Are WordPress Websites Responsive?

Yes. WordPress websites are responsive, but not all. The responsive capability of a WordPress website depends on the theme and the plugins that you are using. Let's take a look at how your choice of theme and plugins can effect the overall responsiveness of your website.
WordPress Themes
WordPress themes define your websites front-end design look and feel, from navigation layouts and logo positions to content styling and the overall structure of your blog posts. Changing themes will change how your content displays to your visitors, including the display on mobile devices. It is important when choosing a theme to check if it advertises a responsive design layout.


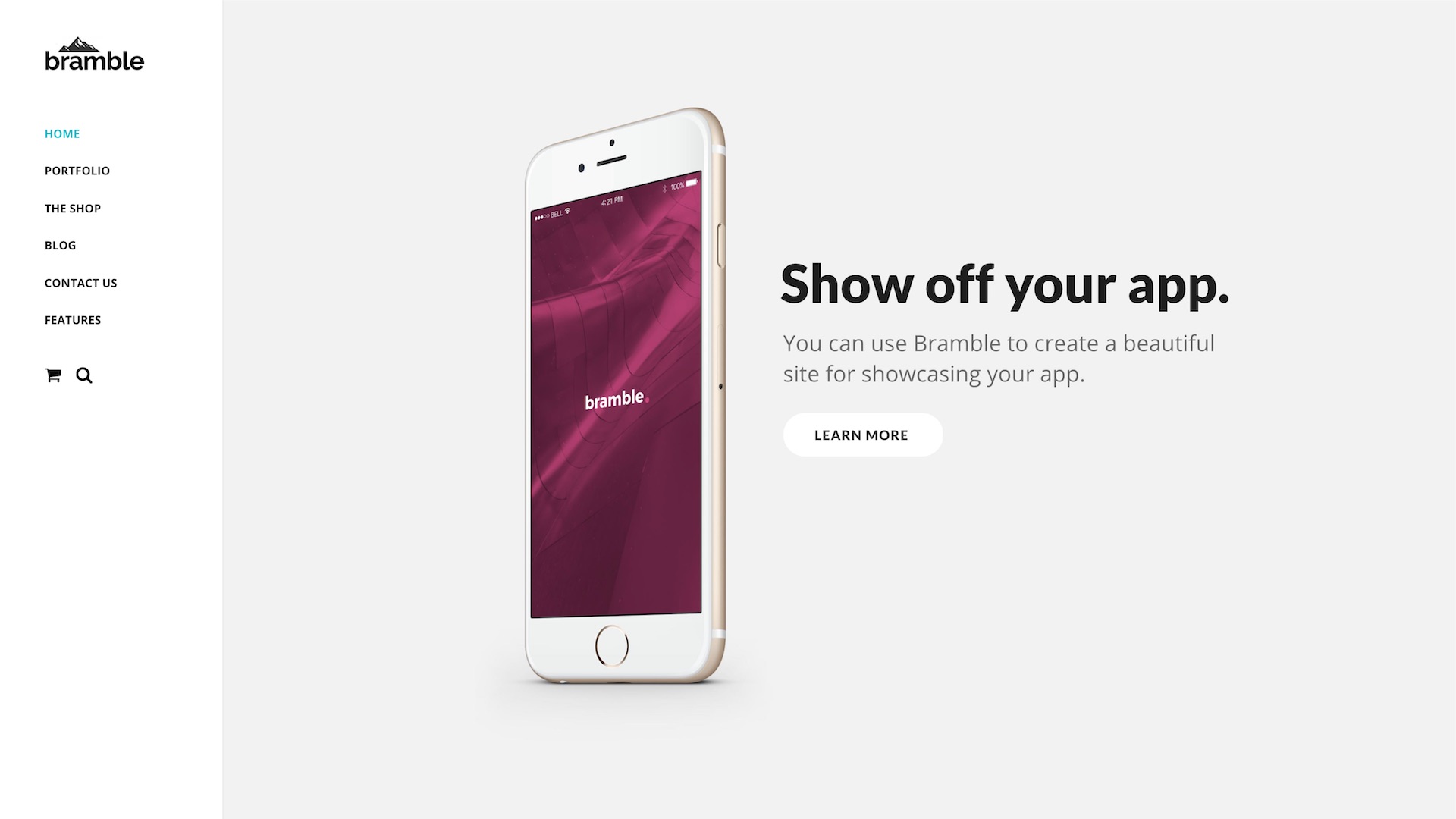
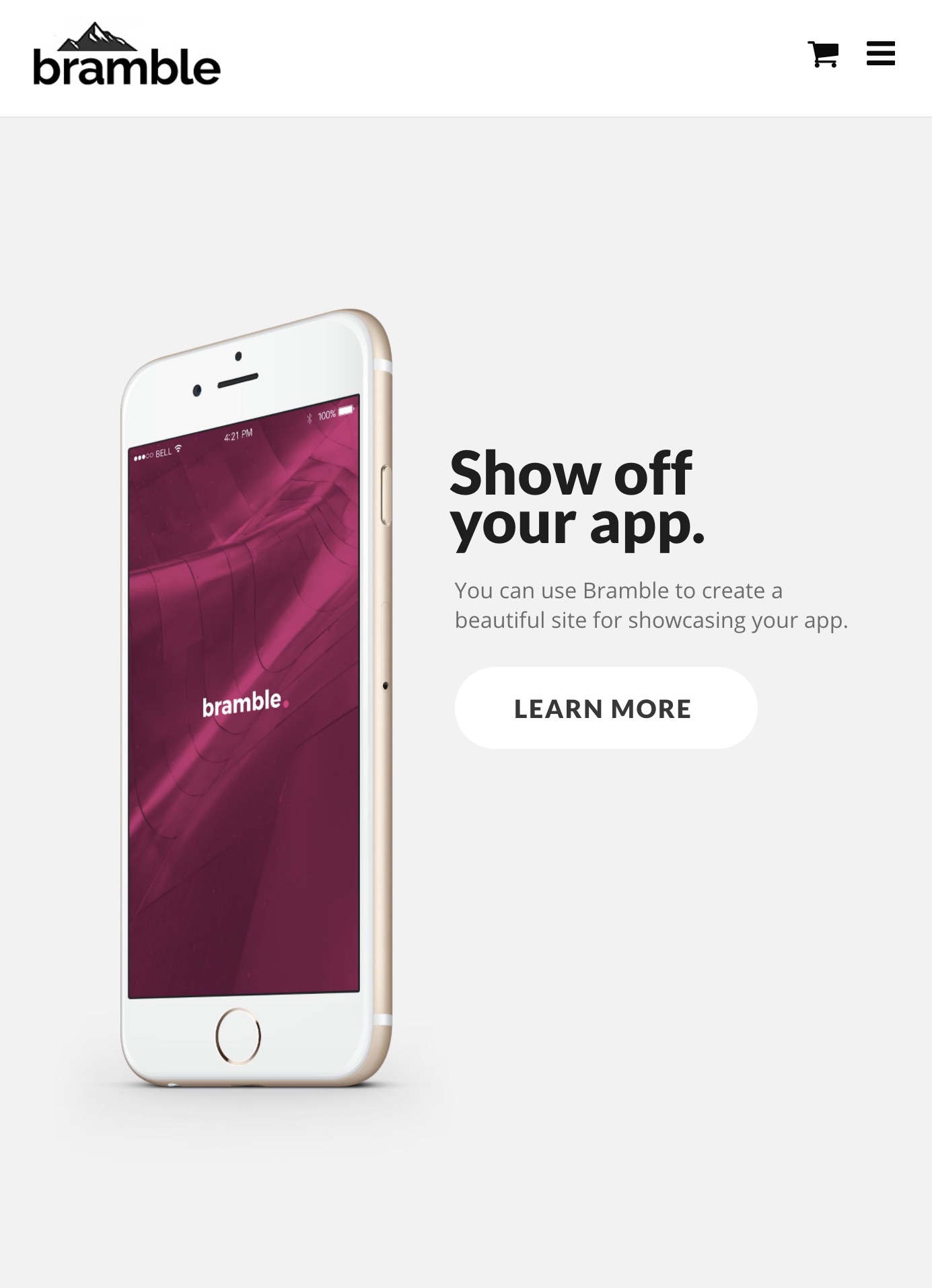
Bramble Responsive WordPress Theme by ThemeTrust
WordPress plugins
WordPress plugins can add additional functionality to a website that is not offered by a theme. Plugins that display content such as page builders and sliders, may affect the overall responsive nature of your website. For example the SiteOrigin Hero Slider that forms part of the Widgets Bundle plugin, scales both the image and overlay text to suit all mobile devices.


Responsive Hero Slider by SiteOrigin
Responsive Web Design
With more people accessing the internet through mobile devices, more WordPress theme and plugin companies are focusing on responsive development, optimizing for readability and usability while taking in to consideration screen size, browser and device orientation. A few great examples of responsive themes include:

Responsive Layout Advertised in Features Sections
Most themes and plugins that offer a responsive design experience will proudly advertise this functionality under their features section on their website. They may also offer a demo for you to experience this functionality first hand. So make sure you keep an eye out, take your time and look around.
Hi guys,
Hoa can i use Attribute in Widget Styles ? @media (max-width: 1080px) {
.so-widget-sow-headline-default-b578693e98ca .sow-headline-container p.sow-headline{ text-align: center; } }
by pasting this code in css files in Uploads > siteorigin-widgets every thing works correctly but when i edit and save page i lose the code in css file !
Hi siamak, sorry I missed this. Do you still need help? If so, please, post a thread on our forum and send me the link here, I’d be happy to take a look.
https://siteorigin.com/thread.
Thanks :)
Would you reccomend to have an app for a blog? And if so, are there any tools you can recommend which would turn my blog into an app (if such thing exists)?
Hi Laufblogger, sorry we missed your question. Unfortunately, I’m not currently aware of an easy to turn your blog into an app. Your site is run on WordPress and WordPress publishes a RSS feed of your posts. An app could use that data and present the content: https://codex.wordpress.org/WordPress_Feeds. So if you’re still working on this perhaps look for apps that use a feed.
Are there any starter themes or page builders that are responsive to the screen orientation or aspect ratio of the viewport?
All the ones I’ve seen are only responsive to screen width.
Hi Andre. I haven’t used any so far but that doesn’t mean they aren’t out there. Sorry I can’t assist with a recommendation. Hope you can find a solution.
Thanks for the article. Extremely helpful for us newcomers!
Glad it helped :)
Good post. Thanks.
I need some way to enter my website for changes. I don’t remember how to do it. Please advise.
Hi Jim are you asking how to login to WordPress? That URL is at http://yourdomain.com/wp-admin. Replace yourdomain.com with your own site domain.