Create a Custom 404 Page with Page Builder
If a page on your website no longer exists or if a link is incorrect, your users will see your 404 page. 404 Not Found is an HTTP response status code that means the requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible. Ref: Wikipedia.
By default, your theme controls the content on your 404 page. Using 404page plugin and Page Builder by SiteOrigin, creating a custom 404 page is much quicker and easier than you might think. Adding useful links, a search form and perhaps even a contact form is a great way to engage your users and hopefully help them find the content they were looking for.
View the demo.
Download the demo JSON layout (Right click and Save As).
Required Plugins
404page – your smart custom 404 error page
Page Builder by SiteOrigin
SiteOrigin Widgets Bundle
Once Page Builder and the Widgets Bundle plugins are activated, go to PluginsSiteOrigin Widgets to activate the widgets you’d like to make use of. Not all of the widgets are activated by default.
Assigning a Custom 404 Page
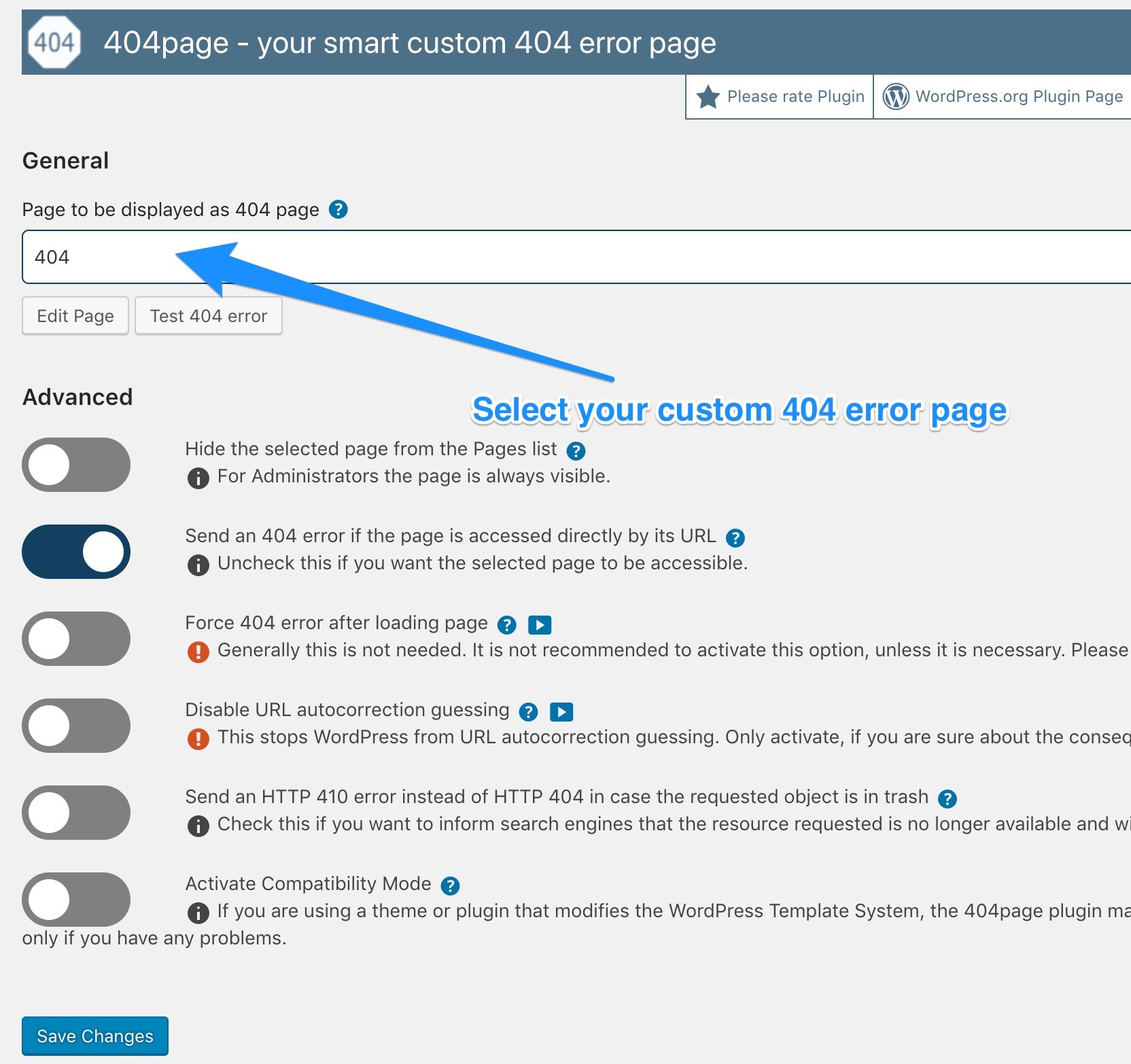
Go to PagesAdd New to create your custom 404 page if you haven’t done so already. Next, with 404page plugin activated, go to Apppearance404 Error Page. Use the General: Page to be displayed as 404 page setting to choose the page to be used as your custom 404 page.

Use the drop-down menu provided to choose your page. Your page can be named anything, we chose 404 for ours but that isn’t necessary.
Editing Your Custom 404 Page
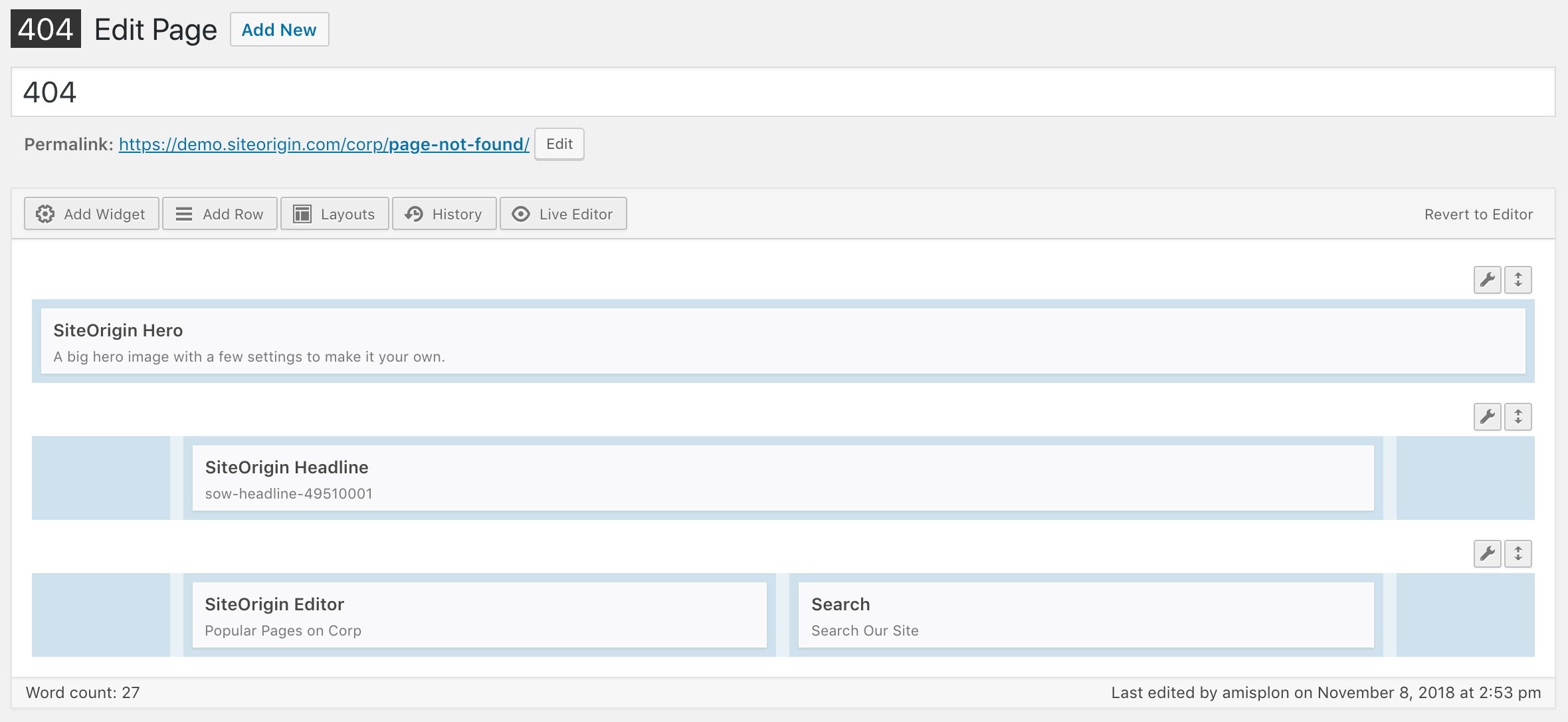
Go to Pages and edit the page you’ve chosen to be your custom 404 page. Click on the Page Builder tab to edit your page using Page Builder by SiteOrigin. If you’d like to start with our demo page, download the demo JSON layout (Right click and Save As). Click LayoutsImport/Export to import the layout.

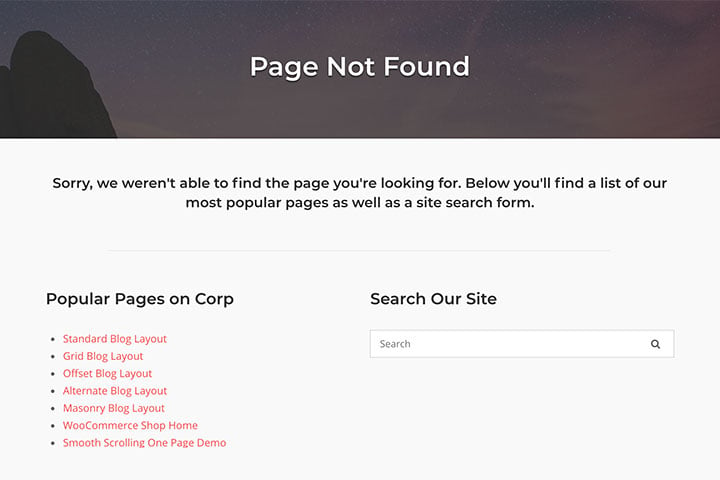
Our custom 404 error page build in Page Builder.
Finally, test your 404 page by going to a URL you know doesn’t exist. For example http://demo.siteorigin.com/corp/nopagehere. You can also go to Appearance404 Error Page and click the Test 404 error button.
Additional Features and a Helping Hand with SiteOrigin Premium
SiteOrigin Premium is a plugin that adds additional settings and functionality to SiteOrigin widgets, Page Builder and SiteOrign themes. SiteOrigin Premium also includes our next level email support service. If you need expert advice and quick replies, consider SiteOrigin Premium.

Thanks for reading. If you have any questions, please let us know in the comments below :)
Hello, I just made a custom 404 page for my site using this template. It looks great! However, for some reason on my 404 page (and not on any other pages on the website), a few of my menu items say the page number instead of the name that is usually there. For example, one of my main menu items says “Pricing”, but on my 404 page it says “#49710 (no title)”. I don’t have titles on these pages because it messes up the format, so I just put the titles of the pages in the appearance > menu area under “Navigation Label”. Any ideas on why this is happening?
Hi Tori
Thanks for posting. I’m not quite sure why your menu would be rendering differently on your 404 page. Can you perhaps send a link to your site so we can take a look? Thanks :)
Thanks for your response! Here is the site address: respiratoryassociates.com and then heres the 404 page: respiratoryassociates.com/404
Thanks :) I wish I knew why that was the case. Unfortunately, I don’t have any ideas at the moment. I’ll ask Alex here at SiteOrigin if he has any ideas and come back to you.. You could also try posting here: https://wordpress.org/support/plugin/404page.
After creating new page,we cannot edit this page with siteorigin page builder. we are only able to edit that page which is prebuild during demo installation.we need instant help from you.
Hi :) Thanks for giving our post a read. If you’d like instant help, it’s best to make use of email support offered as part of SiteOrigin Premium. You can find out more about SiteOrigin Premium here: Download: SiteOrigin Premium. If you’re using WordPress 5.0.2 and are seeing the Block Editor you can either insert a SiteOrigin Layout Block or you can install the Classic Editor (https://wordpress.org/plugins/classic-editor/) plugin which will make it easier to click over to the Page Builder tab. Hope that helps. If you need more in-depth assistance and would prefer not to make use of email support, please open a support thread on the forum: https://siteorigin.com/thread.
Thanks for sharing. Page Builder is an amazing tool for the webmasters who have no knowledge about coding. Thanks once again.
THX!
For sure :)
Hi. I have installed SiteOrigin accompanied with ProfileGrid membership plugin. Problem is, some function of ProfileGrid become non function, and user blog that submitted from profilegrid page fall into 404 error page. ;;… /blog/profilegrid_blogs/..
Some case the blog was appeared after I edited it in pagebuilder mode. but its not consistence.
Hi Maz
Sorry to hear about the hassle. This blog post is about creating a custom 404 page so it, unfortunately, isn’t related to the problem you’ve described. Please, open a support topic on the forum https://siteorigin.com/thread. Thanks :)
Hey there, thanks for this great tutorial! Everything works GREAT except for one issue: when the 404 page loads by directing to a nonexistent URL, a portion of default sidebar content also loads on the page. The 404 page is set at full width, and displays perfectly when previewed, so I’m not sure where this sidebar artifact is coming from–perhaps a template of some kind? Any help is appreciated!
Hi FM
If your theme offers page settings or page templates, you could select full-width or no-sidebar on that page to remove the sidebar. Another option is to install Jetpack and enable Widget Visibility. Then go to Appearance > Widgets > Sidebar and create rules for all of your sidebar widgets to say “Don’t display if page = 404”. Finally, you could reach out to theme support and ask them what is the best method to remove sidebar widgets from a given page. Hope that helps.
Thanks Andrew! The Jetpack recommendation worked just fine. Much appreciated!
Super :) Glad to hear that helped.
All the best.
I just came across this page. Thanks a lot for mentioning my plugin 404page.
Hi Peter
It was our pleasure. Thanks for reading and for creating your useful and easy to use plugin.
All the best :)
Very Informative and helpful post. thanks
Thanks for this guide, was helpful. But I still need help. Look at https://under-the-open-sky.com/404/ you see this custom 404 page? Tell me how was this made? I would like to know as I will do something similar for my website.
Hi Mike
Thanks for reaching out.
My recommendation would be to purchase an HTML 5 or CSS animation like that. You could try searching Envato Elements or ThemeForest for an animation you could insert into your 404 page.
Good luck :)
Thank you for the advice. I will look into Envato Elements
For sure, hopefully, you find one you like. Cheers :)
The page builder seems very good. Thank you
Can you have more than one 404 and have them randomly rotate?
Hi Mona, 404page plugin doesn’t have the ability to assign multiple 404 pages and rotate them, at least as far as I’m aware.
Hola, acabo de leer la publicación y seguí todos los pasos según se indicaba, sin embargo, no logro hacer que funcione. Me aparece la pagina 404 por defecto, de hecho no me aparece ni me barra de navegación ni footer, etc. Quería a que se debía y cual es una posible solución por favor. Estaré atento a su respuesta, muchas gracias.
Hi Miguel
Thanks for reading.
At Appearance > 404 Error Page, ensure that you’ve assigned the page to be displayed as your 404 page. There shouldn’t by anything else required. If you have assigned a page at Appearance > 404 Error Page and that page isn’t displaying as your 404 page, you could perhaps open a support issue with the plugin authors https://wordpress.org/support/plugin/404page/.
Answer to Tori’s Query
Tori
Hello, I just made a custom 404 page for my site using this template. It looks great! However, for some reason on my 404 page (and not on any other pages on the website), a few of my menu items say the page number instead of the name that is usually there. For example, one of my main menu items says “Pricing”, but on my 404 page it says “#49710 (no title)”. I don’t have titles on these pages because it messes up the format, so I just put the titles of the pages in the appearance > menu area under “Navigation Label”. Any ideas on why this is happening?
Here’s how to solve that problem:
Firstly, any time you don’t add a title, WordPress will end the title space and permalink with a number. You need a title because if you ever need to find that page in your index, you’ll have a difficult time without a title. So, add the title, then edit/change the Permalink below it to agree. (If you don’t change the Permalink Google will lose it and nearly everyone will lose it!) Then scroll down your page past what you’ve written, find Hide Title and check mark there. Now you’ll have the page you wrote, the title is missing and you can add your own, center it or whatever you want to do there. StepheN
Hi Stephen, thanks for taking the time to reply. All the best with your website!
Hi. As the plugin 404page – your smart custom 404 error page has been retired in october 2023, have you any suggestion for an replacement plugin? I really want to fresh up my 404-page. Thanks, Kjetil
Hi Kjetil. Thanks for letting us know about the discontinuation of Smart Custom 404 error page. We’re still using the plugin on our Corp demo without issue (https://demo.siteorigin.com/corp/nopagehere). Unfortunately, I don’t have a recommendation for an alternative at the moment but for now Smart Custom 404 error page seems ok. We’ll be introducing a 404 Addon to SiteOrigin Premium quite soon so that’ll be anther option. Please let us know how you get on.