Create a Team Page with the SiteOrigin Features Widget
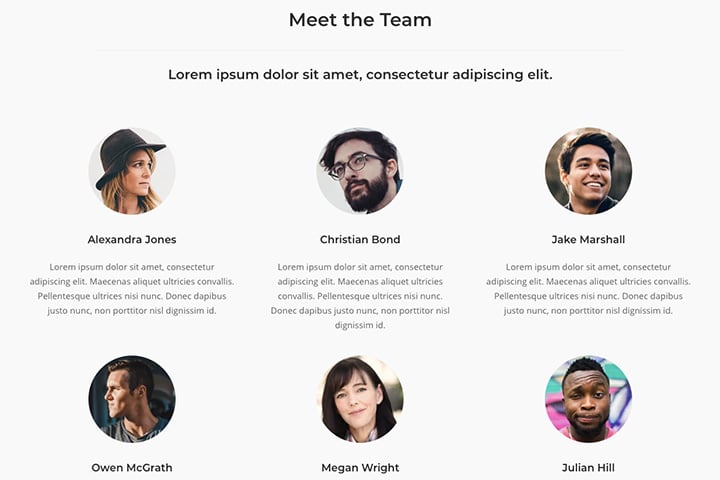
In this tutorial, we’ll create a simple and engaging “Meet the Team” page using Page Builder by SiteOrigin and the SiteOrigin Widget Bundle.
View the demo
Jump to the prebuilt layout
Required Plugins
Page Builder by SiteOrigin
SiteOrigin Widgets Bundle
Once Page Builder and the Widgets Bundle plugins are activated, go to PluginsSiteOrigin Widgets and make sure that the Headline and Features widgets are activated.
Getting Started
Go to Pages and edit the page you’d like to use as your team page. If you haven’t created this page yet, go to PagesAdd New to get started. Once editing the page, if you’re using a SiteOrigin theme, scroll to the Page Settings meta box in the right column. For our demo layout we’ve set Page Layout to No Sidebar and disabled the Page Title. Adjusting page settings is optional, you’re free to set up your page as best suits your site design.
If you haven’t activated Page Builder on this page yet, click on the Page Builder tab and then in the Page Builder toolbar, click the Add Row button and add a single column row to your page. Repeat the process to add a second row.
Adding the Widgets

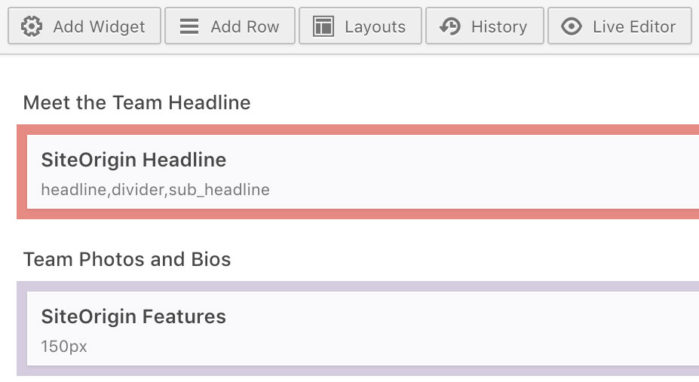
We’ve started our demo layout off with a Headline widget. To add a Headline widget, click in the first row you’ve created then click Add Widget. Once the Add Widget modal window appears, use the search field on the left to search for “headline”. Click the SiteOrigin Headline widget to insert it into the first row.
In the second row, we’ll be inserting the SiteOrigin Features widget. Click the second row to select it, then Add Widget. Use the search field to search for “features”. Click the SiteOrigin Features widget to insert it.
Adding the Content
SiteOrigin Headline Widget

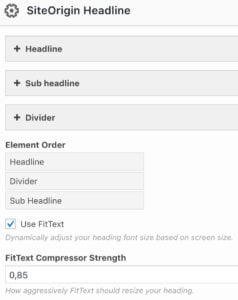
We’ll start out by editing the Headline widget and then move onto the Features widget. To edit the Headline widget, hover over it and click the Edit link. We’ve used the following settings:
Headline:
Text: Meet the Team
HTML Tag: H1
Font: Use theme font
Font Size: 32px
Alignment: Center
Subheadline:
Text: Lorem ipsum dolor sit amet, consectetur adipiscing elit. (This is placeholder text, replace it with a sub-headline that fits your team page)
HTML Tag: H2
Font: Use theme font
Font Size: 23px
Alignment: Center
Divider
Style: Solid
Color: #EEEEEE
Thickness: 1
Alignment: Center
Divider Width: 80%
Use FitText: Enabled
FitText Compressor Strength: 0,85
The Headline widget isn’t necessary, you could also use the regular page title, it’s up to you.
SiteOrigin Features Widget

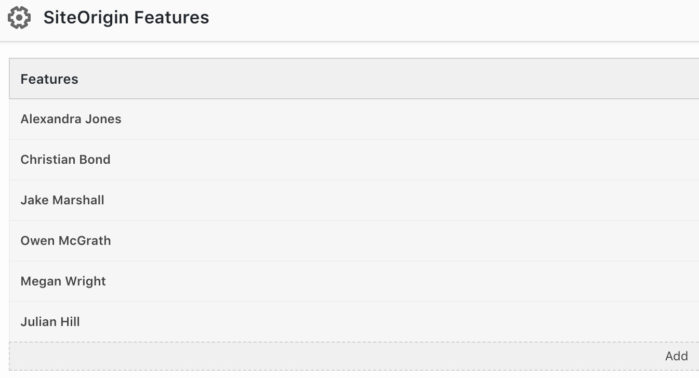
Next, we’ll add our team members using the Features widget. Hover over the widget and click Edit to get started.
Before adding team members, let’s take a look at the general settings used in our demo.
Font Design
All settings were left at default values.
Other Settings
Container shape: None
Container size: 150px
Icon Size: We’ve cleared this field and left it blank
Features per row: 3
Responsive layout: Enabled
Link feature title to more URL: Disabled
Link icon to more URL: Disabled
Open more URL in new window: Disabled
You’re now ready to add your team. Click the Add link in the Features section to add your first team member. Each feature can be opened, duplicated or deleted using the icons on the right. Features can also be dragged to re-order. The settings we’ve used in each feature are as follows:
Container position: Top
Icon image: Used for the team member’s photo. Our photos were manually resized to 300px x 300px before uploading to the Media Library. Be sure to make your images square with equal width and height. 300px x 300px works well.
Icon image size: Full
Title text: Used for the team member’s name.
Text: Used for the team member description.
Rounding the Profile Images Using Custom CSS
Our team profile images are square. We’ve used Custom CSS to transform them into round images. Custom CSS can be added to our useful SiteOrigin CSS plugin. To round your profile images, follow these steps:
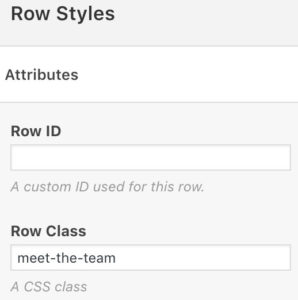
1. Edit the row containing the SiteOrigin Features widget and open the Attributes section in the right column. Insert the following class name into the Row Class field:
meet-the-team
If you’re using the prebuilt layout provided later in this tutorial, this step isn’t necessary as the class name will already be added to the row containing the SiteOrigin Features widget.

2. Go to AppearanceCustom CSS if you’re using SiteOrigin CSS plugin and insert the following rule:
.meet-the-team .sow-features-feature .sow-icon-image {
border-radius: 50%;
}
This step is necessary even if you’re using the prebuilt layout.

Additional Features and a Helping Hand with SiteOrigin Premium
SiteOrigin Premium is a plugin that adds additional settings and functionality to SiteOrigin widgets, Page Builder and SiteOrign themes. SiteOrigin Premium also includes our next level email support service. If you need expert advice and quick replies, consider SiteOrigin Premium.
Using the Demo Layout
View the Demo.
Download the demo layout (JSON file).
If you’d like to make use of the demo layout, follow these steps:
1. Download the above JSON file to your desktop.
2. Go to the page you’d like to use, if you haven’t activated Page Builder on this page yet, click on the Page Builder tab and then in the Page Builder toolbar, click LayoutsImport/Export.
3. Upload the layout file either by dragging and dropping or selecting it using the select button.
4. Click the Insert button bottom right.
5. To round your team images, add the following to AppearanceCustom CSS:
.meet-the-team .sow-features-feature .sow-icon-image {
border-radius: 50%;
}
* Unfortunately, the Features widget doesn’t have the option of using external image URL’s. This means that the images from the demo layout won’t be imported.
If you have any questions or comments, please let us know below, we’d love to hear from you.

If you’re building a Meet the Team page and run into any challenges, please let us know. We’ll do our best to help :)
When playing around with this, it seems that the distance between images, even if identical setup is chosen, is not the same.
Also, it seems that you have to try several times before an entry is remembered.
Hi Bette, if you’d like us to take a look at the spacing, please send a link. Keep in mind that it’ll be a function of how wide your site container is. If images aren’t adding first time, that’s a problem. You’d have to try a plugin conflict test to begin the investigation. If you’d like to do that, please let us know and we’ll send more info.
Just so I understand:
If my container is wide enough for say 5 icons on a row, I would expect the icon fields to be evenly spaced, no matter if I just start by adding 1 or 2 icons, and added the rest later?
The other issue is that it is difficult to get the information to "stick". When I click Done, most likely the last entries are without data and the added image.
mvh
The Features widget has a setting the controls how many features you’d like to display per row. How many features you see per row will depend on that setting. How they are spaced will depend on the space available, the container width. With regards to changing not taking effect, you’d need to run a plugin conflict test to try diagnose that problem. If you’d like help with this, consider opening a support topic on our forum and let us know once that’s done: https://siteorigin.com/thread/. If you open a support topic and share a link to your page, we can assist further :)
i hav a plan tp pay for the services but bank transaction fails
Hi Laws, please email premium support for assistance: [email protected]. Thanks.
When I add the custom CSS my images are only partially round? The top and bottom are still flat.
Hi Jason, please send a link to your page and we’ll take a look. Thanks.
Hi there,
Our site it having the same issues as Jason Stanley – followed the tutorial exactly but the image is only rounded on the sides, the top and bottom are flat. Can you please assist?
We haven’t published this page yet, as it’s incomplete.
Hi Devan, sorry to hear you’ve run into trouble. There isn’t an immediate issue that comes to mind. Without taking a look at the source code, we’ll most likely need to go back and forth guessing what the problem might be. You could publish the page, send us the link and the change it back to draft status. If the page isn’t included in a menu, it’s unlikely users will view it in that short period. I’m sure we can find the problem quickly. Thanks.
Hi Andrew,
Here is the link to our page, where the images are only rounded on the sides: https://www.practicallyperfectla.com/squad/
Please let us know what we need to do to resolve this, thank you!
Thanks Devan, I’ll update the blog post a bit later to accommodate this challenge. The image size is quite large and the widget uses background-size: contain. Please, try using the image for your second team member and see if that resolves the challenge.
Hi! I’m building a Meet the Team page but images are not round! Could you help me? My site is https://finanzasamedida.com/nosotros/. Thanks!
Hi Felix. Could you perhaps send me a copy of the page? You can do that by going to Layouts > Import/Export in Page Builder and using the Download Layout button bottom right. You could then share the file with me using https://wetransfer.com/. Any email address can be used. Thanks :)
what’s your email address?
Any email address can be used, you’ll receive a link to send me at the end of the process. Thanks :)
https://wetransfer.com/downloads/7266d7870cd2f1d1ab0f3e4f702ef14020190130133221/a40cf97f4da2c6fc8880e2cb9476458620190130133221/26d307
is ok?
All good, thanks.
Please, try resizing your image before uploading it. If your image is 300 x 300px in dimension, it should work well. Here is an example to try: https://www.dropbox.com/s/zccaws7ecs42wgy/300-300.jpg?dl=0
Hi! many thanks! it has worked for 1 image, and a little bit for another one. But it’s not perfect, can you take a look to see how can I solve it definitively?
https://eur04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwe.tl%2Ft-HA1lmYKL12&data=02%7C01%7C%7C19437f0ac2294f082dfb08d686c32d11%7C84df9e7fe9f640afb435aaaaaaaaaaaa%7C1%7C0%7C636844570158014000&sdata=9zZ%2BOUwWh6%2F7hOMXGCOnl7nqBeGx%2FwKzFYhosUSmP8w%3D&reserved=0
Thanks!
The top and bottom of the problem image have white space. Try removing that space so that the image only has the original background. You can add this image as 150 x 150 if necessary to make that work.
Looks like something I can use. There is no team, but I have pics/info about individuals, and this should save me space and be easier.
Hi Carole
Thanks for reading.
For sure, if you can think of similar applications for this layout then that’s awesome. I’ve included a prebuilt layout in the post above. If you’d like to save some time, consider starting with that. If questions arise, let us know :)
Hello!
I am trying to build a similar “meet our team” page using the features widget. Rather than having the bios directly below the images, is there a way to set the “More Link URL” to do a “lightbox” pop-up? Not necessarily a whole new window, but just a secondary window that lets people view bios, and then easily exit to the main team page? Thank you!
Hi D
It’s possible using a plugin like Popup Maker but you’d need to forgo the More Link and instead insert the link into the bio, that way you can insert a link with the necessary class to trigger your popup.
Ihello, I built the team page but how do I add links to the members?
I used more url to link their pages but it doesn’t seem to open their page when clicked on their images
Hi, sorry I missed your comment. If you still have any questions, please, let me know. Thanks.
Excellent!
At the end of features, you can set that the more link works in the title or the image and the boxes per row, amazing.
I share my upgrades… to expand the image and show a translucent icon (in my case LinkedIn) while hover on the picture add to you child theme CSS
Hope you like it!
.meet-the-team .sow-features-feature .sow-icon-image:hover { width:100%; height:100%; position:absolute; background-color:#000; opacity:0.5; } .meet-the-team .sow-features-feature .sow-icon-container { background-image: url( *** your uploaded site image *** /600px-Linkedin.svg_-150x150.png); border-radius: 50%; } .sow-icon-container:hover { width:120%; height:120%; transform: scale(1.2); transition-duration: 200ms; }Hi Miguel
Thanks for reading and sharing your enhancement, it’s most appreciated. All the best with your new layout and upcoming projects :)
Hi, thanks for the post. Where can I disable the page title? I can add a block on the homepage?
Hi Esteban
It’ll depend on your theme. Most SiteOrigin themes have a page setting in the right column to disable the page title. If you aren’t sure, perhaps check your theme documentation to see if there is a page-level setting to remove the page title.
Sure, you can add a block in the Block Editor or a widget in the Classic Editor. Go to Pages and edit your home page to begin. In the Block Editor add a SiteOrigin Layout Block. In the Classic Editor, you’d need to click on the Page Builder tab to move the page into Page Builder.