Conditional Navigation Menus Made Easy
Different visitors need different navigation options. Logged-in users need account links while guests need sign-up buttons. Mobile users need streamlined menus while desktop users can handle full navigation. Instead of showing everyone the same menu, you can display the right links to the right people at the right time.
With two small plugins, If Menu and Conditional Menus, you can control every item or entire menus based on device, page, user status, or role; all without touching a single line of code.
Quick plugin overview:
- If Menu – Controls visibility of individual menu items. Choose this if you need mobile/device detection or want to hide/show specific links.
- Conditional Menus – Swaps entire menus based on conditions. Choose this if you need different menus for logged-in users, specific pages, or user roles.
1. Why Conditional Navigation Matters
Here are some common scenarios where conditional navigation shines:
A. Show a Single Link Only on Mobile
Perfect for adding a “Call Now” button that only appears on phones, where users can actually tap to call.
B. Customize Your Menu for Mobile
Mobile screens have limited space, so you might want to show only essential links like Home, Contact, and Shop instead of your full desktop navigation.
C. Serve a Menu to Logged-In Users Only
Display account management links, logout buttons, or member-exclusive pages only to authenticated users.
D. Offer Different Menus by User Role
Show editors their publishing tools, subscribers their content library, and administrators their full dashboard—each seeing only what’s relevant to them.
E. Switch Menus on Specific Pages
Use a simplified menu on your checkout page to reduce distractions, or show location-specific navigation on regional landing pages.
F. Show Different Menus by Post Type
Display specialized navigation for different content types—shop menus for products, portfolio navigation for projects, or resource menus for documentation.
2. Install Your Plugin
Choose the plugin that matches your needs:
For mobile visibility or individual item control:
- In your WordPress dashboard open Plugins > Add New.
- Search for “If Menu – Visibility control for menu items“. Install and activate.
For swapping entire menus based on users, roles, or pages:
- In your WordPress dashboard open Plugins > Add New.
- Search for “Conditional Menus“. Install and activate.
Note: You can install both plugins if you need their combined features.
3. Building and Managing Menus
Note: These plugins only work with classic WordPress menus. They do not work with Full Site Editor navigation blocks.
Classic Themes — Appearance > Menus
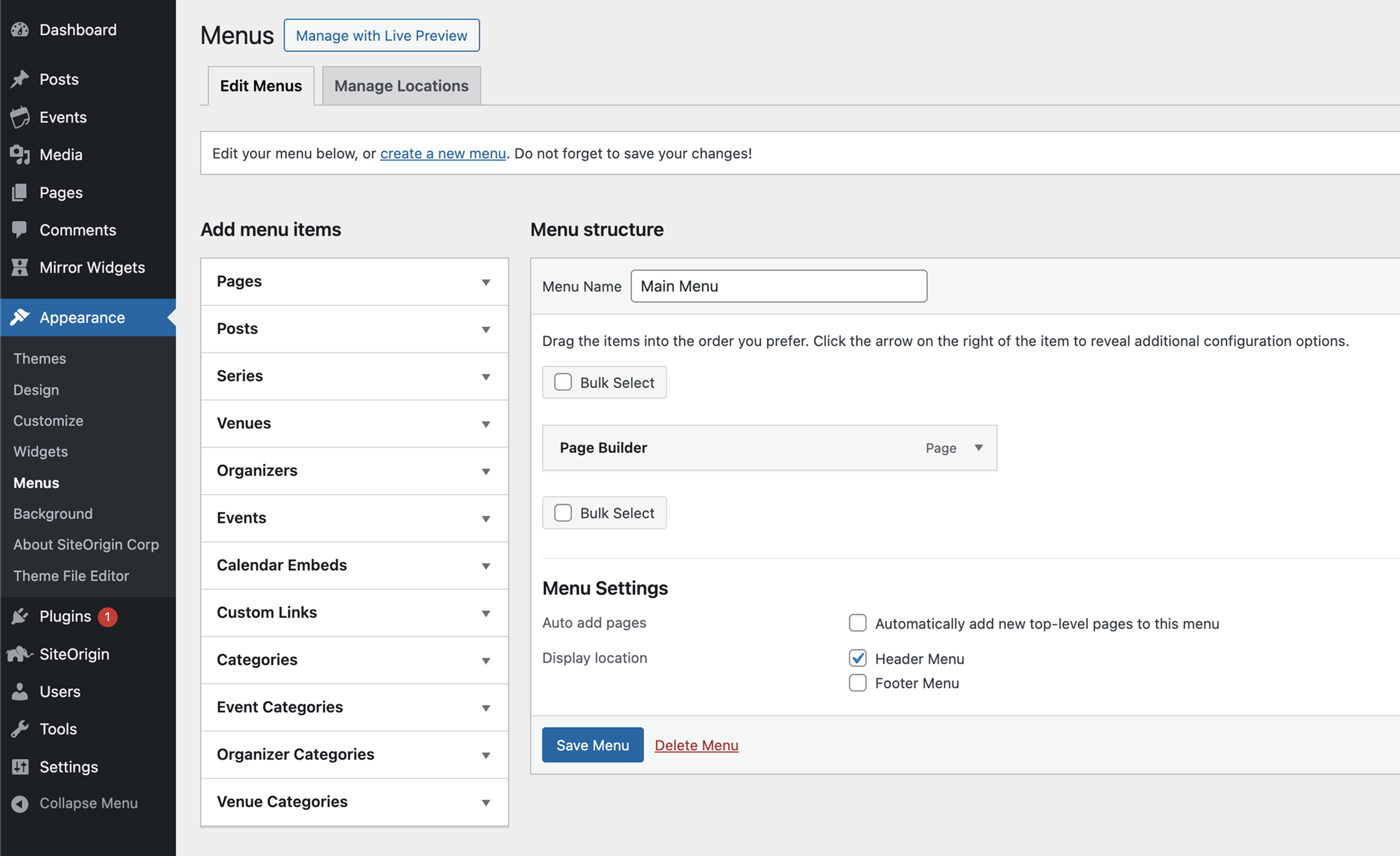
- Go to Appearance > Menus.
- If you haven’t yet added a menu, click Create New Menu, name it, then Add Menu Items from the panels on the left.
- Under Menu Settings, tick the location where the menu should appear, then Save Menu.

The WordPress menu editor where you can add items and configure menu settings.
4. Setting Up Each Scenario
A. Show a Single Link Only on Mobile
Tool used: If Menu
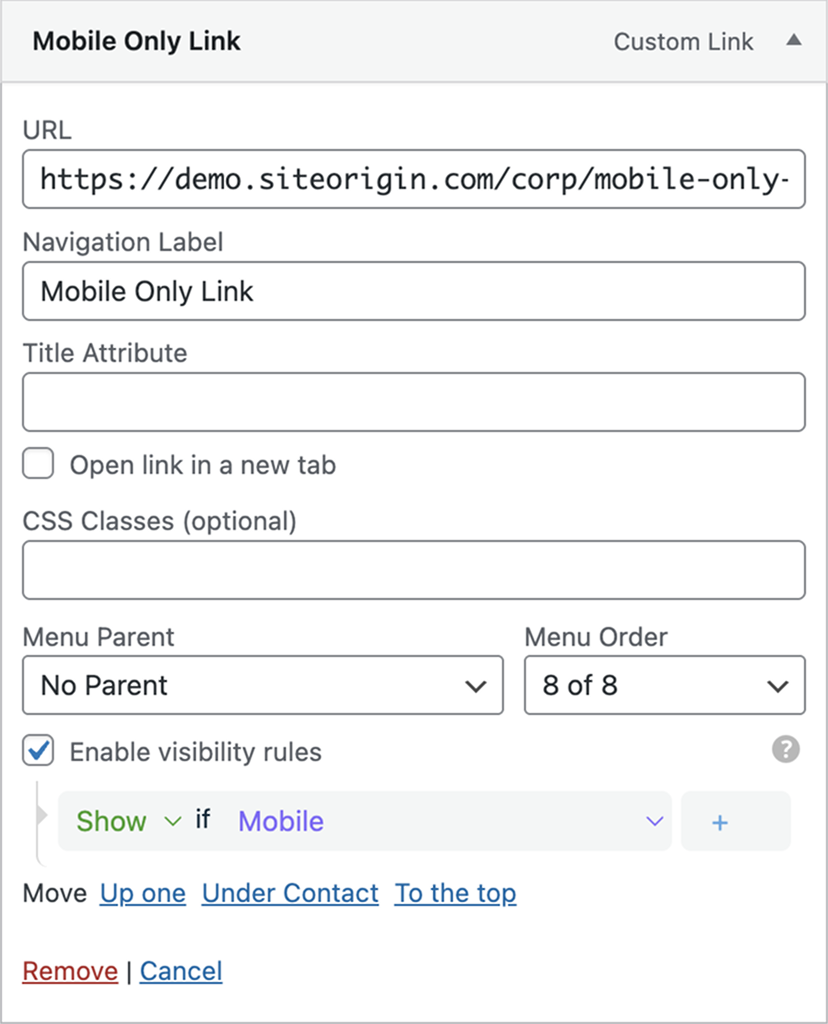
- Open the menu that holds the link.
- Expand the link, tick Enable visibility rules, choose Show > Mobile, Save Menu. The item now renders only when a mobile device is detected.

Enable visibility rules and select Mobile to show this menu item only on mobile devices.
B. Customize Your Menu for Mobile
Tool used: If Menu (item by item)
While you can’t swap entire menus based on device, you can create a mobile-optimized experience by controlling individual items:
- Hide desktop-only items: Set each to Hide on Mobile
- Add mobile-only items: Set each to Show on Mobile
- This requires configuring each menu item separately, but gives you full control over your mobile navigation.
C. Serve a Menu to Logged-In Users Only
Tool used: Conditional Menus
- Build a “Logged-In Menu” containing links such as “My Account” or “Logout”.
- In Manage Locations add it as a Conditional Menu to your desired theme location.
- Set Condition to User logged in, Save.
D. Offer Different Menus by User Role
Tool used: Conditional Menus
- Create role-specific menus (for example “Editor Menu”, “Subscriber Menu”).
- Assign each as a Conditional Menu in Manage Locations to your desired theme location.
- Open + Conditions, select User roles and tick the roles that should see the menu.
E. Switch Menus on Specific Pages
Tool used: Conditional Menus
- Build your page-specific menu (simplified for landing pages, specialized for checkout, etc.).
- Add it as a Conditional Menu in Manage Locations to your desired theme location.
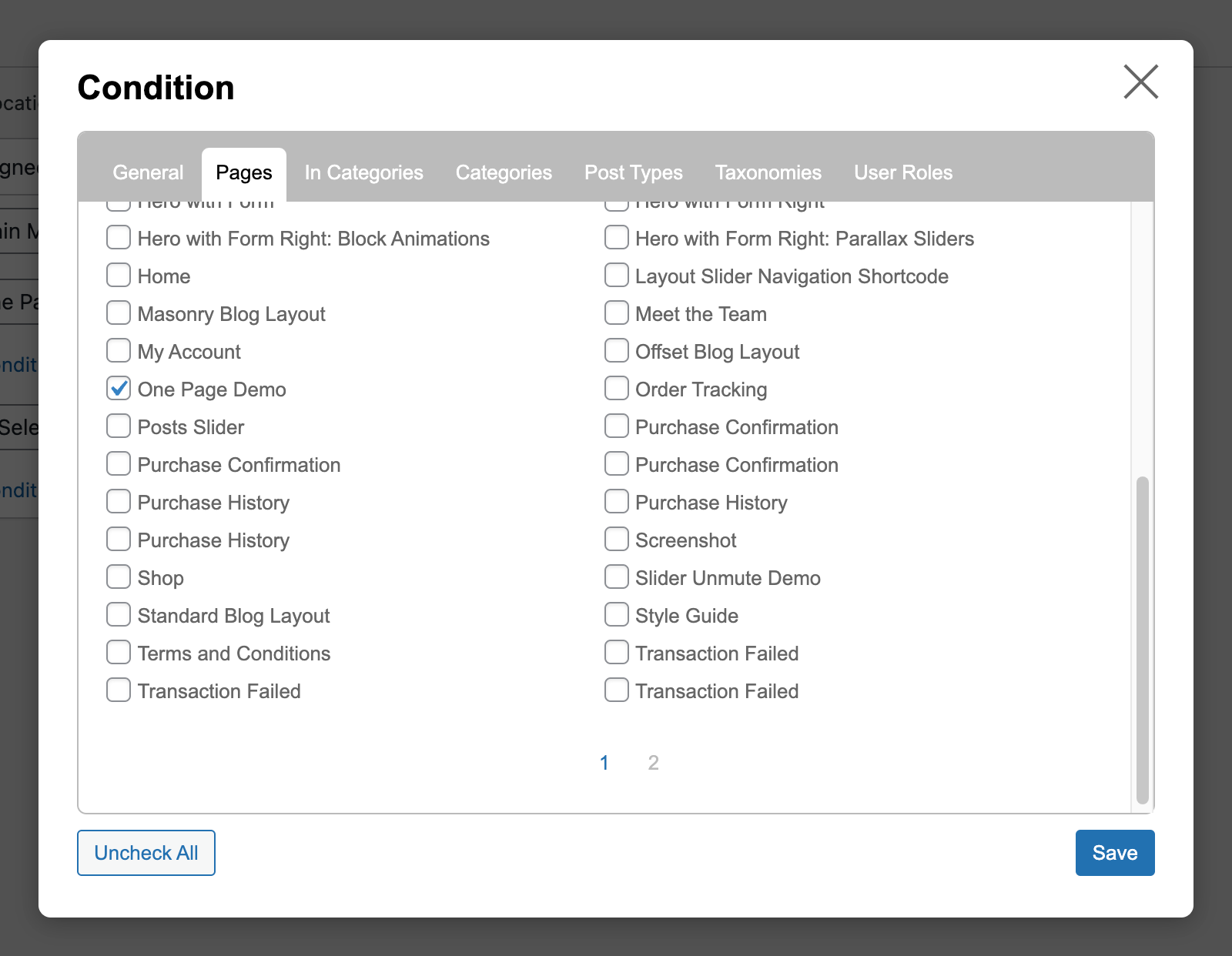
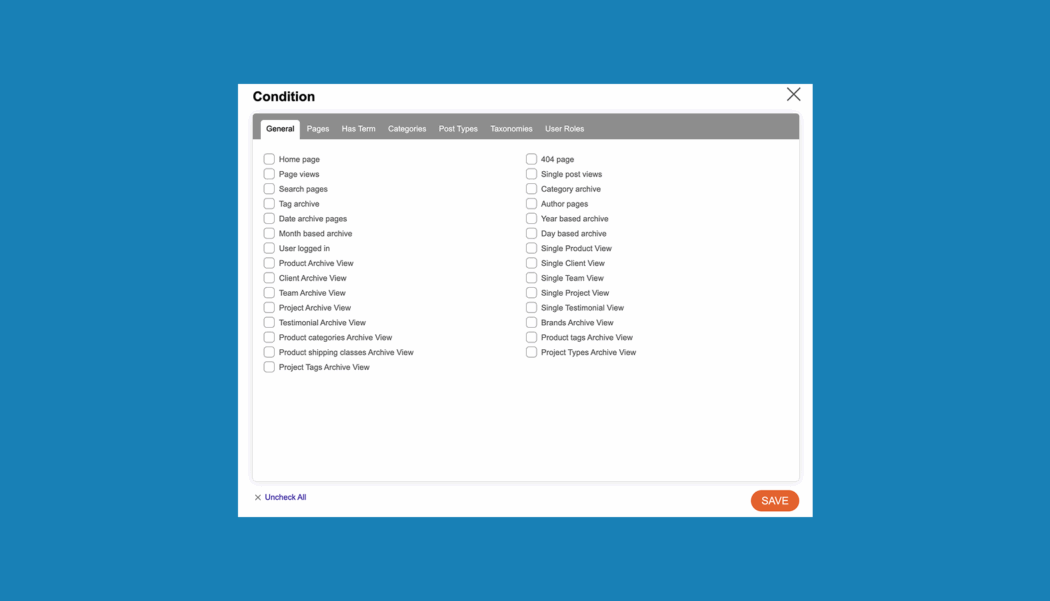
- In Conditions choose Pages and tick the target page or pages.
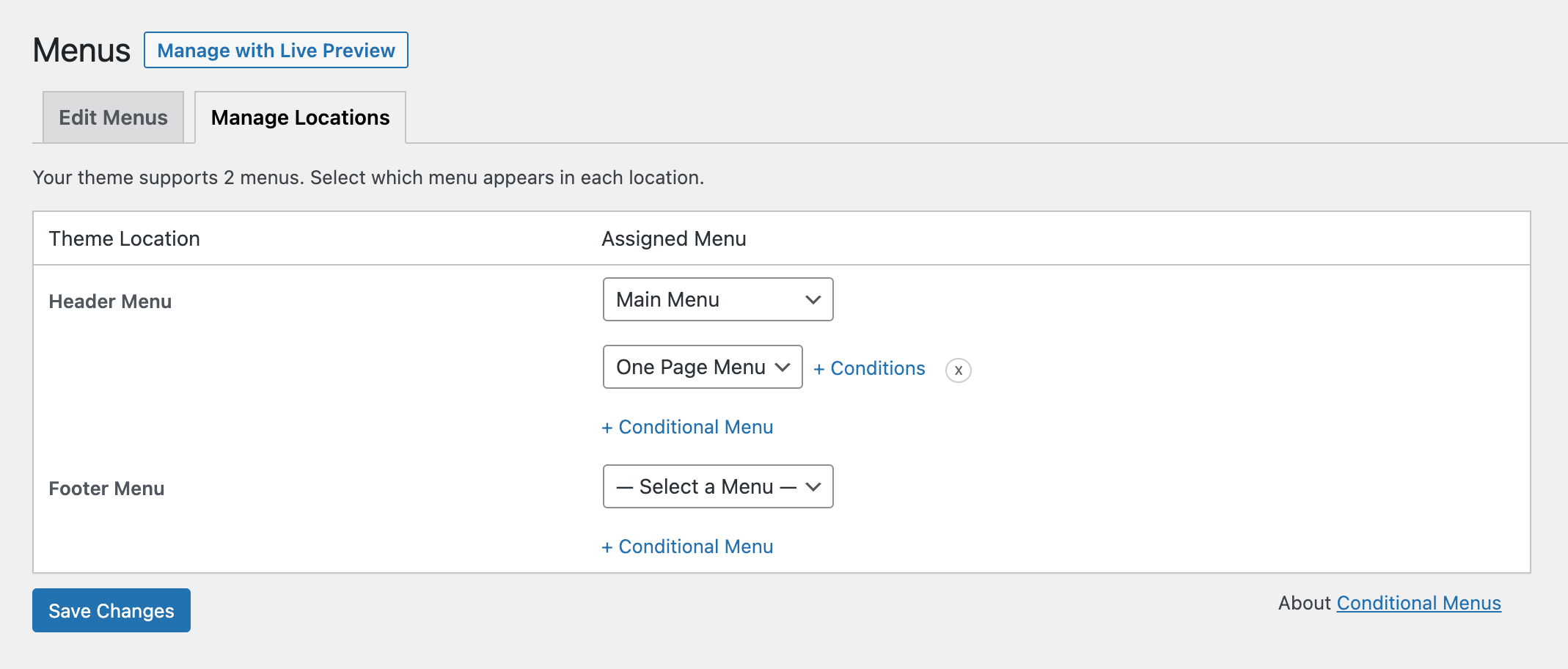
Example: Create a One Page Menu for your landing page

Add a new Conditional Menu from Appearance > Menus > Manage Locations. Select your One Page Menu.

Add a menu page condition to display your menu on your one-pager.
F. Show Different Menus by Post Type
Tool used: Conditional Menus
- Create a menu specific to your post type (shop menu for products, portfolio menu for projects).
- In Manage Locations add it as a Conditional Menu to your desired theme location.
- Set Condition to Post Types and select the relevant type, Save.
5. Real-World Examples
- E-commerce sites: Hide “Checkout” and “My Orders” from non-customers
- Membership sites: Show different content tiers based on subscription level
- Multi-location businesses: Display region-specific store information and hours
- Educational platforms: Give students, teachers, and parents their own navigation sets
- SaaS applications: Show feature-specific menus based on user permissions
Final Thoughts
Conditional navigation keeps your interface lean and relevant. Whether you need a single “Call” button for phone users or a stripped-down landing page, If Menu and Conditional Menus handle it with point-and-click simplicity. With these tools, you can create a more personalized experience that guides each visitor to exactly what they need—improving usability and conversion rates along the way.
Combine them with SiteOrigin themes like Corp, Unwind and Vantage for a fully tailored visitor journey. Questions or tips of your own? Let us know below.

Wow, this guide on conditional navigation menus is super helpful! 🎯 I like how it breaks down scenarios like showing a “Call Now” button only on mobile or serving different menus to logged-in users. Using If Menu for individual items and Conditional Menus for entire menus makes it so flexible without touching any code.
I especially appreciate the examples for e-commerce, membership sites, and multi-location businesses—it really shows how much more personalized and user-friendly your site navigation can be. Definitely going to try this on my WordPress site to improve usability and conversions.
Thanks for sharing such a detailed walkthrough! 👏
This guide is super helpful and a very clear breakdown of why conditional navigation matters. Showing different menus based on device or user status is something many site owners overlook, even though it can dramatically improve UX and conversions.