SiteOrigin Widgets in Gutenberg
Gutenberg will be the new WordPress editor from version 5.0; it’s currently being tested in plugin form. If you’ve been giving Gutenberg a try, you might have already used the SiteOrigin Layout block which offers a full instance of Page Builder in Gutenberg. We’re really excited to announce that from version 1.13.0, the SiteOrigin Widgets Bundle is now also available as a block. The new Widgets Bundle block allows you to directly add SiteOrigin widgets to your Gutenberg pages.
Please, keep in mind that Gutenberg is in beta, we don’t recommend testing on production (live) sites.
A Quick Recap: Adding a SiteOrigin Layout
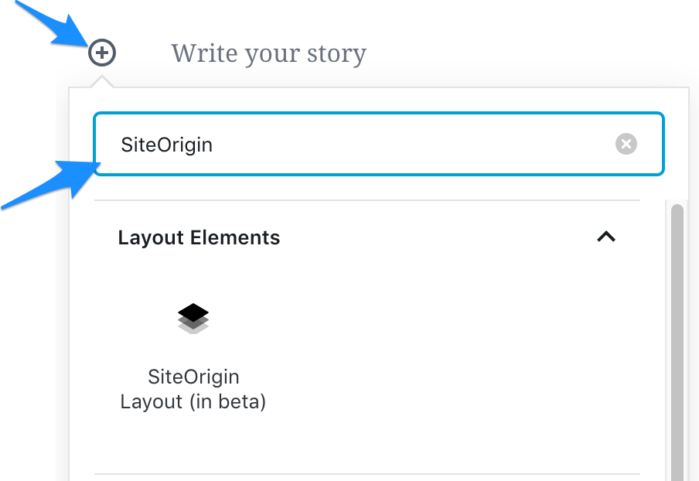
If you’re testing Gutenberg and haven’t yet tried the SiteOrigin Layout block, it’s easy to add. On a Gutenberg page, click the plus icon and search for siteorigin. Click on the SiteOrigin Layout block to insert. If you’re browsing the available blocks, you’ll find the SiteOrigin Layout block in the Layout Elements section.

Add a SiteOrigin Layout via the add block button.
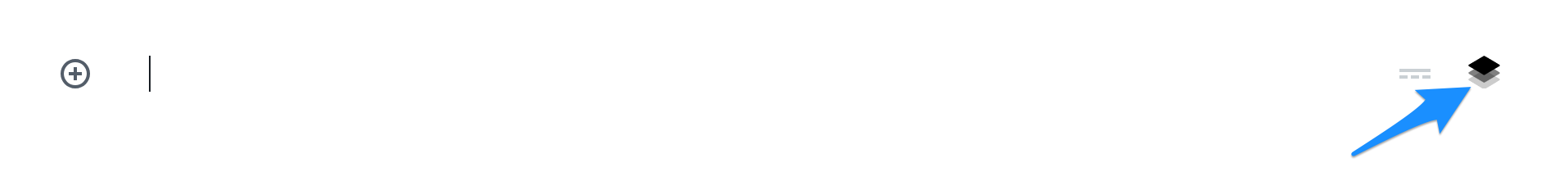
Once you’ve used the SiteOrigin Layout block a few times, a shortcut icon will be available on the right.

Once available, you can use the SiteOrigin Layout shortcut icon on the right to add a SiteOrigin Layout block.
New Functionality: Adding a SiteOrigin Widget Block
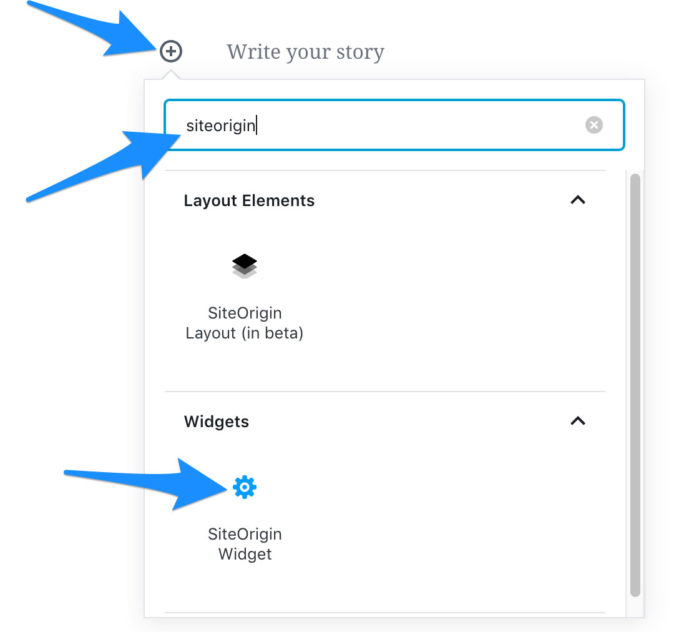
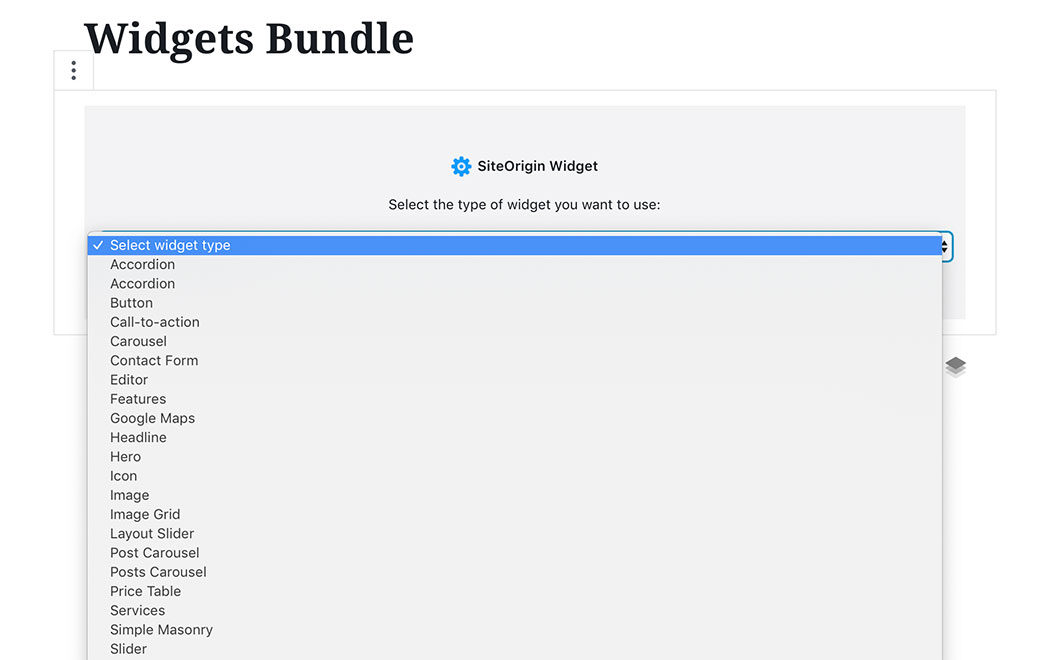
There might be times when you’d like to add a SiteOrigin Widget to a Gutenberg page without first adding a SiteOrigin Layout block. To add a SiteOrigin Widget block, click the plus icon and search for siteorigin. Click on the SiteOrigin Widget block to insert. If you’re browsing the available blocks, you’ll find the SiteOrigin Widget block in the Widgets section.

Add a SiteOrigin Widget via the add block button.
Common Questions
Once WordPress 5.0 is released, existing Page Builder pages will remain in Page Builder. An option to migrate existing Page Builder pages to Gutenberg will be provided in the future for users that would like to do so. If you’d prefer to keep your Page Builder interface looking as it looks now (pre WP 5.0) we recommend installing the Classic Editor plugin. This is a useful option for a wide range of users.
A Helping Hand with SiteOrigin Premium
SiteOrigin Premium is a plugin that adds additional settings and functionality to SiteOrigin widgets, Page Builder and SiteOrign themes. SiteOrigin Premium also includes our next level email support service. If you need expert advice and quick replies, consider SiteOrigin Premium.
If you have any questions, please comment below. We look forward to hearing from you.

I think
Origin Page Builder
will go down if it can not stand in the same position.
I like the style of building the old work
The new style with Gutenberg is not good, it has errors
Take a look at the active elementor.
Hi Cao,
The standard SiteOrigin Page Builder interface will remain for users using the Classic Editor. You won’t have to use Gutenberg to use SiteOrigin Page Builder.
What about a switch later? We may not be ready for the Gutenberg editor now due to it being buggy and difficult to use to achieve what is wanted. So for the moment we continue to use SO as we do now. Fast forward some X time, we are ready to switch to Gutenberg. Can we switch page by page or is it an all or nothing?
I can see we can use SO Widgets under a Gutenberg block, can we add one beside it?
Will we be able to add rows as we do now into Gutenberg?
Cheers
If you change it to Gutenberg block
in wordpress 5.0
I think many people will leave Origin page builder
People love Origin page builder because it’s independent, lightweight
As for myself, for example, I have seen the elementor perform better with Gutenberg
Because elementor they do not need to be Gutenberg’s block
Hi Cao,
Thank you for your concern! :)
The standard SiteOrigin Page Builder interface will remain for users using the Classic Editor. You won’t have to use Gutenberg to use SiteOrigin Page Builder.
The SiteOrigin Widget Bock is purely for those who use Gutenberg. It is only loaded when Gutenberg is active so this additional functionality will have no performance impacts on any site that doesn’t use Gutenberg.
Hi Gregory,
We will be providing an optional migration tool that you can use move your SiteOrigin Page Builder powered page to Gutenberg. This migration is completely optional and it will be on a page by page basis as we definitely understand there will be situations where you won’t want to use Gutenberg on certain pages.
Yes. SiteOrigin Page Builder has a dedicated block called SiteOrigin Layout that will allow you to use the complete SiteOrigin Page Builder interface you’re used to using. :)
Unfortunately, this isn’t currently natively possible in Gutenberg. You’ll need to use the aforementioned SiteOrigin Layout block to do this.
I am learning Gutenberg. I have installed the plugins for SiteOrigin (SO) Page Builder and SiteOrigin Widgets. I’ve watched the tutorials I can find online to help me learn how to use the SO plugins. When building a page within Gutenberg, I can see the Widgets option when I’m adding content to a block. However, I cannot see or have access to the SO Page Builder layout block. How do I activate it for use? I’ve gone to SO Page Builder settings and cannot find anything that might help. Thank you for any assistance you can provide.
Hi Leigh,
The SiteOrigin Layout block should show up when you click Add Block and search for the SiteOrigin Layout block – there aren’t any settings you need to enable for it. If it doesn’t appear, can you please open a support thread?
Page: New Thread
This will allow us to run some tests.
Hi Alex,
Thanks so much for your response. After clicking through and trying different approaches, the SiteOrigin Layout block finally showed itself. It wasn’t obvious though and it felt like I just got lucky when I noticed it. :) It could be operator error!! I’m really new to WordPress and plugins.
Thanks again for getting back to me.
—Leigh
Just a thought. My preference would be to create a SiteOrigin Gutenberg widget. It seems as if it is going to be the other way around. I’d like to have the option of creating a rope or a portion of a row in Gutenberg and also use the othe SiteOrigin widgets.
Hi Kim,
That kind of sounds like the SIteOirgin Layout Widget. If that’s not what you’re after, can you please elaborate on what you would like to see? We’re always looking for feedback on how we can improve SiteOrigin Page Builder! :)
Yes that could work.
I was thinking more like a SiteOrigin Gutenberg Editor to compliment your Site Origin Editor. Then I choose which editor I’d like to use anywhere on a page. I could mix and match.
For the moment with the traditional editor, I have disabled Gutenberg and everything works.
For now, I do not try …
thank you so much for the chance.
Dear Developers,
first of all, thank you for this very useful widget!!
But the Pagebuilder doesn’t accept shortcodes :( when I tried to use them, the page is not available. Maybe you can help me? :)
I just want to add Shortcode Button to my website Please Help Me
Here’s the link to this website.
http://www.fastresult.in
Best regards
Fastresult
Hi,
Unfortunately, I can’t seem to replicate this. Can you please post a thread on our forums? This will allow us to run a few tests to try and identify what’s going on.
Page: New Thread
Hi, it seems that Site Origin Widget is not working in Gutenberg for me. Until I installed Gutenberg all Site Origin Widgets worked out fine but with Gutenberg I only get error messages. When I do as suggested above clicking + and then Site Origin Widget, there’s only a field saying “There is an error in this block and preview is not possible” (Translated from German). I cannot edit it at all. Did you already get this error notification and know how to fix it? Thanks!
Hi Bettina,
I can’t seem to replicate this issue. Are you using WordPress 5? If no, please update to WordPress 5 and remove Gutenberg (and it’s integrated directly into WordPress). Does this issue remain? If this issue remains, can you please open a thread on our forums?
Page: New Thread
Hi Alex, I am working on WordPress 5. After removing Gutenberg the Site Origin Widgets work perfectly fine. So it seems directly linked to Gutenberg? I also just updated my theme Primrose before doing all of this. Thanks for your help. Bettina
Hi Bettina,
We don’t recommend you having Gutenberg installed when you’re using WordPress 5.0 due to a lot of the code overlapping and that could cause issues.
Good morning,
When I insert a siteorigin widget in Gutenberg, then I edit widget’s settings and I click on the “eye” button to preview it, then when I want to edit the options with the “pencil” button, the widget resets all settings to default values.
Wordpress and plugins are updated to the last version.
What is the problem?
Hi Claudio,
We don’t recommend you having Gutenberg installed when you’re using WordPress 5.0 due to a lot of the code overlapping and that could cause general compatibility issues. Does this issue remain if you disable the Gutenberg plugin?
If this issue remains, can you please open a thread on our forums?
Page: New Thread