifying Plugin Issues.
When I do this…
SiteOrigin Widgets in the Block Editor
I get this…
This block has encountered an error and cannot be previewed
Every time.
Hi Craig
Sorry to hear about the problem, I’ll reply on the forum shortly: Thread: Block Editor Error.
Thanks
Hi there,
if the fontawesome icons are used, this is a problem with GDPR. We have currently a lot of problems with warnings from lawyers regarding google-fonts and fontawesome-icons.
Is there any possibility to block these icons in the widgets bundle?
Thanks for help!
regards
Stefanie
Hi Stefanie
Thanks for posting.
We’re self-hosting Font Awesome; we aren’t using the Font Awesome CDN.
If there is a page with an issue, please, send a link and let us know the connection to Font Awesome you’re seeing. We’ll take a look and go from there.
Kind regards
Andrew