3 Features to Help You Organize Page Builder Content
When building pages and posts, it is important to organize your content in a way that makes it easy to identify, edit and update. Two ways of achieving this include:
- Grouping content that relates to specific sections on the page
- Labelling specific content in each section
SiteOrigin offers three features specifically designed for organizing page builder content when using SiteOrigin Page Builder and Widgets Bundle plugins. Color labels for rows and text labels for rows and widgets.
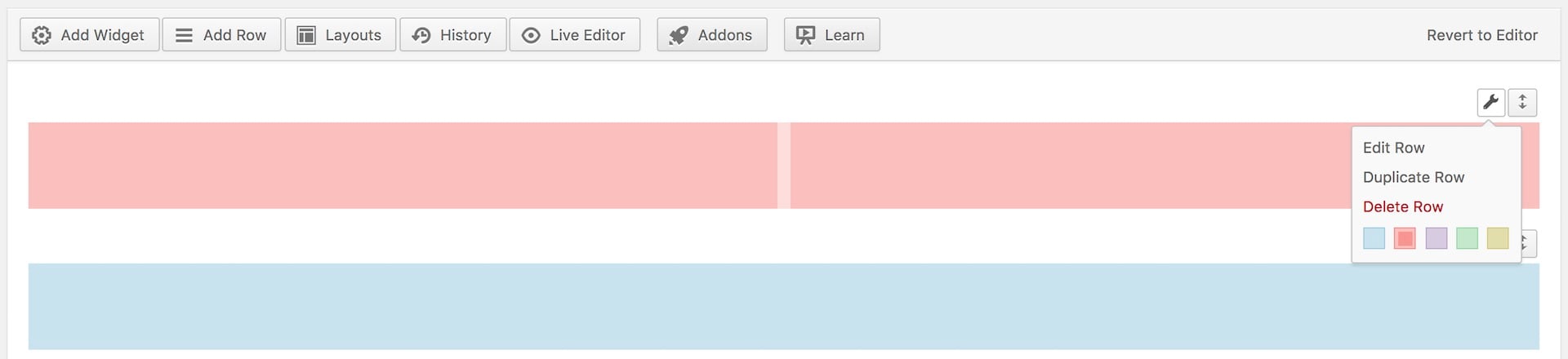
Row Color Labels
Row color labels give you the ability to change the color of each row by clicking on the spanner icon and selecting from one of five color options. This feature is excellent for grouping content that relates to a specific section of the page. It also allows you to identify different sections at a glance.

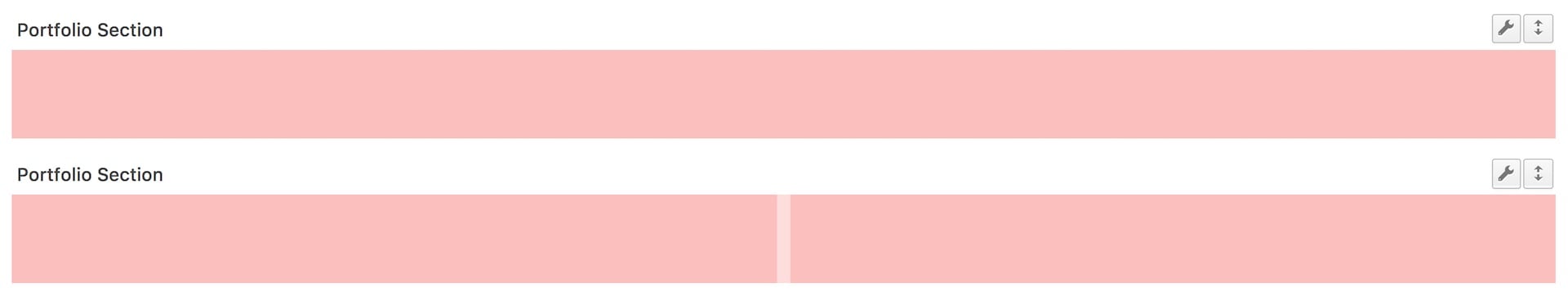
Row Text Labels
Row text labels allow you to add additional information to each row. You can use row text labels in conjunction with row color labels to add titles to each section and in turn adding context.

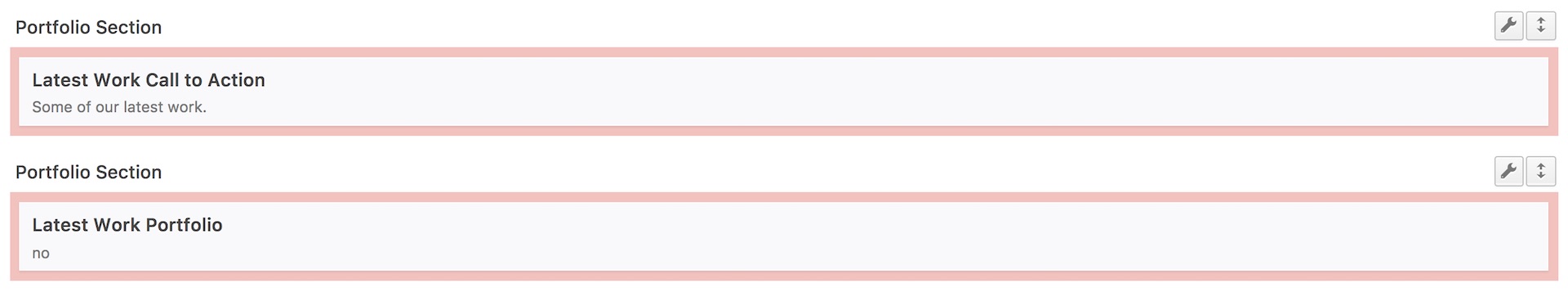
Widget Text Labels
Widget text labels allow you to add additional information to each widget. This feature is ideal for adding context to specific content in a section. For example, a portfolio section that contains a call to action and a portfolio widget.

Combining these features when building a page, will ensure that you can identify, edit and update content quickly and easily. In summary these features will help you to:
- Identify different page sections at a glance, using row color labels
- Get context of the content in each section, using row text labels
- Identify specific content in each section, using widget text labels
Nice features, love idea about custom title of section. Maybe you should think about animation features, such a as trasitnions, fadein, etc.
Thanks for PB – so great tool.
Many animation options already exist on the Pro version.
Also many more features.
The price is reasonable & it is worth the money.
I discovered theses features a while back and LOVE them. I no longer have to search through row after row looking for the content to edit. Part of my daily workflow now.
Wow. Gorgeous work! Easy but very efficient. Thanks guys.
Very nice ! i am so glad for use siteorigin builder
Geest features. Maks life easy.
AWESOME…Thank you very much!
This features are awsome, it helps me to organize my page better
I love it thx =)
Hi Ian, thank you. I’m a SIteOrigin Beginner and happy aboout any Tipp. Warm regards from Hamburg
Very useful simple features, I discovered thanks to a question of one of my clients.
I will be happy if for customers that decide to change from SiteOrigion to other editor,
Site will not break or keep shortcodes, but will keep content/links only without the shortcode
On the standard visual editor of WP.
Hi Ahrale, thanks for your support and feedback.
Some time ago, when moving from Page Builder to Text and back to Page Builder, everything would be inserted into a single SiteOrigin Editor widget. So from that position we’ve come quite a long way. You can now move content from Page Builder to Text and back to Page Builder and still maintain the layout. We also introduced the ability to copy/paste widgets. It’s hard for me to to say what will be possible in the short to medium term but, at the moment, it seems unlikely we’ll be able to achieve what you’re asking. That would be the ideal situation though so we will always have it in mind for new developments.
Great features! I’ve been using them all for a while and there’s only one that I’m missing – widget colors. It’s awesome that I can mark the whole row green, but it would be even better to be able to use color to mark certain kind of widgets, e.g. all CTA buttons would be red. Just a thought :). Have a nic day y’all.
for the widget, you can still use a back ground color in the design section
or a back ground image
this could fix your issue
No no, that’s a misunderstanding. I wasn’t speaking about front-end widget colors. I was referring to Page Builder widget boxes/rectangles colors. Basically the same as is shown in the video for row colors.
Hi Singha, thanks for your feedback, I’ll mention this to the team at our next meeting.
The ability to customize the row color and add internal labels are fantastic features. Using the site packs was really instrumental in me understanding the different types of layouts I could make using the various row properties and widgets. Also good third party integration with the Live Mesh widgets.
Going pro is a great investment for all the extra features.
I’m using siteorigin page builder at http://smarte-senioren.de, but did not yet realize these three features. Thank you for the info.
Not sure how you add a second line to the widget.