Create a Fullscreen Slider with the SiteOrigin Hero Widget
This guide will outline how to create a fullscreen slider with the SiteOrigin Hero widget and how you can take your fullscreen slider to the next level with SiteOrigin Premium.
Let’s Get Started
We’ll be using Page Builder by SiteOrigin and the SiteOrigin Widgets Bundle plugins. You can check these plugins are activated from the Plugins menu item. Go to PluginsSiteOrigin Widgets and ensure the Hero widget is activated.
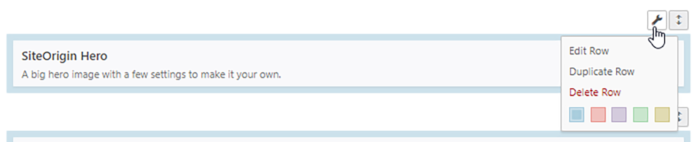
Create a new page and enable Page Builder, or open an existing page. Add a new row and SiteOrigin Hero Image widget to that row. We need to set the row you’re using is set to Full Width Stretch, which will allow for the Hero widget to be the full width of the page. To do this, open the row containing the newly added Hero widget by clicking the wrench button above the row.

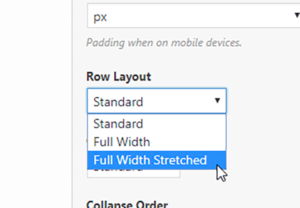
Go to the Row Styles Sidebar on the right and open the Layout settings group. Set the Row Layout to Full Width Stretched. For reference, here’s what each row Layout does:

Standard: The standard layout provided by your theme.
Full Width: This row layout will stretch the row to the full width of the browser, and add a content container that’s sized based on the standard container. This row layout is perfect for making full-width backgrounds while still allowing the widgets within the row to maintain the consistent placement of the rest of the page.
Full Width Stretched: This row layout is the full width of the page. It’s perfect for making widgets (such as the Hero widget) full width rather than just the row background.
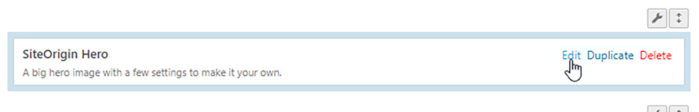
Close the row and open the SiteOrigin Hero widget by hovering on top of the Hero widget and clicking edit.

Open the Design and Layout settings group and set the Height to 100vh. The V in VH stands for Viewport Percentage Length and H means height. Basically, 100vh is the entire height of the browser regardless of device so it’s exactly what you’re after for a fullscreen slider.
That’s all the setup required to build fullscreen sliders with the SiteOrigin Hero widget. Now you simply need to set up the rest of the slider as desired – add content, tweak spacing, etc. As a point reference, for fullscreen sliders, we recommend using slide background images that are at least 1920 x 1080 in dimensions. 1920 x 1080 is an extremely popular resolution so it’ll cover the vast majority of use cases.
SiteOrigin Premium Enhancements
SiteOrigin Premium adds a number of enhancements to your website and the Hero widget benefits greatly from these enhancements. You’re able to create a fullscreen slider with parallax with the Parallax Sliders plugin addon and add transitional Content Animations with the Hero plugin addon. If you have SiteOrigin Premium, please ensure you’ve activated relevant functionality by navigating to SiteOriginPremium Addons and activating Parallax Sliders and Hero Addon.
Fullscreen Parallax Sliders
SiteOrigin Premium adds the ability to allow your slide backgrounds to parallax. Before proceeding, it’s worth noting that parallax images require a vertically larger image than normal so ensure your image is vertically larger than you would normally use or the parallax effect may be very minor. We recommend using an image that’s more than 1440px in height. If your images result in blank spacing beneath the image, your image is too small to for a fullscreen Parallax. If the parallax isn’t very noticeable, that means the image isn’t large enough.
To set a slider background as parallax, please open your hero widget and open a frame you would like to apply a parallax too. Open the Background settings group and set Background Type to Parallax. Repeat this process for the rest of the slides you wish to parallax.
You can preview this functionality here.
Hero Content Animations
To allow you to make really beautiful sliders that stand out, we recently released an update for the SiteOrigin Premium which adds transitional Content Animations for the SiteOrigin Hero widget. This functionality will allow you to add transitional effects for the text of your slider.
To give your slide a context animation, please open your hero widget and open a frame you would like to apply a content animation too. Open the Content Animation settings group. You have access to all of the standard Block Animation options but the key difference is there’s a new Animation Event – Frame Display. This event is triggered every time the slide changes so the animation will continually animate.
You can preview this functionality here.
Responsive Notes
To ensure setup is as easy as possible, we use background-size: cover; to allow for all images to fill the entire area of the hero widget. This prevents having to resize images manually. This functionality works by ensuring the image is always the same height of the area/slide its been applied to and to ensure this the browser can (and will) clip the sides of the image off. This can be problematic on mobile because if you use a height that’s too large, or add too much text it may result in parts of your image being hidden on mobile.
To lower the impact of the slides being clipped off, you should use an image with a central focus, which is an image where the focus of the image is in the middle (or at least towards the middle). Alternatively, you could apply a Responsive Height that works better for your image than the Height setting does. We’re unable to recommend a Responsive Height as it depends solely on the image you’re using so you’ll need to try a number of different values to see what works for you and your image.
Alternatively, give Smart Slider 3 a try as it handles slides in a different manner.
If you have any questions or run into any issues, please feel free to leave a comment and we’ll lend a hand.

Site builder hero widget was working fine even though i had a meta slider plugin on i had no images in it so there was no issues. I deleted the slideshow from a meta slider plugin and now the hero widgets are invisible. I have refreshed the meta plug in but site builder stilll will not show.. Can someone please help! I love the hero widget but it just will not show!
Hi fairbrandon,
That’s odd! Can you please create a thread on our forums and include a link to your page?
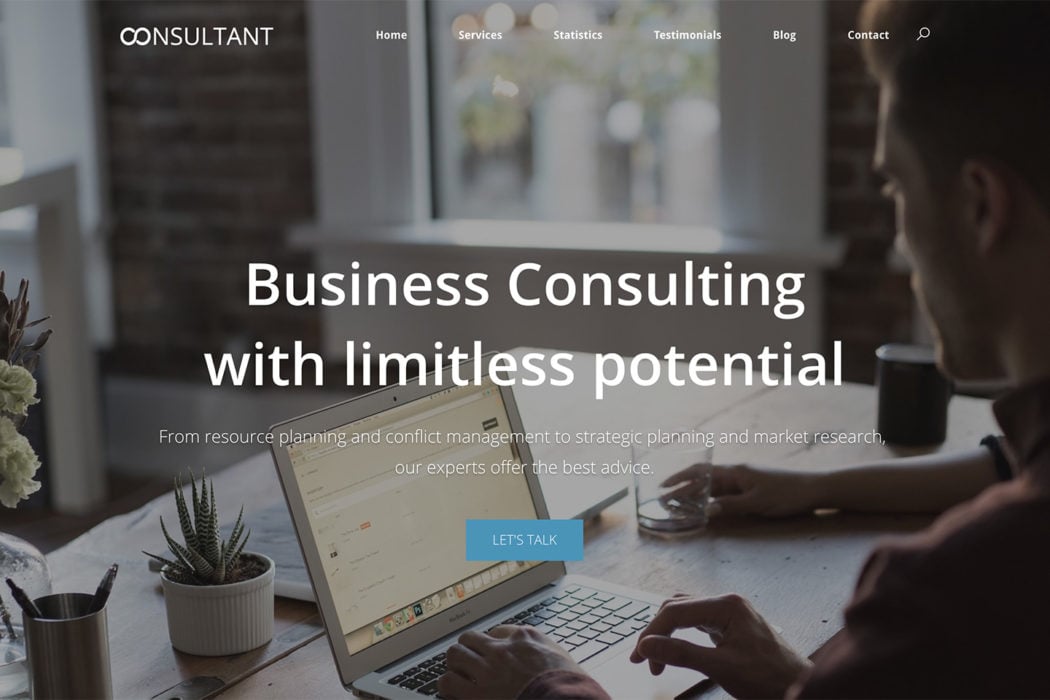
What theme are you using in the above screenshot?
– I mean, how do you overlay the menu and logo in the slider?
Hi Hans,
The screenshot is actually of the SiteOrigin Consultant Site pack which uses the SiteOrigin North – admittedly, it will require a minor amount of CSS. The SiteOrigin Corp and Unwind themes also allow for this overlay effect but without any custom CSS requirements. This overlay/overlap effect is handled via the page settings.
Can it be done in Vantage?
Hi Greg,
Yes, this can be done in Vantage. This can be done in any theme you’re able to use the SiteOrigin Widgets Bundle plugin and the SiteOrigin Hero widget.
Hi – how do you create the headline text and button underneath? And how do you situate them onto of the image?
Hi Greg,
The SiteOrigin Hero widget allows for you to put text and buttons on top of each slide. I would recommend giving the SiteOrigin Hero widgets documentation a quick read for more information on doing this.
Hi,
I need some help. My edit page or edit button is not showing up in my admin. bar. I have the Page Builder plugin and recently added the Elementor plugin hoping that the button would show up but still, nothing worked. Thank you for the help in advance.
Hi Sharon, sorry we missed your comment. If you’re still battling with this, please could you open a support thread on our forum and we’ll assist ASAP: https://siteorigin.com/thread
siteorigin is more flexible than WPBakery Page Builder.
Hello!
Please, tell me can I put text and/or buttons at the bottom of each slide (SiteOrigin Hero)?
Hi John. Thanks for reaching out. In the Design and Layout section of the Hero you’ll find the Top and Bottom and Extra Top Padding settings. Use the Extra Top Padding setting to push your content to the bottom of the frame.
Thank you for your reply
For sure :) Good luck with your layout..
Really, i think siteorigin is more flexible than WP Bakery.
Hello! I cannot get my hero image to be full width. Can someone help? I made the edits in the design and layout area.
Hi Danicka
Thanks for posting your question. Try editing the Page Builder row in question. In the Layout section set the Row Layout to Full Width Stretched. If you have any follow-up questions, kindly open a support thread at https://siteorigin.com/thread.