Create Background Patterns for Your Website
We’re excited to announce that we’ve completely revamped the SiteOrigin Background Image Generator. The new site is super fast and easy to use. Design the perfect texture or pattern image for your website in just a few steps. Background images are available for download in two different PNG sizes. The Saved Steps section lets you capture a snapshot of your settings so you can experiment without losing your work. Give it a try at bg.siteorigin.com.
Using the Background Image Generator
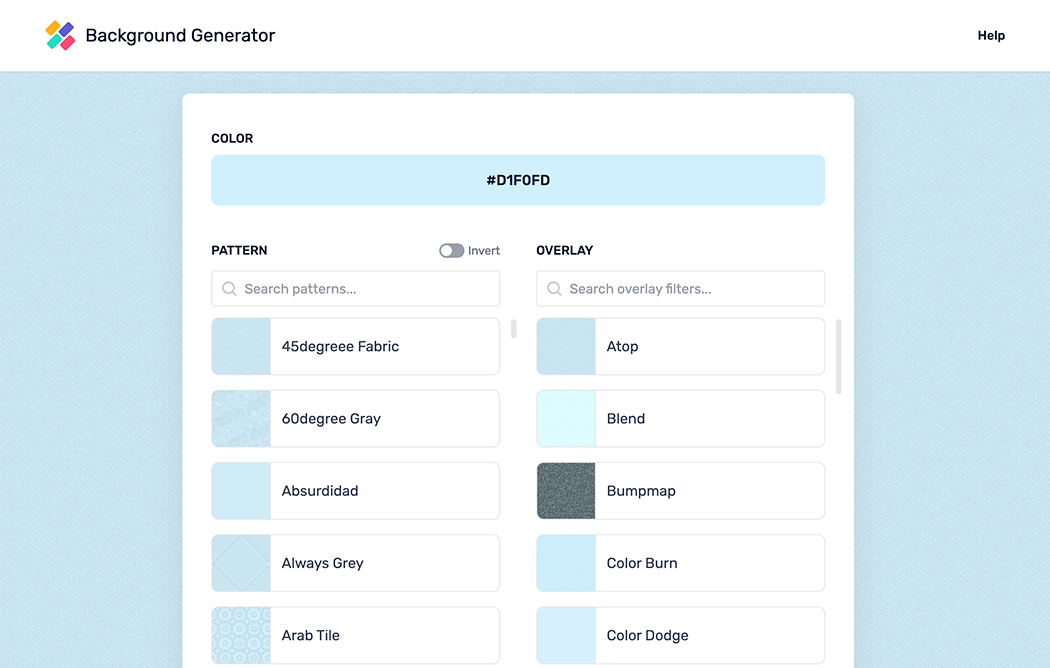
- Use the Color setting to select your base color.
- Use the Pattern column on the left to select your background pattern.
- Use the Overlay column on the right to select your background overlay filter.
- The Invert toggle switch inverts the pattern and overlay colors.
- Adjust your chosen pattern with the Pattern Intensity setting.
- Adjust your chosen overlay filter with the Noise setting.
- Ready to use your background image? Click the Download image button to download a 150 x 150 PNG image.
- Click the @2x button to download a 300 x 300 PNG version.
- Use the Saved Steps section to take a snapshot of your settings. Click the + icon to take a snapshot; a pattern image will be added to the Saved Steps section. Click on the pattern image to load the saved settings. Hover over the pattern image and click the remove icon to remove the snapshot.
Using Background Images
Most themes support a background image. To add yours, navigate to AppearanceCustomizeBackground Image. Click Select Image, upload your background image, click Choose Image, and Publish.
Page Builder supports background images for rows, cells, and widgets.
Row Background Images
Edit a row, open the Design section on the right, and locate the Background Image setting.
Cell Background Images
Edit a row and click the cell you’d like to edit. Locate the Cell Styles section in the right column, the Cell Styles setting section will appear once you click on a cell. Open the Design section and add a background image via the Background Image setting.
Widget Background Images
Edit a widget, open the Design section on the right and locate the Background Image setting.
If you have any questions, comments, or requests, please, let us know in the comments below. Thanks for reading!

Simply awesome. Thanks :-)
Thanks for taking a look! Cheers.
Great improvement on the previous generator. Many thanks.
Hi Harold
Thanks for taking a look and for your kind feedback.
Cheers, Andrew