New Blog Layouts for Unwind
In June we added three awesome new header layouts to our blogging and WooCommerce theme Unwind. We’re pleased to announce that in July, we updated Unwind to include several new blog layouts, these layouts allow you to completely change the look and feel of your blog and archive pages.
Unwind’s blog layout setting can be found at CustomizeTheme SettingsBlogBlog Archive Layout. Let’s take a look.
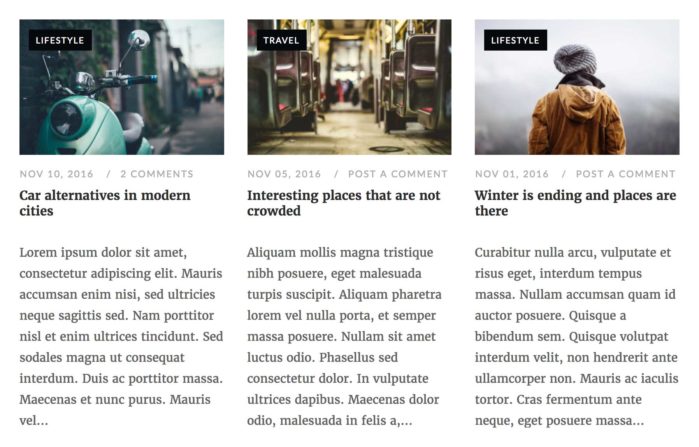
Grid
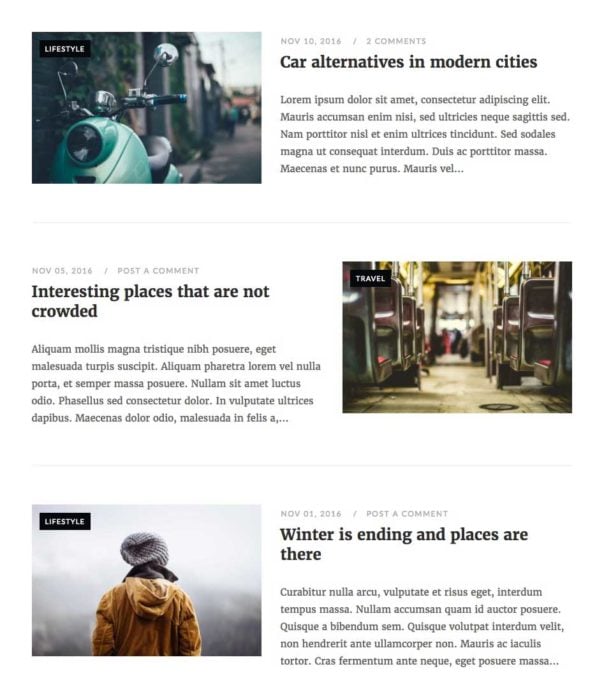
Offset
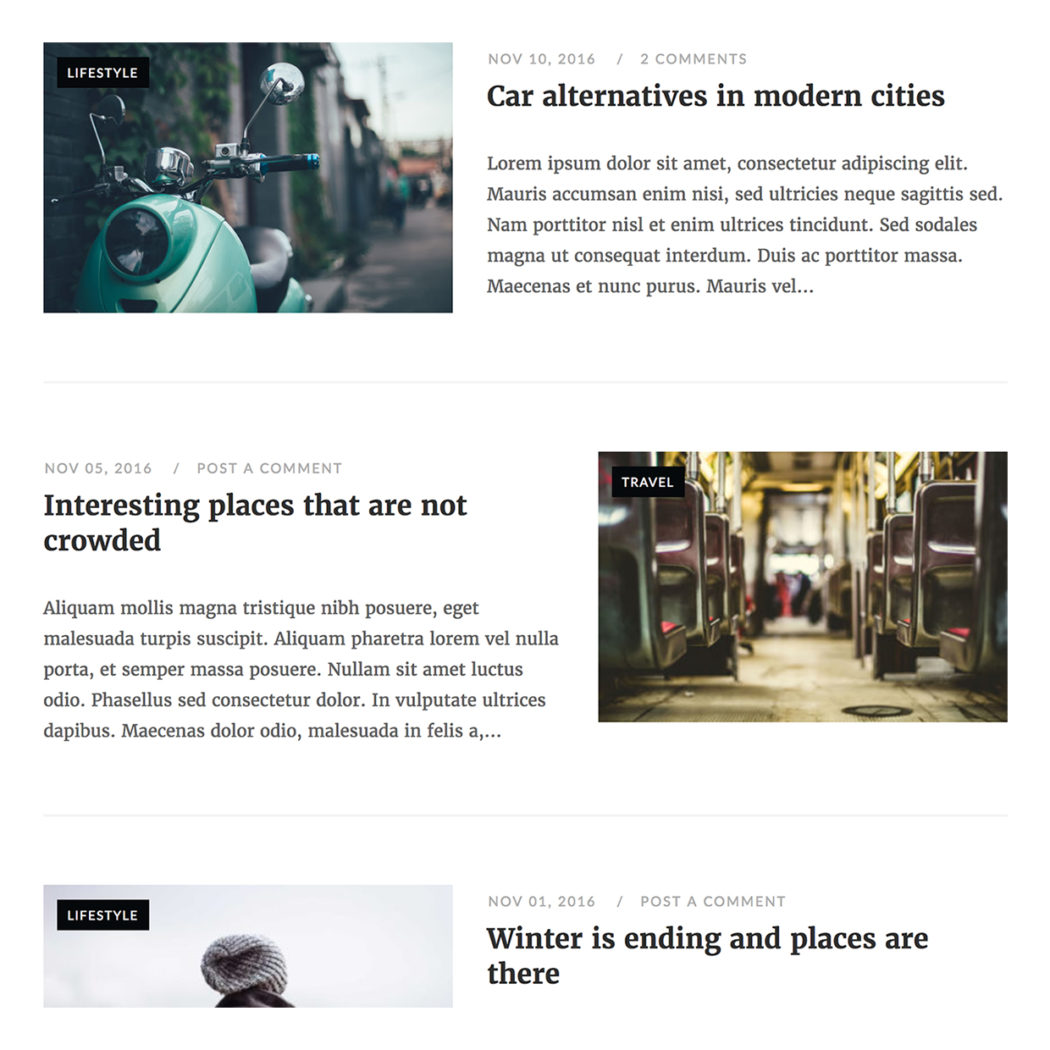
Alternate
Displaying Posts Using the Post Loop Widget
Unwind blog layouts can be used to display posts on any page (not just your blog page) using the SiteOrigin Post Loop widget. With Page Builder by SiteOrigin activated go to any page, click on the Page Builder tab, insert a new widget, search for the Post Loop widget and insert it. Finally, use the Template drop-down to choose the design you’d like to use.
Even More Layouts on the Way Soon
In the next few weeks we’ll also be adding a Masonry blog layout and a separate portfolio layout designed for the Jetpack Portfolio post type. Stay tuned for more.
If you have any questions about the new Unwind blog layouts or anything Unwind related, please, let us know in the comments below.




Thanks for reading :) If you’re using one of the new layouts and would like to share a link to your site, please do so in a comment.
I use blog masonry http://www.ijber.nl/magazine/
But it makes no difference to use that or blog grid.
I places a loop widget on that page with my latest news.
Hi IJda
Sorry for missing your reply. The Masonry layout animates when changing screen size. The Masonry layout also doesn’t use a set image size like the grid layout. If you’d like your images all to be the same size then switching to the grid layout would help.
Realy great design and simple …..a Big thanks to sitorigin
That’s great news, I am also looking for podcast post layouts and getting conflict issues with the RSS feed , looking forward to the updates
Thank you for the amazing themes.
Can I change the number of columns in the grid layout?
Hi Karishma, thanks for reaching out. Unfortunately, the column count in the grid layout isn’t currently a setting that can be changed. Sorry, I don’t have better news.
http://unibrow.studio/blog/ I used alternate :)
Sweet! Thanks for sharing Jackson :)
I’m landed here as searching for image size for different post layout and featured image size.
You can see in my site: http://www.spreadingbook.com at home page, I’ve used blog layout, whereas for Book reviews page: https://www.spreadingbook.com/book-reviews/ “medium left” and for Book Quotes page: https://www.spreadingbook.com/book-quotes/ “offset” used. I’m not able to display those images properly at post end “YOU MAY ALSO LIKE” section. Can you guide me where can I get a list of all image size which helps to set them respectively?
Hi, the standard layout isn’t changing the featured image size, your image needs to be at least 848px wide to fill the primary content container. The layouts and recommended posts make use of the featured image so it isn’t possible to upload different images for different locations. The maximum dimension and the ratio are what matters.
The featured image is resized (or not) for these layouts as follows:
Related posts: 263×174.
Medium left: 360×238.
Standard blog layout: No resizing is taking place, the container is 848px wide.
Offset blog layout: No resizing is taking place, the container is 653px wide.
It’s possible to use the plugin Simple Image Sizes https://wordpress.org/plugins/simple-image-sizes/ to change thumbnail sizes if you’d like. The names of each can be found here https://github.com/siteorigin/siteorigin-unwind/blob/develop/functions.php#L92-L93
Thanks for you response, What you have shared that really helped me.
Super, glad to hear you’re making progress :)
Image not appear in blog page where post list present. Please help me how to add feature image. I use unwind theme.
Hi, thanks for reaching out. Please, open a support thread; we’ll assist there: https://siteorigin.com/thread/.
Cheers
Andrew