Announcing the Retina Background Images Addon
We are excited to announce the release of our latest addon for SiteOrigin Premium: Retina Background Images! This new addon enhances your website’s visuals by adding support for high-pixel-density displays, ensuring your site looks stunning on all devices.
What Does the Retina Background Images Addon Do?
The Retina Background Images Addon allows you to add Retina-ready background images for widgets, cells, and rows on your Page Builder powered pages. This ensures that your background images look sharp and clear on high-resolution displays, like those found on Retina devices.
Usage
Go to SiteOriginPremium AddonsRetina Background Images to activate the addon. Retina background images can be added to rows, cells, or widgets.
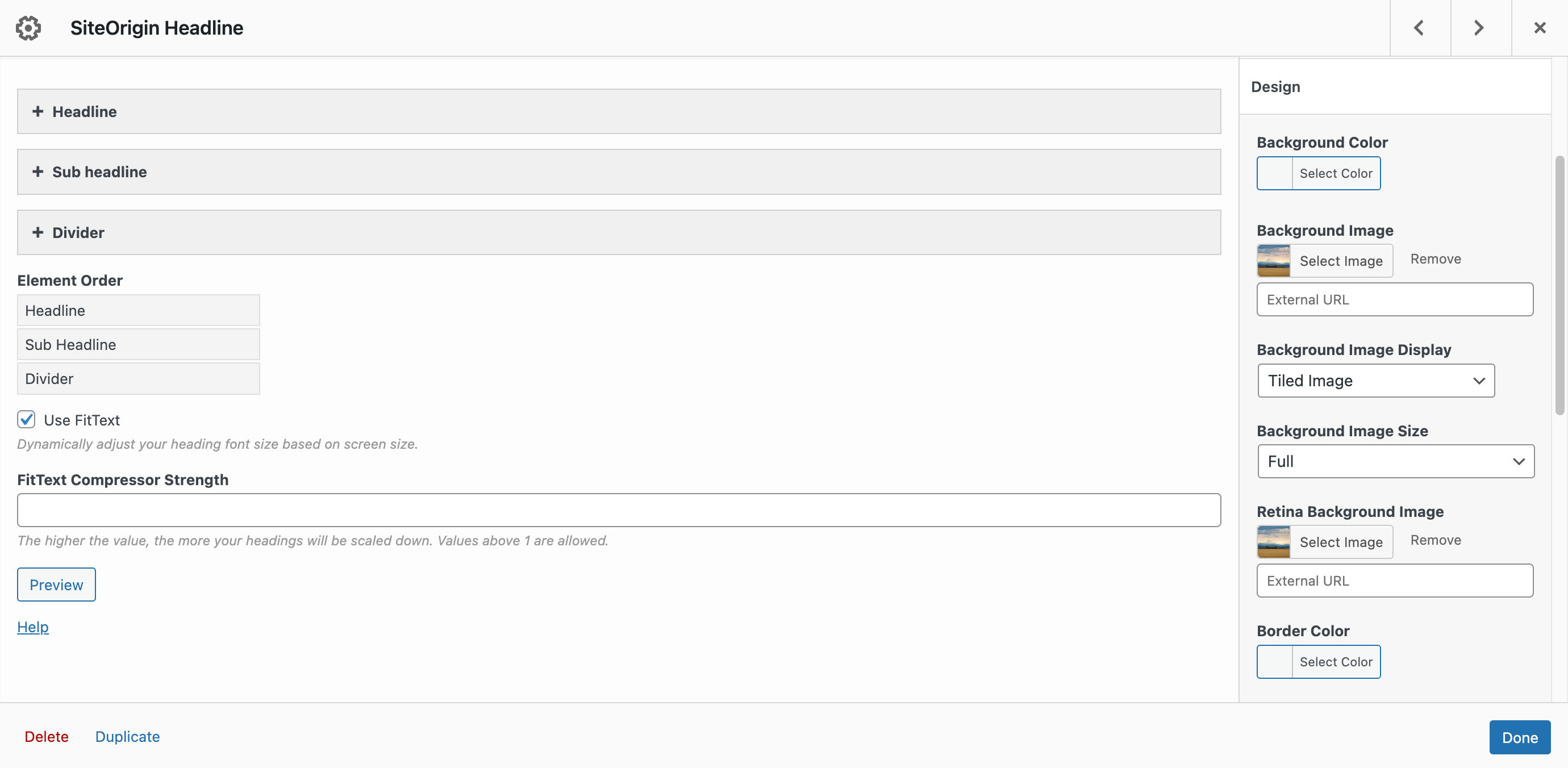
The default Background Image field is designed for regular screens with lower-resolution displays. For utilizing a high-resolution image on devices with sharper displays, upload it to the Retina Background Image field. Web browsers will automatically choose the suitable image according to the display in use, helping to avoid a discernible decline in image quality on high-resolution screens.
Rows
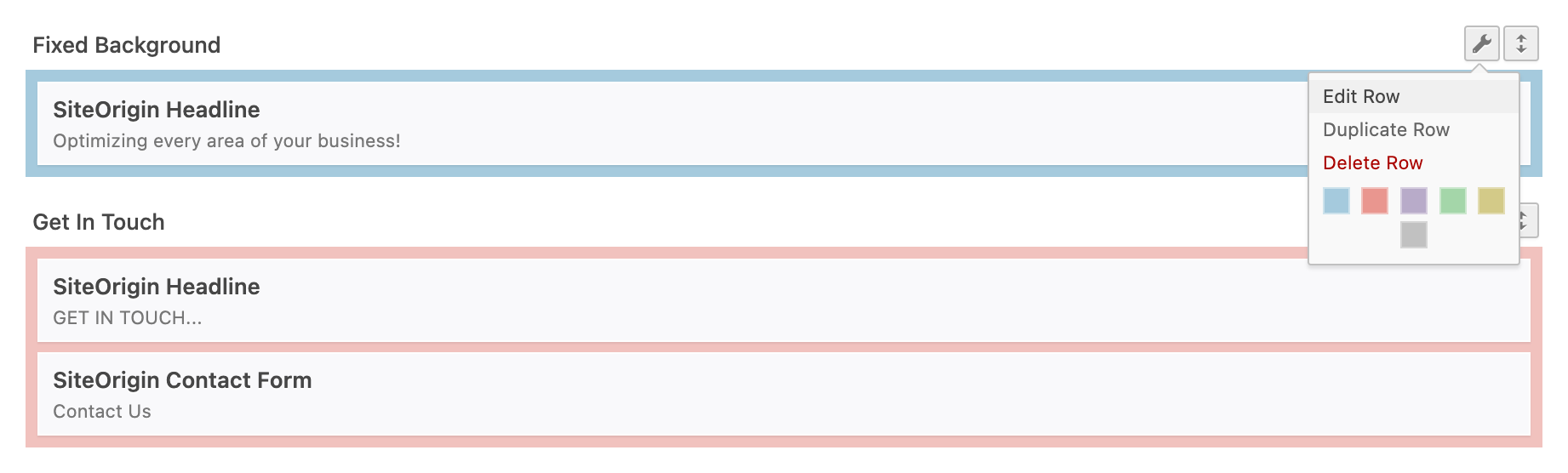
To add a Page Builder row Retina background image, edit any Page Builder layout. Edit a row by clicking the wrench icon on the right and then opening the Design section.

Click the wrench icon to edit a row. Open the Design settings section.
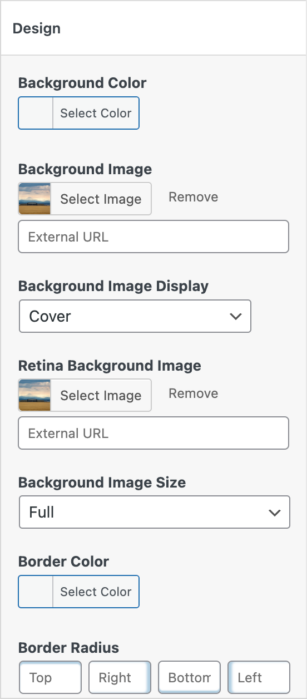
Add a row background image to be used on standard-pixel-density displays using the Background Image field. Either use the Select Image button to browse your Media Library or the External URL field to use an image hosted on another domain. Once a background image has been added, the Retina Background Image setting will be displayed. Click the Select Image button or use the External URL field to add your high-pixel-density display background image. The standard-pixel-density display background image is used as a base size during the Retina background image output. As a result, both images are required.

The Retina Background Image setting will be displayed once a standard display Background Image has been added.
Cells
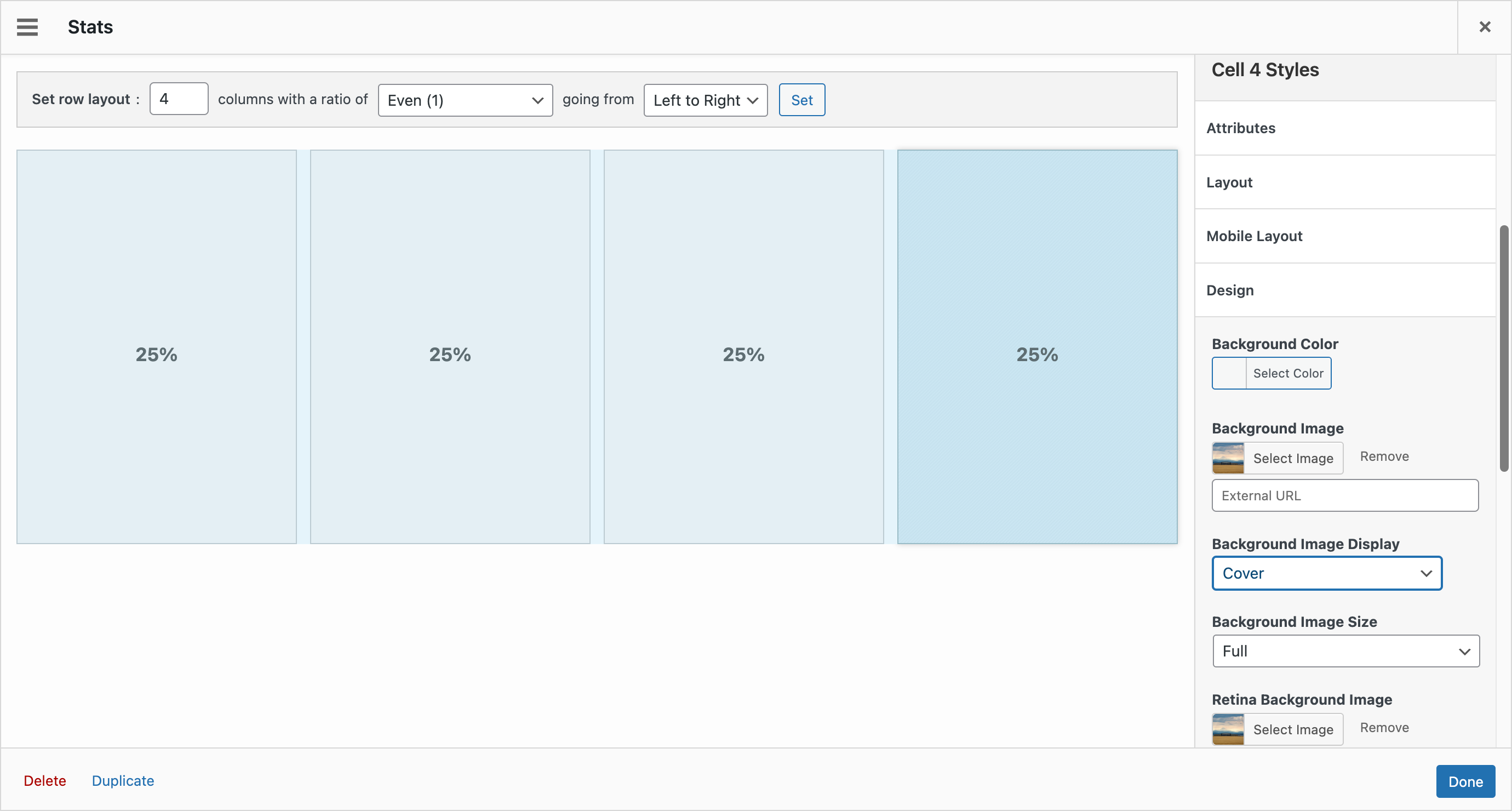
To add a Page Builder cell Retina background image, edit any Page Builder layout. Edit a row by clicking the wrench icon on the right. Click on the cell you’d like to edit; a corresponding Cell Styles section will appear. Open the Design section to add the Background and Retina Background Images.

Click on the cell you’d like to edit; a corresponding Cell Styles section will appear.
Widgets
To add a Page Builder widget Retina background image, edit any Page Builder layout. Hover over your chosen widget and click to edit. Open the Widget StylesDesign section on the right to add a Background and Retina Background Image.

Hover over your chosen widget and click to edit.

Open the Widget Styles > Design section on the right to add a Background and Retina Background Image.
Upgrade Your Site’s Visuals Today
The Retina Background Images Addon is a fantastic addition to the SiteOrigin Premium plugin suite. Enhance your website’s visuals and make sure it looks stunning on high-resolution displays with this easy-to-use addon. Upgrade your SiteOrigin Premium plugin today to enjoy the benefits of Retina Background Images!

That’s great! Still waiting on my key to be emailed and can’t access this yet. When will it be sent?
Hi Jack, sorry to hear about the hassle. Kindly email [email protected].